- Выкарыстоўвайце правае выява
- Імя Вашых Малюнкаў Належнага
- Заўсёды выкарыстоўваць інтэлектуальныя Alt пазнакі
- Выкарыстоўвайце Caption з выявамі
- Памяншэнне памеру малюнкаў
- Выкарыстоўвайце правільны фармат малюнка
- Зрабіце Вашы выявы Сацыяльныя медыя аптымізаваныя
- Выкарыстоўвайце Sitemaps выява
З пастаянна зніжаецца аб'ём увагі карыстальнікаў, якія маюць больш візуальнымі на сайце з'яўляецца адзін правільны шлях, каб госці займаліся і забаўлялі. Незалежна ад таго, калі вы працуеце ў СМІ публікацыі вэб-сайта ці электроннай камерцыі крама, малюнкі сталі неад'емнай часткай. Людзі больш актыўна ўзаемадзейнічаць з відэашэрагам, а не адкрытым тэкстам.
У адным з папярэдніх пастоў у блогу, мы разгледзелі тэхнічныя аспекты розных распаўсюджаныя памылкі пры апрацоўцы малюнкаў на вэб-сайце , У гэтым блогу мы разгледзім некалькі больш фундаментальныя кропкі, у асноўным нетэхнічнае, якія маюць вялікі ўплыў на SEO малюнка.
Выкарыстоўвайце правае выява
Выкарыстанне выявы і з дапамогай правільнага ладу, як розныя. Калі ўтрыманне павінна малюнак, каб дакладна адлюстраваць паведамленне, калі ласка, дадайце. Але не любы малюнак проста дзеля рабіць гэта. Абярыце малюнак, якое звязана са зместам або дабаўленай кошту кантэнту. Ёсць больш шанцаў атрымаць малюнак у SEO рэйтынгу, калі яна акружаная па ключавых словах або роднаснага тэксту. Не заўсёды ісці на фондавыя малюнка. Сцёк малюнак будзе выглядаць неарыгінальная, як і многія іншыя сайты, будуць, верагодна, выкарыстоўваючы адны і тыя ж фатаграфіі.
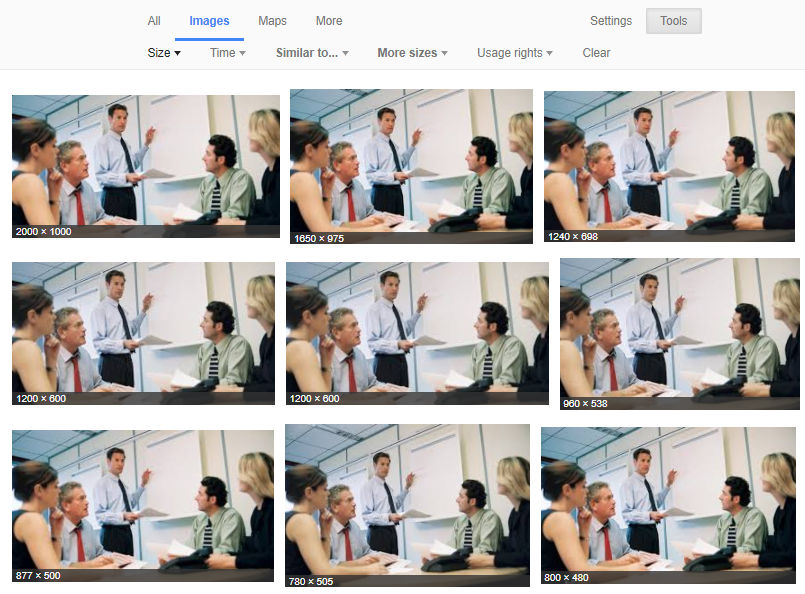
Давайце разгледзім прыклад. Проста Google «дзелавая сустрэча», і вы знойдзеце шмат вынікаў акцыі. На малюнку ніжэй вы можаце ўбачыць розныя вынікі таго ж запасы выявы ў розных памерах. Тое ж выява было выкарыстана huffingtonpost.de, bizfluent.com, inforum.com і г.д. Такім чынам, заўсёды імкнецца, каб дадаць некаторую унікальнасць вашых малюнкаў. Вы можаце атрымаць дапамогу ад вашага дызайнера, і калі ў вас няма, то вы можаце выкарыстоўваць некаторыя выдатныя онлайн-інструменты, такія як Canva, Pixlr і г.д.

Выкарыстанне ліцэнзійных малюнкаў - тое ж выява, выкарыстоўваюцца многімі вэб-сайтаў
Імя Вашых Малюнкаў Належнага
Гэта зручна непасрэдна загружаць выявы з тым жа імем, што было ў той час захоўваецца ў лакальнай файлавай сістэме. Гэта не рэкамендуецца выкарыстоўваць выявы з іх імёнамі па змаўчанні. Калі Google скануе вэб-старонку, ён таксама шукае ключавыя словы ў імя файла малюнка. імя файла малюнка гуляе важную ролю ў аптымізацыі малюнкаў для SEO, так што вы павінны выбраць правільнае ключавое слова багатае імя для вашага файла малюнка.
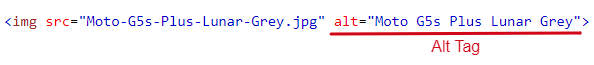
Напрыклад, калі мы гаворым пра малюнку ніжэй, мы не павінны выкарыстоўваць імя па змаўчанні пры выкарыстанні гэтага малюнка, якое можа быць што заўгодна, як DCGHTIX12.jpg. Правільнае апісальны імя на простым англійскай мове будзе працаваць нармальна, як Moto-G5S-Plus-Lunar-Grey.jpg, таму што ключавое слова Moto G5s Plus і вы ствараеце ўтрыманне вакол гэтага.

Для гэтага малюнка, імя павінна быць Moto G5s Plus Lunar Gray замест некаторых імёнаў па змаўчанні, як 123dgfr.jpg
Вы можаце таксама разгледзець перспектыву свайго кліента аб тым, як яны могуць шукаць кантэнт, які вы публікуеце. Вы можаце прааналізаваць розныя шаблоны, выкарыстоўваючы інструмент падказкі ключавых слоў ці вашага акаўнта Google Analytics. У прыведзеным вышэй прыкладзе, вашы наведвальнікі могуць шукаць як Moto G5s Plus 64 Гб або Lunar Gray Мота G5S Plus. Такім чынам, вы можаце выкарыстоўваць гэтыя тэрміны, каб назваць іншыя выявы аднаго і таго ж прадукту.
Заўсёды выкарыстоўваць інтэлектуальныя Alt пазнакі
Выявы могуць быць прадастаўлены альтэрнатыўны тэкст, выкарыстоўваючы атрыбут альт у HTML. Калі браўзэр не можа загрузіць малюнак, то ён будзе паказваць гэты альтэрнатыўны тэкст замест гэтага. Калі малюнка не адлюстроўваецца, то альтэрнатыўны тэкст з'яўляецца карысным у абслугоўванні патрэбнай інфармацыі для вашых наведвальнікаў. Вы таксама можаце праверыць тэгі альт, каб навесьці курсор мышы на малюнку.

Выява паказвае тэг Alt для малюнка Moto G5S Plus
Тэкст альта дадае каштоўнасць для вашага сайта SEO і можа дапамагчы вашаму сайту, каб павысіць свой рэйтынг. Заўсёды выкарыстоўвайце ключавое слова, якое найлепшым чынам апісаць малюнак тэксту альта. Але пераканайцеся, што вы не робіце начынне ключавога слова. Напрыклад, у малюнку вышэй, з дапамогай «Мота G5S Plus Lunar Gray», як ваш тэкст альта гэта добра, але з дапамогай «Атрымаць Moto G5s Plus Lunar Gray па даступнай цане цяпер» гэта ключавое слова начыння. Такім чынам, не пакідайце альт тэг пусты ў наступны раз. Выкарыстанне альта тэг на вашым сайце малюнкаў з'яўляецца рэкамендаванай практыкай для аптымізацыі малюнка.
Выкарыстоўвайце Caption з выявамі
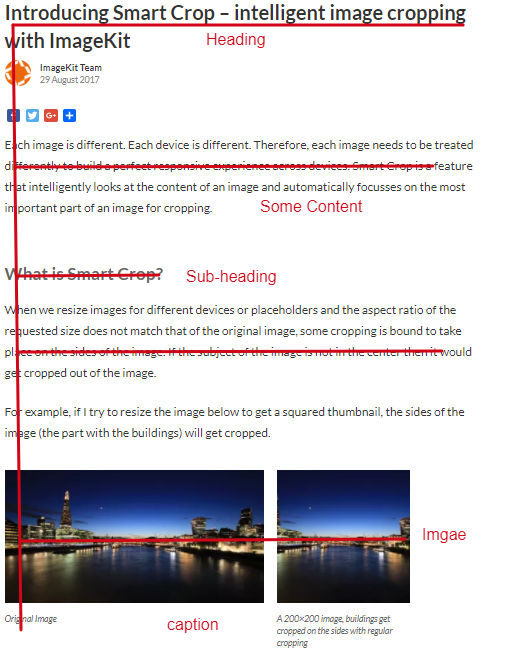
Подпіс выявы кажа аб утрыманні ў гэтай канкрэтнай карціне і дапамагае наведвальнікам сайта, каб зразумець сэнс вашага малюнка правільна. Для таго, каб дакладна разумець, проста паглядзіце на любы малюнак у гэтым блогу, і вы ўбачыце, што шэры тэкст.

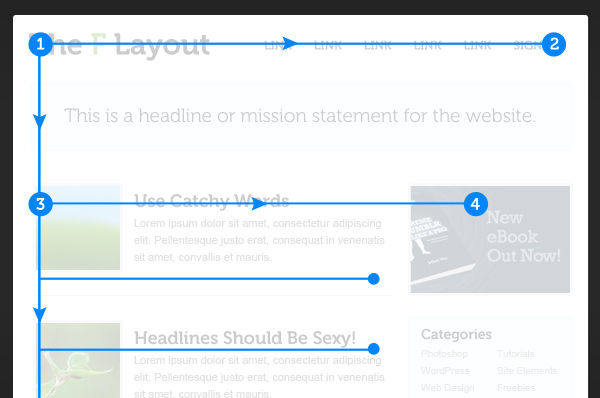
Карыстальнікі прачытаць тэкставае цела ў шаблоне формы F або E, якія вы можаце ўбачыць у гэтым блогу
Большасць людзей ідуць F-шаблон або E-узор падчас чытання. У F або E-шаблоне, чытачы першага сканаванне блог у вертыкальнай лініі ўніз з левага боку шукаць асноўныя ключавыя словы або загалоўкі. Калі яны знаходзяць нешта цікавае, то яны будуць працягваць чытанне ўздоўж гарызантальных ліній сканавання загалоўкаў, зместу і малюнкаў.

Дэманстрацыйны з шаблону формы F або E. Крыніца: webdesign.tutsplus.com
Ролю загалоўка відавочная тут, каб даць чытачам агляд малюнкаў. Па словах KissMetrics, «Тытры пад малюнкамі счытваюцца ў сярэднім на 300% больш, чым сама копія цела». Гэта азначае, што, калі карыстальнік сайта ўзаемадзейнічае з выявай, яны заўсёды чытаюць загаловак, каб атрымаць больш разумення. Напрыклад, для карцін мота G5s плюс, загаловак можа быць выгляд спераду і ззаду Moto G5S Plus. Вы можаце таксама пазначыць крыніца малюнка, калі гэта не арыгінальнае малюнак. Не выкарыстоўвайце загалоўкі толькі для выгады SEO. Заўсёды думайце з пункту гледжання карыстальніка.
Памяншэнне памеру малюнкаў
Карыстаецеся Ці вы Джамба памеру малюнка на вашых сайтах? Нясе Ці ваш сайт шмат часу, каб загрузіць? Калі так, то вам неабходна павысіць хуткасць загрузкі старонак вашага сайта, так што вы можаце забяспечыць выдатны вопыт для вашых наведвальнікаў. Ніхто не любіць павольны сайт. Згодна з Kissmetrics, большасць кліентаў чакаць максімум 3 секунд, каб загрузіць вэб-старонку, на працоўным стале прылады і адмовіцца ад вэб-сайта, калі ён займае занадта шмат часу для загрузкі. Так што, калі вы не хочаце страціць сваіх наведвальнікаў да канкурэнцыі, а затым разгледзець магчымасць зніжэння памеру вашага сайта малюнкаў.
Ёсць шмат варыянтаў, каб зрабіць гэта. Калі ў вас ёсць WordPress сайта, вы можаце выкарыстоўваць убудова як WP Smush, Ewww і г.д. для сціску малюнкаў. Вы можаце таксама выкарыстоўваць "захаваць для вэб» варыянт у Adobe Photoshop. Акрамя таго, ёсць шмат знешніх інструментаў, якія могуць дапамагчы вам у памяншэнні памеру малюнкаў, як малалетка PNG. JPEGmini і г.д. Хутчэй вэб-старонак карыстацца перавагамі лепшага SEO рэйтынгу. Даведайцеся, як вы можаце аптымізаваць ўсе выявы на вашым сайце менш чым за 10 хвілін , Акрамя таго, вы павінны зрабіць свой Выявы сайта спагадныя.
Выкарыстоўвайце правільны фармат малюнка
Найбольш часта выкарыстоўваюцца фарматы малюнкаў JPEG, PNG, GIF і. Гэтыя тры фармату выявы складаюць 95% ад агульнай колькасці малюнкаў на вэб-сайтах. Але вы павінны выкарыстоўваць гэтыя фарматы ў адпаведнасці з іх канкрэтнага выпадку выкарыстання маслабойку максімальныя выгады. Фармат малюнка JPEG з стратамі спецыфікацыі сціску і лепш за ўсё падыходзіць для знятых фатаграфій. Для сціску малюнкаў JPEG працуе ў сярэднім з кветак суседніх пікселяў. Але калі вашыя выявы ўтрымліваюць тэкст або лінію, JPEG не будзе разумным выбарам. PNG з'яўляецца фарматам малюнка без страт і лепш за ўсё падыходзіць для тэкстаў, лагатыпаў і графікі. PNG выявы выглядаюць выразней, чым JPEG. GIF таксама фармат малюнка без страт і выкарыстоўваецца ў асноўным для адлюстравання анімацыі. выбар Фармат правага малюнка можа быць вельмі карысным у аптымізацыі вэб-сайце малюнка.

Малюнак, які ілюструе розніцу паміж фарматамі малюнкаў - JPEG, PNG і GIF.
Зрабіце Вашы выявы Сацыяльныя медыя аптымізаваныя
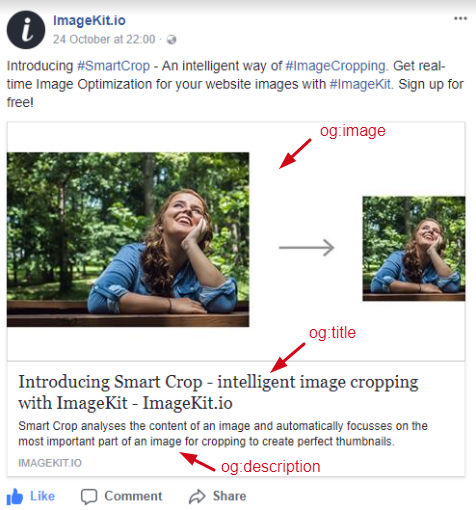
Так, аптымізацыя выявы на старонцы не хапае толькі. Вы павінны таксама разгледзець пытанне аптымізацыі малюнкаў у адпаведнасці з сацыяльнай медыя-платформаў, так што, калі вы дзяліцеся блог або інтэрнэтам любой старонкі на Facebook або Twitter, ён адлюстроўвае прыкметы выявы правільна, не скажаючы яго памер. Ўключыць Open Graph і шчабятаць карты на вашым вэб-старонкі і зрабіць сацыяльнае падзел прасцей і прасцей. Twitter па змаўчанні выкарыстоўвае мета-тэгі Open Graph, калі ён не знаходзіць Twitter карты на гэтай старонцы. Калі вы падзеліцеся спасылкай на Facebook, ён адлюстроўвае малюнак, загаловак і апісанне з-за гэтых тэгаў і гэта ўплывае на эфектыўнасць вашых спасылак на сацыяльныя медыя.

Малюнак паказваючы Open Graph Тэгі
Выкарыстоўвайце Sitemaps выява
Image карта сайта ўяўляе сабой тып XML карты сайта, які інфармуе Google аб усіх малюнкаў на вэб-сайце. Калі ваш сайт мае тысячы фатаграфій, уключаючы JavaScript галерэі, флэш-малюнкаў або HTML5 малюнкаў, затым Карта сайта Image гэта лепшы спосаб сказаць Google аб вашых фотаздымках.
Карта сайта малюнка пералічаныя ўсе месцы, дзе ў вас ёсць выявы і паведамляе Google Пошукавыя сістэмы, каб знайсці і сканаваць гэтыя фатаграфіі. Google мае свой прынцыпы аптымізацыі малюнка каб дапамагчы вашым вэб-сайты, каб атрымаць лепшы SEO рэйтынгу. Вы павінны правільна адфарматаваць карту сайта, так што індэкс Google можа, ўсе выявы і ваш сайт выявы могуць з'яўляцца ў выніках пошуку. Для пакупак сайта, атрыманне з'явіўся ў выніках пошуку малюнка можа павялічыць ваш трафік вэб-сайта і канверсіі. Для таго, каб стварыць ідэальны вобраз карты сайта, прыняць дапамогу Кіраўніцтва Google для вэб-майстроў , Вы можаце стварыць асобную карту сайта для вашых малюнкаў ці можна таксама дадаць інфармацыю выявы ў існуючай карце сайта.
Выявы з'яўляюцца лепшым спосабам прыцягнення карыстальнікаў, і калі вы аптымізаваць выявы для SEO, вы таксама можаце скарыстацца перавагамі якія ўваходзяць у больш высокім рэйтынгу. Кожны раз, калі вы дадаеце фатаграфіі на свой вэб-сайт, проста выконвайце гэтым радам, і паставіць вялікі вопыт карыстальнікаў. Вы таксама можаце паспрабаваць ImageKit для аптымізацыі ў рэжыме рэальнага часу выявы, змяненне памеру малюнка і абразанне рашэнняў. ImageKit забяспечвае аптымізаваныя выявы на ўсіх платформах, з глабальным CDN і ўключае ў сябе URL на аснове пераўтварэнні. Такім чынам, аптымізаваць сайт малюнка і палепшыць прадукцыйнасць вэб-сайта.
Нясе Ці ваш сайт шмат часу, каб загрузіць? Товаров:
Товаров:
