- 1. Тэставанне на рэальных мабільных прыладах
- Тэставаць вэб-сайт у розных дазволах экрана
- 2. Выкарыстанне сімулятара iOS і эмулятара Android
- 3. браузерной тэставанне
- 4. Сэрвіс Responsinator
- Як адаптаваць вэб-старонку да розных дазволах
- 5. Змена памераў акна браўзэра
- Лістынг 1 Выкарыстаньне медыя-запытаў для прадастаўлення табліц стыляў, спецыфічных для прылады
- дазволу экранаў
- Лістынг 4 Дадайце спіс элементаў і сетку ў вобласць змесціва
- Скрыншот сайта на розных экранах
- Лістынг 5 Выкарыстанне запытаў дадзеных для стварэння зваротнай схемы
- Для адлюстравання сайта піксель у піксель
- Вёрстка сайта пад розныя экраны
- Паспрабуйце вэб-браўзэр у розных браўзэрах
- Скрыншоты сайта е ветрык ру
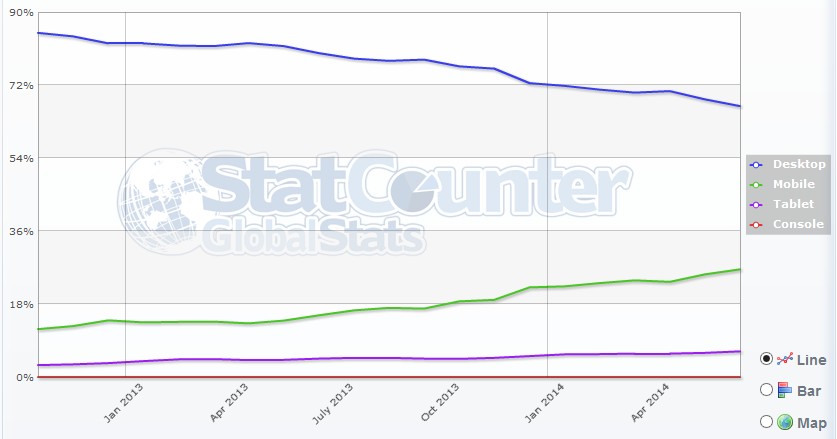
Тэставанне сайта перад запускам з'яўляецца вельмі неабходным этапам у сувязі з велізарнай разнастайнасцю мабільных прылад , Якія знаходзяцца ў распараджэнні спажыўцоў. І нават прымяненне гэтак гнуткай методыкі як, не ўхіляе гэтую неабходнасць. Мабільныя прылады паступова выцясняюць стацыянарныя кампутары - глядзіце графік ніжэй, бачыце наколькі вырас мабільны трафік за апошнія 2 гады?
Ён устанаўлівае чакання для будучых узаемадзеянняў з вашым прадуктам і павышае давер карыстальнікаў. Паслядоўны вопыт палягчае карыстальнікам, якія ўзаемадзейнічалі з вашым прадуктам на іншых прыладах. Замест таго, каб адаптаваць канструкцыі да кожнага з пастаянна расце ліку экранаў і прылад, вы можаце разглядаць іх як грані аднаго і таго ж вопыту.
Калі канструкцыі і функцыі ўзгодненыя, карыстальнікі могуць хутчэй і больш эфектыўна выконваць задачы на прыладзе па свайму выбару. Стварэнне бясшвоўнага вопыту ў розных групах прылад вельмі важна для вашых карыстальнікаў. Людзі свабодна перамяшчаюцца паміж прыладамі, каб дамагчыся сваёй мэты, а калі яны пераходзяць ад прылады да прылады, яны чакаюць, што іх прадукты і паслугі будуць перамяшчацца разам з імі. Гэта азначае, што карыстачам не трэба думаць пра прыладу, якое яны выкарыстоўваюць, пра змены ў асяроддзі або пра змены ў кантэксце, а таксама можа спадзявацца на выдатную функцыянальнасць і прастату выкарыстання незалежна ад прылады.

Вылучаецца некалькі розных падыходаў да праверкі мабільных сайтаў. Ніжэй раскрываецца пяць асноўных спосабаў тэставання, размешчаных у парадку ад самых эфектыўных да найменш пераважных.
1. Тэставанне на рэальных мабільных прыладах
Лепш за ўсё правяраць сайт на рэальных прыладах, паколькі многія нюансы ўзаемадзеяння немагчыма эмуляваць. На вопыт узаемадзеяння (UX) ўплывае цэлы шэраг фактараў: няўстойлівае падключэнне да сеткі, шчыльнасць пікселяў, адносны памер актыўных элементаў на старонцы і рэальны час загрузкі старонкі. У ідэале сайт неабходна правяраць на ўсіх мабільных прыладах.
Як большасць людзей ідзе сваім днём, і асноўным экранам, да якога яны звяртаюцца. Грунтуючыся на сцэнарах выкарыстання, вы можаце пераканацца, што спажыванне кантэнту на кожным прыладзе сінхранізаваны. Калі вы з'яўляецеся вэб-майстрам або уладальнікам блога або вэб-сайта, хутчэй за ўсё, вам трэба пратэставаць сваю сетку ў розных дазволах экрана.
Сёння большасць буйных вэб-сайтаў выкарыстоўваюць спагадны вэб-дызайн, што азначае, што яны эфектыўныя і выдатна працуюць пры доступе праз настольныя кампутары, планшэты і мабільныя экраны і г.д. з дазволам экрана мы спасылаемся на яснасць малюнкаў і тэкст, які з'яўляецца на экране.
Натуральна, поўнае тэставанне практычна няздзейсна, паколькі патрабуе шмат часу і рэсурсаў. Аптымальным выхадам стане набыццё некалькіх мабільных прылад для так званага тэставага камплекты, што асабліва актуальна для кліентаарыентаванай бізнесу. Тэставы камплект звычайна складаецца з самых папулярных прылад, якія выкарыстоўваюцца для прагляду вэб-старонак. Дадзены падыход дазваляе правесці фізічныя выпрабаванні ў рэальных умовах і зірнуць на сайт вачыма карыстальніка. Калі купля мабільных тэлефонаў для тэставага камплекты не ўпісваецца ў бюджэт праекта, скарыстайцеся уласным смартфонам. Верагодней за ўсё, ваш смартфон будзе працаваць на базе Android або iOS, што хаця б дасць уяўленне, якім бачаць аналізуемы сайт большасць карыстальнікаў. Пацікаўцеся, якімі мабільнымі прыладамі размяшчаюць сваякі, калегі і сябры, каб праверыць сайт і на іншых девайсах.
Тэставаць вэб-сайт у розных дазволах экрана
Ён падтрымлівае некалькі дазволаў экрана, уключаючы тэлевізар, планшэт, мабільны тэлефон , Ноўтбук і працоўны стол. Вы таксама можаце пратэставаць свой сайт, выкарыстоўваючы любы памер экрана. Ён уключае ў сябе опцыю «Падзяліцца», каб падзяліцца вынікамі вашых тэстаў. Інструмент адлюструе вынікі за долю секунды, каб.
Вы можаце ўручную выбраць дазволу з які расчыняецца меню і праверыць знешні выгляд свайго вэб-сайта. Вы таксама можаце праверыць свой сайт у карыстацкім памеры экрана, дадаўшы патрабаваную шырыню і вышыню самастойна. Інструмент пакажа вынікі ў тым жа акне пры выбары дазволу, а таксама ва ўсплываючым акне пры націску кнопкі «Адкрыць ўсплывальнае акно».
2. Выкарыстанне сімулятара iOS і эмулятара Android
Цяперашні «жалеза» замяніць немагчыма, аднак за адсутнасцю лепшага падыдуць праграмныя эмулятары. Эмулятары для iOS і Android разлічаны, галоўным чынам, для тэставання родных прыкладанняў. Аднак у іх прадугледжаны дэфолтныя браўзэры мабільных прылад, якія досыць сапраўды прайграваюць сайт, якім ён будзе выглядаць на рэальным прыладзе. Падкрэслім фразу досыць сапраўды, паколькі эмулятары не ўлічваюць стан сеткавага падлучэння , Хуткасць загрузкі старонак, адносныя памеры актыўных элементаў і іншыя нюансы, якія можна назіраць толькі ў рэальных умовах. Тым не менш, інструменты візуалізацыі функцыянальна эквівалентныя сапраўдным прыладам і нядрэнна спраўляюцца з праверкай кроссбраузерной сумяшчальнасці.
Гэта хуткі і просты інструмент для праверкі. Гэта вельмі просты інструмент для праверкі вашага сайта ў розных дазволах і памерах экрана. Вынік будзе адлюстроўвацца ў тым жа акне. Сёння нельга недаацэньваць важнасць гнуткага дызайну. Варта ўлічваць, што доля карыстальнікаў Інтэрнэту, якія арыентуюцца галоўным чынам на мабільныя прылады, такія як планшэты і смартфоны, павялічваецца. Менавіта таму, калі ён адказвае за кіраванне вэб-сайтам, жыццёва важна разгледзець магчымасць візуалізацыі для самых розных прылад і тэрміналаў, каб карыстальнікі маглі карыстацца аптымізаванай навігацыяй пры наведванні нашага сайта.
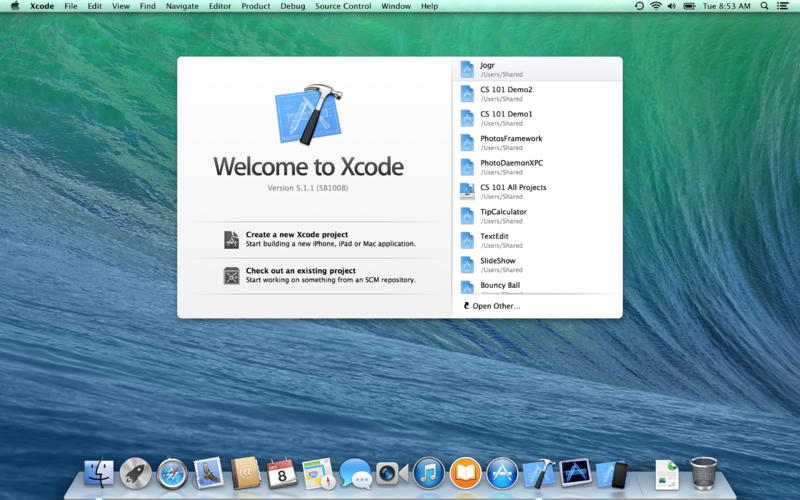
- Сімулятар iOS, які пастаўляецца ў інтэграванай асяроддзі распрацоўкі Xcode, імітуе адлюстраванне сайта ў iPhone і iPad

Сімулятар iOS ўваходзіць у інтэграванае асяроддзе распрацоўкі ПА Xcode. Спачатку ўсталюйце Xcode з платформы App Store. Зайдзіце ў меню Xcode і абярыце Xcode> Open Developer Tool> iOS Simulator. На жаль, інструмент сумяшчальны толькі з аперацыёнкай Mac OS, таму карыстальнікам Windows або Linux прыйдзецца пашукаць іншы варыянт.
Праверце візуалізацыю свайго вэб-сайта з дапамогай гэтых інструментаў і раскажыце нам пра свой вопыт, выкарыстоўваючы раздзел каментароў. Гэта, безумоўна, выдатны інструмент для распрацоўнікаў. Ведайце інструменты, якія, безумоўна, будуць вельмі карысныя. Панэль інструментаў «Вэб-распрацоўшчык» з'яўляецца адной з самых любімых ў супольнасці распрацоўшчыкаў па ўсім свеце.
Гэта вельмі карысна, каб ваш вэб-дызайн выглядаў выдатна пад рознымі памерамі манітора. Гэта імітуе вопыт карыстальніка, які не можа бачыць экран свайго манітора і павінен спадзявацца на разметку вэб-старонкі для доступу да кантэнту. Проста перацягнуць вобласць, якую хочаце абрэзаць, а затым вазьміце гэтую частку вэб-старонкі. Патрэбна больш высокая дакладнасць?
Эмулятар Android пастаўляецца ў асяроддзі распрацоўкі прыкладанняў Android SDK. падрабязная інфармацыя аб эмулятары Android знаходзіцца.
3. браузерной тэставанне
Калі не атрымліваецца сабраць тэставы камплект або разабрацца з праграмнымі эмулятарамі iOS і Android, можна скарыстацца іншымі метадамі.

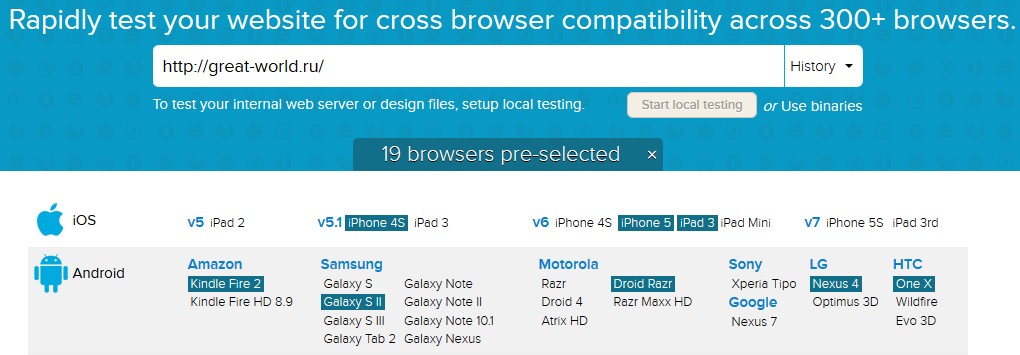
Анлайн-сэрвіс BrowserStack імітуе стацыянарныя і мабільныя прылады для тэставання сайтаў, гэта зручны онлайн-інструмент для тэставання сайтаў на розных прыладах і ў розных браўзэрах.
Ён паказвае памер і месцазнаходжанне вашага выбару, каб дапамагчы вам атрымаць толькі той памер, які вам патрэбны. Чаму гэта пашырэнне карысна? Калі вы збіраецеся ствараць вэб-сайт і жадаеце гуляць з элементамі без істотных змен кода, гэта пашырэнне можа быць вельмі карысным. Вы калі-небудзь задумваліся над тым, якія тэхналогіі, рамкі і прыкладанні з адчыненым зыходным кодам выкарыстоўваюць вэб-сайт?
Агульнай задачай вэб-дызайнераў з'яўляецца скрыншоты вэб-старонак. З дапамогай «скрыншотаў вэб-старонкі» вы можаце захопліваць ўсю вэб-старонку, нават калі яна выходзіць за рамкі акна браўзэра. У гэтага ёсць інструмент, які ўяўляе каляровае кола і ўзоры колеру, каб вы маглі эксперыментаваць, змяняць і выбіраць колеру.
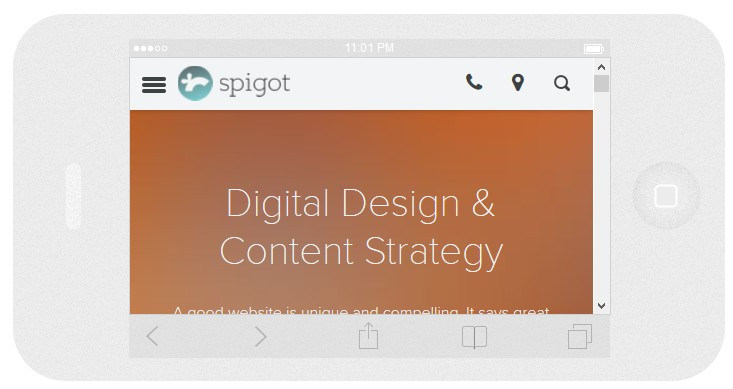
4. Сэрвіс Responsinator
Тэставанне сайтаў павінна праходзіць на рэальных мабільных прыладах або з дапамогай якасных эмулятараў. Калі па якой-небудзь прычыне названыя метады рэалізаваць не атрымліваецца, перад вэбмайстрам адкрываецца велізарная колькасць іншых варыянтаў, паколькі тэставанне зводзіцца, па сутнасці, да простага змене памераў акна браўзэра. Распрацавана нямала талковых інструментаў для вырашэння гэтай задачы, але самым эфектыўным лічыцца Responsinator.
Добры вэб-майстар павінен заўсёды правяраць, сумяшчальны Ці яго вэб-сайт з найбольш выкарыстоўванымі браўзэрамі. Аднак, у залежнасці ад выкарыстоўванай аперацыйнай сістэмы, некаторыя браўзэры могуць сутыкнуцца з некаторымі цяжкасцямі. У наступным артыкуле мы ўбачым некаторыя рашэнні.
Як адаптаваць вэб-старонку да розных дазволах
Але з іншымі браўзэрамі ў нас могуць быць праблемы. Метад крыху цяжкі для штодзённага выкарыстання. З дапамогай гэтага кода старонка будзе займаць 100% вокны, незалежна ад яго памеру. Відавочна, мы можам вызначыць жаданы памер. Гэта не рэкамендуецца, так як нядрэнна мець старонку, якая менш вокны. Стварэнне макетаў старонак, якія адпавядаюць вырашэнню экрана кожнага карыстальніка.

Responsinator змяняе памеры сайта па зададзеных параметрах. Інструмент карысны для хуткай праверкі паводзін адаптыўнага дызайну, аднак ён не замяняе тэставанне на рэальных прыладах.
Зайдзіце на сайт і ўвядзіце URL аналізаванай сайта. Сэрвіс адлюструе ваш сайт так, як ён бы выглядаў у папулярных прыладах на розных дазволах экрана. Інструмент можа апынуцца карысным для хуткай павярхоўнай праверкі. Аднак ён не ў стане замяніць паўнавартаснае тэставанне на рэальных прыладах і нават праграмную эмуляцыю, паколькі інструмент працуе на графічным рухавічку актыўнага браўзэра. Іншымі словамі, у сэрвіс не ўшыты рухавічкі мабільных браўзэраў для адлюстравання сайтаў. Уласна, вынік атрымліваецца ў дакладнасці такім, як і пры ручным змене памераў акна браўзэра.
Доля мабільнага вэб-вопыту патрабуе новага набору навыкаў ад вэб-распрацоўнікаў і дызайнераў. Дзякуючы гэтаму ўзрастае хуткасць прыняцця, будзе вялікі попыт на вэб-распрацоўнікаў і дызайнераў, якія змогуць ствараць мабільныя вэб-прыкладанні. Мэтай з'яўляецца стварэнне адзінага вэб-сайта, які можа рэагаваць на прылады карыстальнікаў, паказваючы схему, прыдатную для дазволу экрана. Рэактыўны дызайн - гэта той, які адказвае на прыладу карыстальніка ў адпаведнасці з дазволам экрана.
Гэта азначае, што незалежна ад таго, праглядае карыстач вэб-старонку з мабільнага прылады, планшэта або настольнага прылады, дызайн правільна рэагуе на прыладу, адлюстроўваючы канкрэтную схему, заснаваную на дазволе экрана гэтага прылады. Дакументацыя на самай справе вельмі падобная на прыклад, які вы створыце ў гэтым артыкуле, паколькі гэта тычыцца таго, як ён рэагуе на розныя дазволу экрана. Звычайным спосабам выкарыстання тыпаў носьбітаў з'яўляецца вызначэнне асобнай табліцы стыляў для адлюстравання на працоўным стале ў параўнанні з табліцай стыляў для друкаванай версіі вэб-старонкі.
5. Змена памераў акна браўзэра
У працэсе працы над сайтам на настольным кампутары дызайнеры і распрацоўшчыкі часта правяраюць паводзіны элементаў адаптыўнага дызайну шляхам пераключэння памераў акна браўзэра. Гэта дзеянне настолькі элементарна, што мова не паварочваецца назваць яго «тэставаннем», аднак адмаўляцца ад яго не мае сэнсу. У працэсе працы над фрагментамі кода, звязанымі з адаптыўным дызайнам, хуткая праверка тыпу «пераключыў - паглядзеў - пераключыў назад» дапамагае ацаніць унесеныя змены. Аднак гэты прыём нават нельга параўноўваць з іншымі метадамі тэставання: хібнасць у памерах, розныя графічныя рухавічкі, адсутнасць сеткавай затрымкі сігналу і т. П. Гэты метад мае занадта шмат недахопаў, каб быць раўнацэннай заменай іншым варыянтам тэставання.
Медыя-запыты могуць выкарыстоўвацца для вызначэння тыпу прылады, ўзаемадзеяння з вашай вэб-старонкай, а таксама дазваляюць распрацоўнікам вызначаць фізічныя ўласцівасці прылады, які наведвае вашыя вэб-старонкі. Залішне казаць, што медыя-запыты сталі папулярнай формай табліцы стыляў, характэрнай для прылад, як вы можаце бачыць, у якой утрымліваецца канкрэтная табліца стыляў для мабільных і планшэтных прылад у адпаведнасці з дазволам экрана.
Лістынг 1 Выкарыстаньне медыя-запытаў для прадастаўлення табліц стыляў, спецыфічных для прылады
Вы можаце ўключаць некалькі спасылак на старонкі стыляў на адной вэб-старонцы, кожная са сваім уласным медыя-запытам, каб рэалізаваць вашу старонку па-рознаму ў залежнасці ад колькасці патрэбных дазволаў. Калі дазвол экрана прылады складае прыкладна 800 пікселяў у шырыню або больш, шырыня навігацыі складае 300 пікселяў; калі дазвол экрана складае 799 пікселяў ці менш, шырыня навігацыі усталёўваецца роўнай 100%.
А як праводзіце тэставанне вы?
Прыклад аптымізацыі сайта пад розныя экраны css мета тэгі
Зараз у наша жыццё ўвайшло столькі прылад, якія дазваляюць свабодна баразніць інтэрнэт, што ўжо не адказваюць веениям часу яшчэ нядаўна пераважныя метады вёрсткі сайтаў. Так-так цяпер усё больш як маленькіх экранаў мабільных смартфонаў, так і вялікіх экранаў дэсктопаў. Я неяк пра гэта не задумваўся і як звычайна рабіў свае сайты пад экраны 1024px. Але паглядзеўшы дазвол экранаў наведваюць мае сайты ў яндэкс метрыцы, быў удевлен што 1024px ўжо не актуальны і разнастайнасць дазволаў проста велізарнае. А трафік з маленькіх экранаў мабільных прылад состовляет амаль 20%. Вось скрыншот з яндэкс метрыкі аднаго з маіх сайтаў, пра які пойдзе гаворка далей.
дазволу экранаў
Асноўныя дазволу экранаў, якія наведваюць сайт, статыстыка за месяц
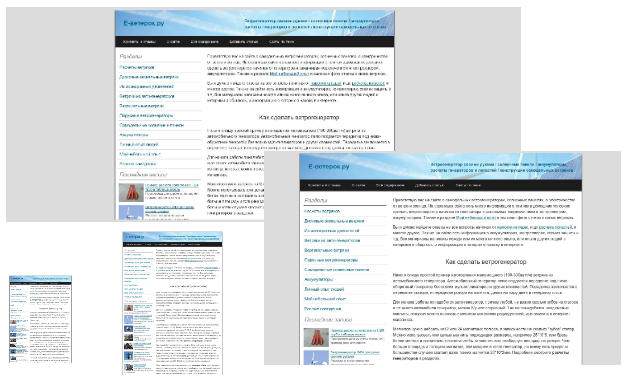
Атрымліваецца што на нейкіх прыладах сайт адлюстроўваецца вельмі дробна, на нейкіх з гарызантальнай пракруткай, а на вялікіх экранах з пустымі палямі па баках і сайт выглядае вельмі маленькім. Так-жа і гугл апавеў што "ваш сайт не аптымізаваны для мабільных прылад". Ніжэй прыклад як сайт выглядае да аптымізацыі на розных дазволах ад мабільнікаў 240 * 320px, да 1920 * 1200px.
Лістынг 4 Дадайце спіс элементаў і сетку ў вобласць змесціва
Таму, калі браўзэр устаноўлены на шырыню 799 пікселяў ці менш, рух будзе 100% у шырыню; калі ў браўзары ўсталяваная шырыня 800 пікселяў ці больш, рух будзе мець шырыню 300 пікселяў. У структуры ёсць вялікая колькасць кампанентаў, якія спрашчаюць даданне кнопак, панэлі інструмэнтаў, дыялогавых вокнаў, спісаў пазіцый і г.д. Элементы навігацыі і сетка будуць схематизироваться па-рознаму ў адпаведнасці з дазволам экрана. У лістынгу 5 выкарыстоўваецца мультымедыйны запыт, які правярае дазвол 800 пікселяў ці больш і іншай мультымедыйны запыт, які правярае дазвол экрана 799 пікселяў ці менш.
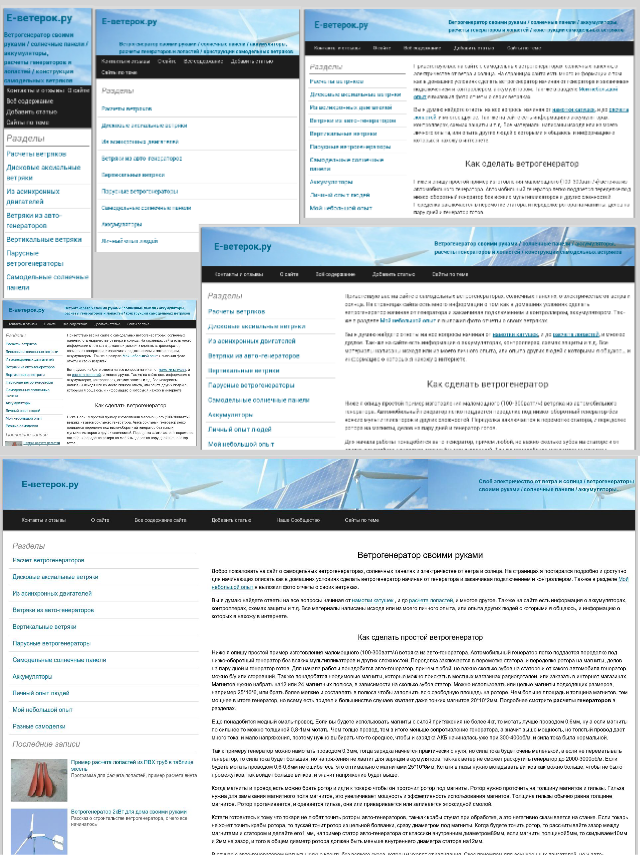
Скрыншот сайта на розных экранах

Скрін сайта на дазволе дысплеяў 320px 800px 1280px 1920px
Прыступіўшы да аптымізацыі я перш за ўсё дадаў мета тэг у body сайта. Сэрвіс гугл для праверкі аптымізацыі сказаў што "сайт аптымізаваны". Але на самой справе гэта не так. Дадзены тэг прымушае сайт адлюстроўвацца піксель у піксель, то-ёсць у залежнасці ад фактычнага дазволу экрана, вызначае вобласць прагляду. Так напрыклад на 320 * 480px будзе адлюстроўвацца толькі кавалачак сайта, а на вялікіх экранах пустыя вобласці.
Лістынг 5 Выкарыстанне запытаў дадзеных для стварэння зваротнай схемы
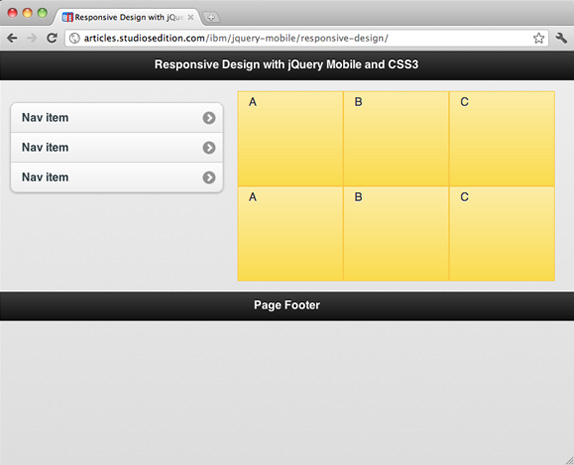
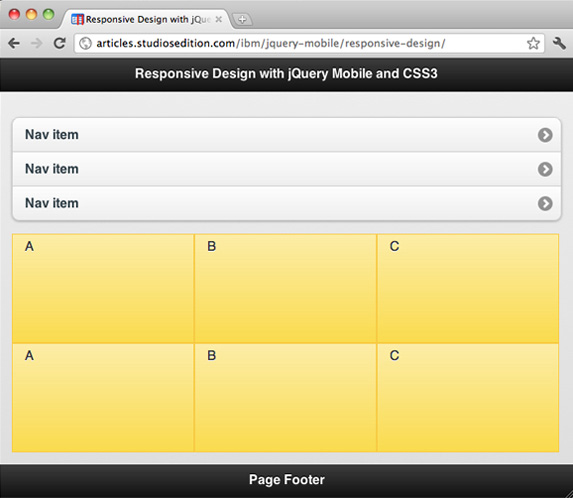
Першы медыя-запыт перамяшчае навігацыю і сетку налева, таму яны размешчаны побач адзін з адным, каб завяршыць самае шырокае прастору, якое даступна на экране з высокім дазволам. Прылады з больш высокім дазволам экрана паказваюць схему збоку, аналагічна.

Прылады з больш нізкім дазволам дысплея будуць адлюстроўваць схему збоку, падобную той, якая паказана. 
Магчымасці захапляльныя, і гэта проста крок да пачатку. Ўрокі, якія лепш за ўсё вывучаюцца, - гэта тыя, якія зыходзяць з добрых густаў. Калі мы зразумелі, мы вырашым яго як мага хутчэй, але мы амаль ўпалі з нашых валасоў. Тэставанне сеткі ў розных браўзэрах з'яўляецца асноўным да пастаўкі праекта: яно з'яўляецца часткай заключнай фазы перад публікацыяй. На гэтым этапе таксама ўключаецца тэст у прыладах і розныя дазволу экрана.
Для адлюстравання сайта піксель у піксель
Ніжэй код, які прымушае адлюстроўваць сайт піксель у піксель на ўсіх прыладах. І калі ў маленькага экрана дазвол да прыкладу 6дюймов і 1280 * 800, то сайт будзе маленькі. А калі экран 320 * 480px, то на экране адлюструецца кавалачак сайта гэтых памераў. У дадзеным прыкладзе значэнне 1: 1, то-бок, рана 1.0. Можна ставіць свае значэння і павялічваць або памяншаць сайт. Да прыкладу на АНДРОІД і apple вобласць прагляду сайтаў 960-1024px, гэта значыць што сайты з такой шырынёй будуць адлюстроўвацца на ўвесь экран і без пракруткі, і гэта не залежыць ад фактычнага дазволу экрана, сайт проста маштабуецца пад памер экрана, Але калі дадаць гэты тэг то сайт пачне адлюстроўвацца ў адпаведнасці з апаратнымі пікселямі, і калі дазвол маленькае, то сайт будзе занадта буйным і з'явіцца пракрутка, а калі дазвол вялікае, то сайт будзе маленькім. Па-гэтаму адзін гэты viewport нічога не вырашае, ён проста адлюстроўвае сайт у адпаведнасці з апаратнымі пікселямі, і адмяняе налады браўзэраў, што не правільна так-сяк ў браўзэраў могуць буть свае налады.
Вёрстка сайта пад розныя экраны
Каб адаптаваць сайт я дадаў у boby сайта вось гэты спіс мета тэгаў. viewport - прымушае сайт адлюстроўвацца ў адпаведнасці з пікселямі прылады. screen and - дазваляе прызначаць CSS стылі ў залежнасці ад дазволу экрана. Так напрыклад запіс Паказвае што для экранаў з дазволам менш 640px трэба ўжыць стыль з файла style.css так-жа можна паказваць стылі ў адным файле або размеркаваць па розных css файлаў. У css файле стыль для экранаў як у дадзеным прыкладзе max-width: 640px робіцца так / * для мабільных прылад * / @media screen and (max-width: 640px) {aside {width: 98%;} article {width: 98% ;} #container {font-size: 120%;} #razdeli_opisanie {width: 95%;}} @media screen and (max-width: 1024px) {body {font-size: 85%;}} @media screen and (min-width: 1280px) {body {font-size: 100%;}. Стылі css прызначаюцца з дапамогай @media screen and (min-width: ХХХpx) @media screen and (max-width: 640px) {вашыя стылі} Так-жа можна паказаць стылі для канкрэтных экранаў, напрыклад (width: 480px), але цяпер там шмат дазволаў што сэнсу няма пісаць вялікі css фаил каб для кожнага канкрэтнага экрана напісаць свае правілы адлюстравання. Я проста зрабіў гумовую вёрстку сайта ў асноўных стылях. І калі напрыклад дазвол экрана менш (max-width: 640px), то усе блокі ў мяне расцягваюцца па шырыні экрана. А калі экран ад 640-1024px (max-width: 1024px), то я мяняю толькі шрыфт body {font-size: 85%;}, так-як па змаўчанні ён у браўзэрах 16px, а я яго раблю 14px. Калі дазвол (min-width: 1280px), то-ёсць 1280px і больш, то я проста павялічыў шрыфт да 100%, а сайт у асноўны вёрстцы расстягивается па шырыні экрана.
То-бок я зрабіў гумовую вёрстку сайту, і падкарэктаваў паказаўшы некаторыя css правілы для асобных дазволаў экрана. У выніку сайт стаў выглядаць вось так.
Паспрабуйце вэб-браўзэр у розных браўзэрах
Усё павінна быць праверана для забеспячэння добрага кантролю якасці. Каб гэтага пазбегнуць, ёсць некалькі вэб-прыкладанняў, якія прапануюць вам за штомесячную плату «скрыншот» ўсіх версій, каб вы маглі паспрабаваць сетку ў самых вядомых браўзэрах.
Дадатак мае бясплатны ўваход . Ваш сайт яшчэ не. Калі вы з'яўляецеся вэб-дызайнерам, гэты пост спадабаецца вам. Колькі разоў здаралася, што ваш кліент у сярэдзіне працэсу вэб-дызайну пытаецца вас - як мая сетка будзе ў розных дазволах і мабільных? Адна з самых вялікіх праблем для кожнага вэб-дызайнера заключаецца ў тым, што іх онлайн-праекты выглядаюць так жа добра на ўсіх дазволах і прыладах, як на наўтбуках, так і на планшэтах і смартфонах. Сёння ў кожнага брэнда ёсць свая ўласная рэзалюцыя, не вельмі стандартная.
Скрыншоты сайта е ветрык ру

Скрыншоты ў памерах 320px 640px 800px 1024px 1280px 1920px
Спадзяюся што вам стала зразумела як зрабіць. Думаю як зрабіць асноўную гумовую вёрстку вы і так ведаеце. Я да прыкладу ўсе памеры ўказаў у працэнтах (%) замест пікселяў (px). І ўказаў дадаткова стылі пад розныя дазволу экранаў. Але гэты сайт я пакуль не адаптаваў пад розныя экраны, на момант напісання гэтага артыкула памеры сайта пазначаны 995px і ўсе памеры ў px.
Патрэбна больш высокая дакладнасць?Чаму гэта пашырэнне карысна?
Вы калі-небудзь задумваліся над тым, якія тэхналогіі, рамкі і прыкладанні з адчыненым зыходным кодам выкарыстоўваюць вэб-сайт?
А як праводзіце тэставанне вы?
Колькі разоў здаралася, што ваш кліент у сярэдзіне працэсу вэб-дызайну пытаецца вас - як мая сетка будзе ў розных дазволах і мабільных?
 Товаров:
Товаров:
