- 1. Смарт і Адаптыўны дызайн
- 2. Ачысціць URL арганізацыі
- 3. Хуткасць Пытанні
- 4. Частковае выкарыстанне JavaScript
- 6. Дайце выразныя інструкцыі Заказчыкаў
- 7. Код для ачысткі
- 8. Абмежаваная выкарыстанне флэш
- 9. Зрабіць навігацыі лёгка для ўсіх
- 10. Зрабіце выкарыстанне CSS спрайтов
- 11. Версія для друку
- 12. У згодзе з рознымі дазволамі
- 13. HTML5 і CSS3 (Пацверджана)
- Іншыя артыкулы SEO на Just Крэатыў
Вэб-распрацоўка і SEO з'яўляюцца сінонімамі адзін да аднаго ў сучасным вэб-смарт свеце. Прыгажосць у адзіночку не можа выйграць гонку больш высокі рэйтынг у выніках пошуку. Сучасныя вэб-дызайнеры павінны даведацца, што з правільным выглядам SEO яны могуць рабіць цуды для вэб-сайта.
Вось 13 рэчаў кожны вэб-дызайнер павінен ведаць пра SEO:
1. Смарт і Адаптыўны дызайн
Ключ да праектавання SEO дружалюбнага вэба-сайта з'яўляецца тое, што ён павінен быць прывабным яшчэ спагадным. Калі ваш сайт добра выглядае і добра гармануе з шматлікімі прыладамі, гэта з'яўляецца абсалютным пераможцам. З з'яўленнем Google, для мабільных прылад алгарытм і хуткасць выкарыстання смартфона ідзе ўверх, гэта сапраўды бескарысна распрацаваць сайт, які не адказвае.
2. Ачысціць URL арганізацыі
Дакладнае і лагічнае фарміраванне URL мае важнае значэнне для SEO-дружалюбны вэб-сайт. Пошукавыя сістэмы не любяць неадназначныя URL. Напрыклад, калі хто - то шукае дызайнера моды ў Лос - Анджэлесе, яны вызначана аддаюць перавагу клікаць: www.domain.com/fashion-design-los-angeles
З іншага боку, калі ваш URL застаецца незразумелым , як www.domain.com/post/id96538292, Google не ацэньваюць яго як каштоўны.
3. Хуткасць Пытанні
Сучасны дзень пошуку ўсё аб хуткім тэмпе. Калі ваш сайт не загружаецца хутка, вы не толькі страціце кліентаў, вы таксама страціце каштоўны трафік. Павольная хуткасць, безумоўна, уплывае на аўдыторыю, якая ў сваю чаргу наносіць шкоду рэйтынгу. Такім чынам, пераканайцеся, што вэб-старонка загружаецца хутка або быць гатовыя развітацца з вашымі кліентамі.
4. Частковае выкарыстанне JavaScript
З дапамогай JavaScript, вы можаце зрабіць сапраўды модны сайт, але ён павінен быць выкарыстаны часткова. Занадта шмат выкарыстання JavaScript можа мець негатыўныя наступствы замест закупкі станоўчых адзін. Пошукавыя сістэмы аддаюць перавагу абмежаванае выкарыстанне JavaScript.
Вэб распрацоўка з'яўляецца па сутнасці аб малюнках і колерах. Вялікія, яркія вобразы ўражанне амаль усіх. Хоць, гэтыя выявы могуць палепшыць знешні выгляд вэб-старонкі значна, але іх аптымізацыі з'яўляецца абавязковым. Без шкоды для якасці, вам трэба сціснуць выявы да патрэбнага памеру. Цяжкія выявы могуць паўплываць на агульную хуткасць вашага сайта. І апошняе, але не ў апошнюю чаргу, дадаць альт тэгі да малюнкаў і апісаць іх усюды, дзе гэта магчыма.
6. Дайце выразныя інструкцыі Заказчыкаў
Калі карыстальнікі наведваюць ваш сайт, важна, каб даць ім дакладныя інструкцыі так што гэта лёгка для іх, каб знайсці тое, што яны шукаюць, без якіх-небудзь клопатаў. Пераканайцеся, што ваша падпіска прапанову, кошык для пакупак, або любыя іншыя паслугі, відавочна для іх. Гэта не можа паўплываць на бачнасць, але гэта ўплывае на ваш аб'ём продажаў.
7. Код для ачысткі
Код нешта з-за чаго шмат дзіўных рэчаў адбываецца на сайце. Тым не менш, ёсць дзве падказкі, што кожны добры дызайнер павінен мець на ўвазе.
1. Не напаўняйце вашу вэб-старонку. Калі ёсць занадта шмат рэчываў на месцы, становіцца немагчыма зразумець, што адбываецца.
2. Гэта прыкмета добрага распрацоўніка, што ён / яна можа мінімізаваць код і да гэтага часу працуе цуду з інтэрнэтам-старонкай.
Гэта становіцца занадта складаным для пошукавых сістэм, калі ёсць занадта шмат кода на вэб-старонцы. На паверхні, усё можа апынуцца ў правільным парадку, але ваш разадзьмуты код можа прывесці да Сканеры пошукавай сістэмы, каб выявіць некаторыя рэчы, якія ідуць наперакасяк. У сувязі з гэтым, сканары могуць сутыкнуцца з цяжкасцямі пры распазнаванне старонкі лёгка.
8. Абмежаваная выкарыстанне флэш
Абмяжуйце выкарыстанне ўспышкі. Большасць прылад і пошукавых сістэм не рэагуюць на ўспышкі ў сяброўскай манеры. Было б мэтазгодна, каб пазбегнуць яго цалкам, калі гэта магчыма ў канструкцыі на SEO дружалюбны вэб-сайт. Аднак, калі вы выкарыстоўваеце выбліск, то няма ніякай неабходнасці выкарыстоўваць выбліск для поўнага вэб-сайта. Па-другое, няма неабходнасці выкарыстоўваць выбліск для навігацыі. Апошні парада заключаецца ў тым, што не прымяняць выбліск ў тэкст.
9. Зрабіць навігацыі лёгка для ўсіх
лёгка рух на сваім сайце, як для карыстальнікаў і пошукавых сістэм мае важнае значэнне. Ваша меню павінна быць карыснымі і функцыянальнымі. Вы павінны звязаць свае старонкі разам належным чынам. Калі карыстальнікі не могуць зразумець ваш метад навігацыі, яны будуць зачыняць старонку і перайсці на іншы сайт.
10. Зрабіце выкарыстанне CSS спрайтов
выкарыстоўваючы спрайты CSS малюнка таксама вельмі эфектыўны ў зніжэнні нагрузкі на сервер. Спрайт малюнак у асноўным калекцыя малюнкаў зліваюцца ў адну вялікую. У параўнанні з некалькімі выявамі ў невялікім памеры, адзін вялікія малюнкі прасцей і хутчэй загрузіць.
11. Версія для друку
Наяўнасць друкаркі дружалюбны вэб-сайт вельмі важная. Гэта дае наведвальнікам, свабоду друку старонкі па свайму выбару для разгляду або чытання на вольным часе. Пераканайцеся, што тэкст не цяжка чытаць, не пустыя старонак не друкуюцца, ці няма месца для жудасных непрыемнасцяў, якія трымаюць выскокваць. Выкарыстоўваючы CSS, кожная старонка вашага вэб-старонкі могуць быць раздрукаваныя з мінімальным смеццем. Нароўні з усімі гэтымі кропкамі, пераканайцеся, што змест цалкам чытаным.
12. У згодзе з рознымі дазволамі
Яшчэ адзін фактар, які гуляе ключавую ролю ў тым, што ваш сайт павінен мець гнуткасць, каб быць зменшана. Ваш сайт павінен узгадняць вельмі добра з некалькі рэзалюцыяў і памеры экрана. Гэта не толькі мабільныя тэлефоны, якія маюць мноства памераў экрана і дазволу (IPad, смартфон і г.д.) Настольныя экраны таксама пахваліцца разнастайнасцю памераў экрана і дазволаў ад 19? да 24+ »Вы ваш сайт рэагуе, гэта, безумоўна, добра працаваць з усімі зменамі.
13. HTML5 і CSS3 (Пацверджана)
HTML 5 і CSS3 добра працуюць разам, і можа дапамагчы ў стварэнні сайта гладкі, чысты і хуткі. HTML5 з'яўляецца дастаткова гнуткім, каб быць зменшана ў адпаведнасці з неабходнасцю новых сродкаў масавай інфармацыі. HTML5 мае пашыраныя функцыі па параўнанні са старой HTML. CSS3 паскарае прагляд і даючы ваш сайт новы, інтэрактыўны выгляд. Валідацыю з'яўляецца адным з найбольш настойлівых элементаў добрага развіцця кода, хоць сайт можа функцыянаваць без яго, а таксама. Тым не менш, вэб-дызайнер павінен рабіць досыць чысты код, што HTML будзе праверкай належным чынам. Праверка неабходная для CSS таксама. У цэлым, праверка павінна быць вымераная ў якасці важнага кампанента добрага развіцця кода.
Іншыя артыкулы SEO на Just Крэатыў
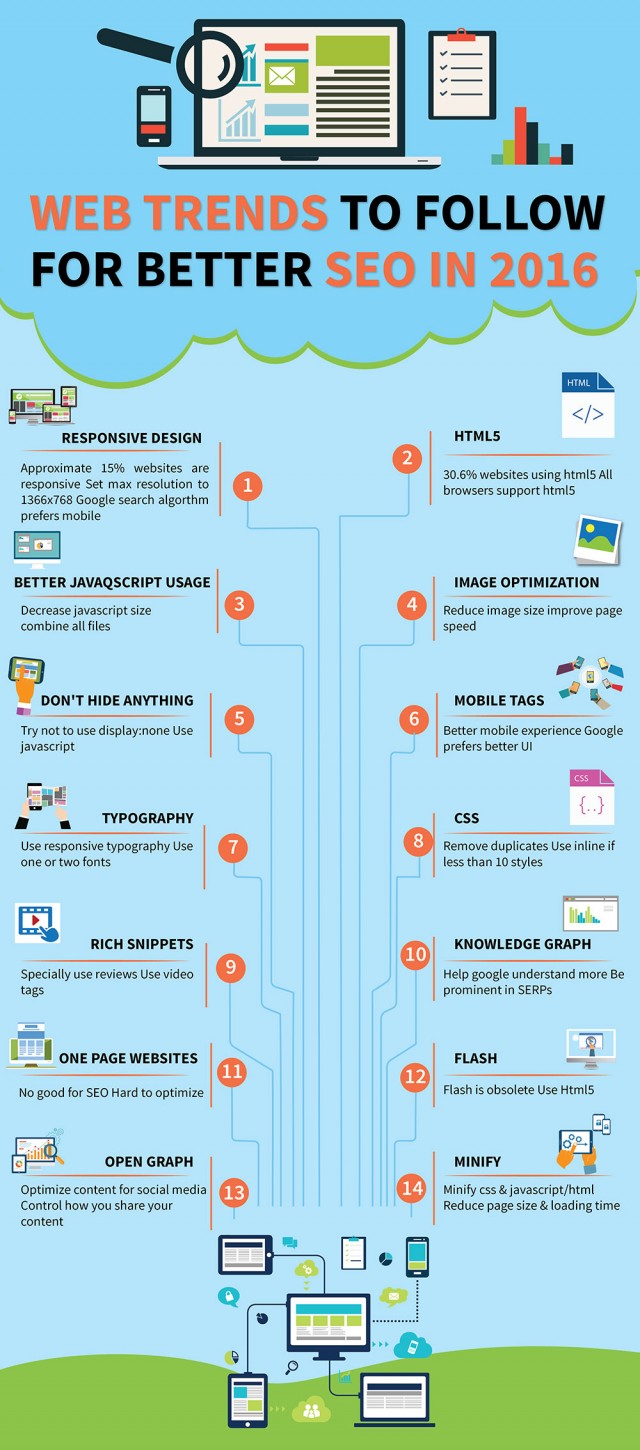
2016 SEO парады Інфаграфіка

Дзякуючы iKozmik.com для Інфаграфіка вышэй.
-
Бія Аўтар: Алан Alaxandar блогер з вопытам пісаць на розныя тэмы , уключаючы AdWords, КПП і многае іншае. У цяперашні час ён піша для буціка пошукавага маркетынгу кампаніі пад назвай Саба SEO ў Сан - Дыега ,
Гэта не толькі мабільныя тэлефоны, якія маюць мноства памераў экрана і дазволу (IPad, смартфон і г.д.) Настольныя экраны таксама пахваліцца разнастайнасцю памераў экрана і дазволаў ад 19? Товаров:
Товаров:
