- Використовуйте правий образ
- Назвіть зображення правильно
- Завжди використовувати інтелектуальні мітки Alt
- Використовуйте підпис із зображеннями
- Зменште розмір зображень
- Використовуйте формат правильного зображення
- Зробіть ваші зображення соціальними медіа оптимізованими
- Використовуйте файли Sitemap для зображень
З постійно зменшується увага користувача, маючи більше візуальних зображень на сайті є одним правильним способом тримати відвідувачів займатися і розважати. Незалежно від того, чи використовуєте ви веб-сайт видавництва або магазин електронної торгівлі, зображення стали невід'ємною частиною. Люди більше взаємодіють із візуальними зображеннями, ніж з звичайним текстом.
В одному з попередніх повідомлень у блозі ми розглянули технічні аспекти різних поширені помилки при обробці зображень на сайті . У цьому блозі ми розглянемо ще кілька фундаментальних моментів, в основному нетехнічних, які мають високий вплив на зображення SEO.
Використовуйте правий образ
Використовуючи зображення і використовуючи правильне зображення, обидва вони різні. Якщо вашому вмісту потрібне зображення, щоб точно відобразити повідомлення, додайте його. Але не додайте жодного зображення тільки заради цього. Виберіть зображення, пов’язане з вашим вмістом або додавши до нього вміст. Є більше шансів отримати свій образ в SEO рейтингу, якщо він оточений ключовими словами або пов'язаний текст. Не завжди йдуть на зображення запасів. Зображення запасів виглядатимуть неоригінальними, оскільки багато інших веб-сайтів, ймовірно, використовують однакові фотографії.
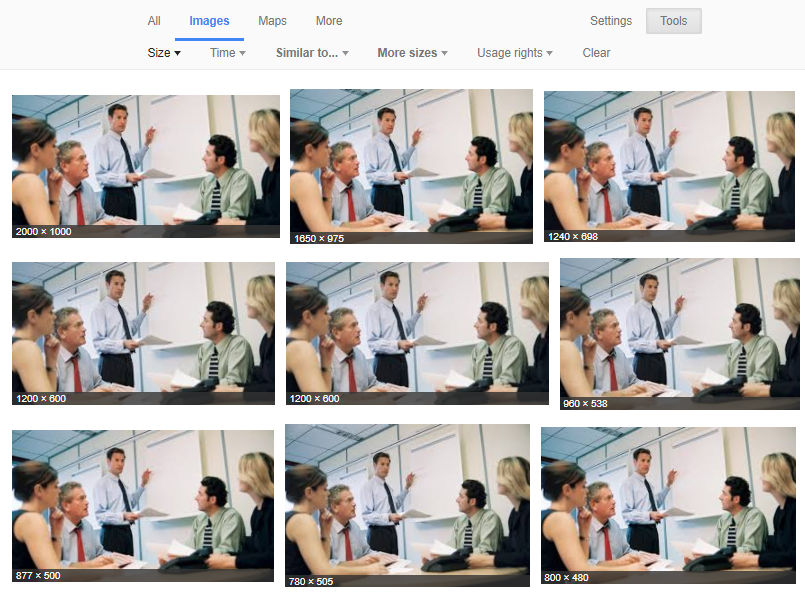
Приведемо приклад. Просто Google “ділової зустрічі”, і ви знайдете багато запасів результатів. На малюнку нижче ви можете побачити різні результати одного і того ж запасу зображення в різних розмірах. Таке ж зображення було використано huffingtonpost.de, bizfluent.com, inforum.com тощо. Отже, завжди намагайтеся додати певну унікальність своїм зображенням. Ви можете отримати допомогу від свого дизайнера, і якщо у вас його немає, ви можете скористатися чудовими онлайн-інструментами, такими як Canva, Pixlr і т.д.

Використання фотографій - те саме зображення використовується багатьма веб-сайтами
Назвіть зображення правильно
Зручно завантажувати зображення з тим самим ім'ям, яке було збережене у вашій локальній файловій системі. Не рекомендується використовувати зображення з іменами за замовчуванням. Коли Google сканує вашу веб-сторінку, вона також шукає ключові слова у назві файлу зображення. Ім'я файлу зображень відіграє важливу роль у оптимізації зображення для SEO, тому ви повинні вибрати належне ім'я для ключового слова для файлу зображення.
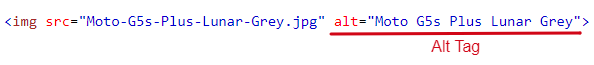
Наприклад, якщо ми говоримо про зображення нижче, ми не повинні використовувати ім'я за замовчуванням, використовуючи це зображення, яке може бути щось подібне до DCGHTIX12.jpg. Належне описове ім'я простою англійською мовою буде добре працювати, як Moto-G5s-Plus-Lunar-Grey.jpg тому, що ваше ключове слово є Moto G5s Plus, і ви створюєте вміст навколо цього.

Для цього зображення ім'я має бути Moto G5s Plus Lunar Grey замість деяких назв за замовчуванням, наприклад 123dgfr.jpg
Ви також можете розглянути перспективу вашого клієнта про те, як вони можуть шукати вміст, який ви публікуєте. За допомогою інструмента добору ключових слів або облікового запису Google Analytics можна аналізувати різні шаблони. У наведеному вище прикладі ваші відвідувачі можуть шукати як Moto G5s Plus 64 ГБ або Lunar Grey Moto G5s Plus. Таким чином, ви можете використовувати ці терміни для назви інших зображень одного й того ж продукту.
Завжди використовувати інтелектуальні мітки Alt
Зображенням може бути наданий альтернативний текст, використовуючи атрибут alt в HTML. Якщо веб-переглядач не може завантажити зображення, він замість цього покаже цей альтернативний текст. Якщо ваші зображення не візуалізуються, то альт-текст є корисним для обслуговування вашої відвідувачів. Також можна перевірити теги alt, наведіть курсор миші на зображення.

Зображення, що показує Alt Tag для зображення Moto G5s Plus
Альт-текст додає цінності вашому сайту SEO і може допомогти вашому сайту підвищити його рейтинг. Завжди використовуйте своє ключове слово, яке найкраще може описувати зображення як текст alt. Але переконайтеся, що ви не робите ключове слово наповнення. Наприклад, у вищезгаданому зображенні, використовуючи “Moto G5s Plus Lunar Grey” як ваш альт-текст хороший, але використовуючи “Get Moto G5s Plus Lunar Grey за доступною ціною зараз”, є ключове слово. Отже, наступного разу не залишайте тег alt. Використання тега alt у зображеннях веб-сайту - це рекомендована практика для оптимізації зображень.
Використовуйте підпис із зображеннями
Заголовок зображення говорить про вміст цієї картини і допомагає відвідувачам вашого сайту правильно зрозуміти значення вашого зображення. Щоб чітко зрозуміти, подивіться на будь-яке зображення в цьому блозі, і ви побачите сірий текст.

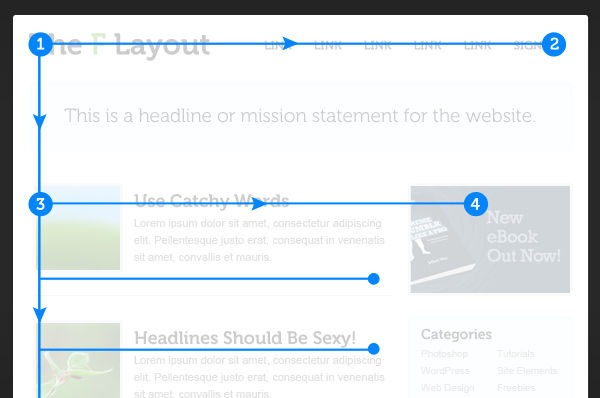
Користувачі читають текст у формі F або E, яку можна побачити на цьому блозі
Більшість людей слідують F-шаблону або E-шаблону під час читання. У F або E-шаблоні читачі спочатку сканують блог у вертикальній лінії вниз лівою стороною, щоб знайти основні ключові слова або заголовки. Коли вони знайдуть щось цікаве, вони продовжують читати вздовж горизонтальних ліній, переглядаючи заголовки, вміст і зображення.

Демонстрація зразка фігур F або E. Джерело: webdesign.tutsplus.com
Роль заголовка тут очевидна, щоб дати читачам огляд зображень. Згідно з KissMetrics, "Підписи під зображеннями читаються в середньому на 300% більше, ніж сама копія". Це означає, що, коли користувач веб-сайту взаємодіє з зображенням, вони завжди читають підпис, щоб отримати більше інформації. Наприклад, для фотографій Moto G5s плюс, підпис може бути передній і задній вид Moto G5s Plus. Ви також можете вказати джерело зображення, якщо це не оригінальне зображення. Не використовуйте підписи лише для переваг SEO. Завжди думайте з точки зору користувача.
Зменште розмір зображень
Чи використовуєте ви на своїх веб-сайтах зображення великого розміру? Чи потребує ваш сайт багато часу для завантаження? Якщо так, то вам потрібно поліпшити швидкість завантаження сторінки вашого сайту, щоб ви могли забезпечити відмінний досвід для ваших відвідувачів. Ніхто не любить повільний сайт. Згідно з Kissmetrics, більшість клієнтів чекають максимум 3 секунди, щоб завантажити веб-сторінку на настільні пристрої та залишити веб-сайт, якщо завантаження займає занадто багато часу. Отже, якщо ви не хочете втрачати своїх відвідувачів до конкуренції, то розгляньте можливість зменшення розмірів зображень вашого сайту.
Є багато варіантів для цього. Якщо у вас є сайт WordPress, ви можете використовувати плагіни, такі як WP Smush, EWWW і т.д., щоб стиснути зображення. Ви також можете скористатися опцією "Зберегти для Інтернету" в Adobe Photoshop. Крім того, існує безліч зовнішніх інструментів, які допоможуть вам зменшити розмір зображень, наприклад Tiny PNG. JPEGmini і т.д. Швидше веб-сторінки користуються перевагами кращого SEO рейтингу. Прочитайте, як ви можете оптимізуйте всі зображення на вашому сайті менш ніж за 10 хвилин . Крім того, ви повинні зробити свій зображення сайту реагують.
Використовуйте формат правильного зображення
Найбільш часто використовувані формати зображень - JPEG, PNG і GIF. Ці три формати зображень становлять 95% від загальної кількості зображень на веб-сайтах. Але ви повинні використовувати ці формати відповідно до їх конкретного випадку використання, щоб збити максимальну користь. Формат зображення JPEG є специфікацією стиснення з втратами і найкраще підходить для знятих фотографій. Компресія для зображень JPEG працює шляхом усереднення кольорів сусідніх пікселів. Але якщо ваші зображення містять тексти або рядки, JPEG не буде розумним вибором. PNG є форматом зображення без втрат і найкраще підходить для текстів, логотипів або діаграм. Зображення PNG виглядають гостріше, ніж JPEG. GIF також є форматом зображення без втрат і використовується в основному для відображення анімації. Вибір правильний формат зображення може бути дуже корисним для оптимізації зображень вашого сайту.

Зображення ілюструє різницю між форматами зображень - jpeg, png і gif.
Зробіть ваші зображення соціальними медіа оптимізованими
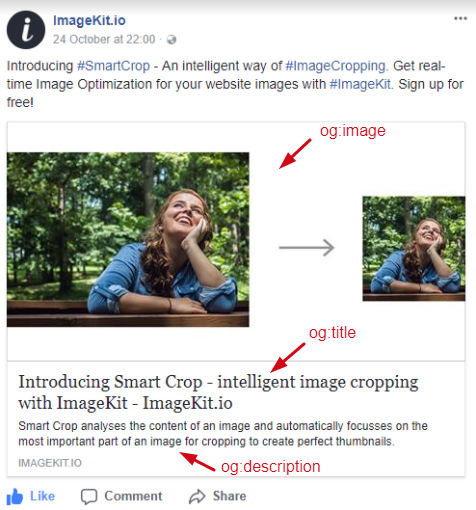
Так, оптимізації зображень на сторінці недостатньо. Слід також розглянути оптимізацію зображень відповідно до платформ соціальних медіа, щоб, коли ви поділяєте будь-який блог або веб-сторінку на Facebook або Twitter, він відображає ваші образи правильно, не спотворюючи його розмір. Увімкніть Відкрити Карти Графів і Щебетати на Вашій веб-сторінці та зробіть соціальний обмін простішим та простішим. Twitter за умовчанням використовує метатеги Open Graph, якщо на сторінці не знайдено картки Twitter. Коли ви ділите посилання на Facebook, воно відображає зображення, заголовок і опис через ці теги, і це впливає на продуктивність ваших посилань у соціальних мережах.

Зображення з тегами відкритого графіка
Використовуйте файли Sitemap для зображень
Мапа сайту - це тип мапи сайту XML, яка інформує Google про всі зображення на сайті. Якщо на вашому сайті є тисячі зображень, включаючи галереї JavaScript, флеш-зображення або зображення HTML5, то Sitemap для зображень - це найкращий спосіб повідомити Google про ваші фотографії.
Мапа карти зображує всі місця, де є ваші зображення, і повідомляє Google Bots про пошук і сканування цих фотографій. Google має свою рекомендації з оптимізації зображення щоб допомогти вашим веб-сайтам отримати кращий рейтинг SEO. Ви повинні правильно відформатувати карту сайту, щоб Google міг індексувати всі зображення, а зображення веб-сайту - у результатах пошуку. Для веб-сайту для покупок, які з'являються в результатах пошуку зображень, можна підвищити трафік веб-сайту та переходи Щоб створити ідеальну мапу сайту, скористайтеся допомогою Правила для веб-майстрів Google . Ви можете створити окрему мапу сайту для своїх зображень, а також додати інформацію про зображення до існуючої мапи сайту.
Зображення є найкращим способом залучити користувачів, і якщо ви оптимізуєте свої зображення для SEO, ви також можете скористатися перевагами, що виникають у вищому рейтингу. Всякий раз, коли ви додаєте фотографії на свій веб-сайт, просто дотримуйтесь цих порад і надайте чудовий досвід користувача. Можна також спробувати ImageKit для оптимізації зображення в реальному часі, зміни розмірів зображень і рішень для обрізки. ImageKit забезпечує оптимізовані зображення на всіх платформах зі своїми глобальними CDN і включає перетворення на основі URL. Таким чином, оптимізуйте зображення веб-сайту та покращуйте продуктивність веб-сайту.
Чи потребує ваш сайт багато часу для завантаження? Товаров:
Товаров:
