- Графіка і альтэрнатыўны тэкст
- 1. Ці мае патрэбу графіка ў альтэрнатыўным тэксце?
- 2. Які кантэкст у графікі і навакольнага яе тэксту?
- 3. Ці ёсць у графікі функцыя? Калі так, то яна павінна быць данесеная да карыстальніка.
- Спосабы падлучэння SVG на старонку
- 1. SVG у img src
- 2. Инлайновый SVG
- 3. Укладанне SVG з дапамогай object або iframe
- абразкі
- Прыклад №1: асобная абразок са сэнсам
- Прыклад №2: асобная дэкаратыўная абразок
- Прыклад №3: абразок-спасылка без тэксту
- Прыклад №4: абразок-спасылка са статычным тэкстам
- Прыклад №5: абразок-спасылка з дынамічным тэкстам
- Складаныя малюнка: даступныя графікі
- 1. Настройка файла
Маштабуецца вектарная графіка (SVG, Scalable Vector Graphic) усё часцей становіцца аддавалі перавагу фарматам графікі ў інтэрнэце сёння. Магчыма, вы таксама ўжо выкарыстоўвалі SVG замест иконочного шрыфта або графікі ў фарматах jpg, gif і png. Разгледзім, як гэта ўплывае на карыстальнікаў дапаможных тэхналогій і што трэба, каб забяспечыць шчасны карыстацкі вопыт для ўсіх.
Графіка і альтэрнатыўны тэкст
Перад тым як перайсці да ўласна даступным SVG, разбярэмся з некалькімі асноўнымі пытаннямі аб графіку, даступнасці і альтэрнатыўным тэксце.
1. Ці мае патрэбу графіка ў альтэрнатыўным тэксце?
Калі графіка выконвае чыста дэкаратыўную ролю, альтэрнатыўны тэкст не патрэбны.
У тэгах <img> павінен быць атрыбут alt для валіднасці, але яго можна пакінуць пустым (без прабелаў), разметка <img src = "pathtofile.svg" alt = ""> будзе па ранейшаму валіднай.
2. Які кантэкст у графікі і навакольнага яе тэксту?
Калі графіка акружаная тэкстам або змесцівам, у якім ёсць альтэрнатыўны тэкст, то дадатковы альтэрнатыўны тэкст у атрыбуце alt не патрэбны. напрыклад:
See the Pen SVG as img src for figure with figcaption by Heather Migliorisi ( @hmig ) on CodePen .
Які альтэрнатыўны тэкст найбольш аптымальны для графікі, якой неабходны атрыбут alt (гл. Прыклад 4 для падрабязнай інфармацыі)? У залежнасці ад змесціва малюнка, ён можа быць розным:
See the Pen SVG as img src for figure with figcaption by Heather Migliorisi ( @hmig ) on CodePen .
3. Ці ёсць у графікі функцыя? Калі так, то яна павінна быць данесеная да карыстальніка.
Напрыклад, замест дакладнага апісання таго, што прадстаўлена на абразкі ...

Прыклад дрэннага кода:
<a href="http://codepen.io/username"> <img src = "codepen_icon.png" alt = "Лагатып CodePen"> </a>... перадайце карыстачу кантэкст абразкі.
Прыклад добрага коду:
<a href="http://codepen.io/username"> <img src = "codepen_icon.png" alt = "Паглядзець прымацаваныя пены"> </a>Для больш поўнага разумення азнаёмцеся з артыкулам WebAIM "Alternative Text" і кіраўніцтвам W3C па даступнасці малюнкаў .
Прыклады ў артыкуле працуюць з браўзэрамі, якія падтрымліваюць SVG (IE 10+, FF, Chrome і Safari) і найбольш распаўсюджанымі скринридерами : Jaws, NVDA, VoiceOver (VO) і Narrator.
Спосабы падлучэння SVG на старонку
Для самой базавай імплементацыі SVG у нас ёсць наступныя варыянты:
1. SVG у img src
See the Pen SVG as img src by Heather Migliorisi ( @hmig ) on CodePen .
Перад тым, як працягнуць, праверце статыстыку браўзэраў наведвальнікаў вашага сайта. Калі выкарыстоўваецца версія Safari Desktop 9.1.1 або iOS Version 9.3.2, а таксама больш позняя версія, то гэтага кода дастаткова.
Аднак многія карыстальнікі па ранейшаму выкарыстоўваюць больш старыя версіі Safari або IOS, таму нам трэба дадаць role = "img", вось так: <img src = "linktofile.svg" alt = "Pixels, my super cute cat" role = "img" >.
І дзякуй распрацоўнікам, пафіксіўшы гэты баг Safari / WebKit .
Гэты прыклад добры ў якасці самага простага спосабу падлучэння SVG, але ён не дае нам доступу да змесціва SVG з дапамогай AT (Assistive technology) або CSS / JS. Таму, калі нам трэба больш кантролю над SVG, мы инлайнируем яго непасрэдна ў HTML.
2. Инлайновый SVG
Инлайновый SVG дае больш поўны кантроль і больш прадказальныя вынікі, чым пры выкарыстанні з <use> або <img>, так як зыходнікі SVG непасрэдна даступныя ў DOM, а DOM цалкам адкрыты для API дапаможных тэхналогій.
Возьмем той жа базавы SVG з прыкладу з <img> і паспрабуем дадаць рух вачэй. Мы можам зрабіць гэта з дапамогай JavaScript, калі мы ўкладзем SVG непасрэдна ў HTML.
See the Pen Basic SVG - Cat by Heather Migliorisi ( @hmig ) on CodePen .
Так як у SVG няма ніякага бачнага тэксту, які апісвае графіку, нам трэба дадаць альтэрнатыўны тэкст:
- ўнутры <svg>, дадаўшы <title> A short title of the SVG </ title>, які павінен быць першым нашчадкам бацькоўскага элемента - гэта будзе выкарыстоўвацца як падказка пры навядзенні курсора.
- апісанне, пры неабходнасці (яно не будзе зачытвацца).
У адпаведнасці са спецыфікацыяй W3C , Нам не трэба рабіць нічога дадаткова, акрамя дадання <title> і, магчыма, <desc> так як яны даступныя Accessibility API. На жаль, падтрымка ў браўзэрах пакуль недастатковая (гл. Chrome і Firefox ).
Каб гарантаваць доступ AT да <title> і <desc>:
Дадайце адпаведны ID да <title> і <desc>:
- <Title id = "uniqueTitleID"> Назва SVG </ title>
- <Desc id = "uniqueDescID"> Больш доўгае і поўнае апісанне складанай графікі. </ Desc>
У тэгу <svg> дадайце:
- aria-labelledby = "uniqueTitleID uniqueDescID" выкарыстоўвайце ID назвы і апісання; падключэнне і назвы, і апісання забяспечвае лепшую падтрымку ў скринридерах, чым aria-describedby.
Яшчэ адзін момант:
- ў тэгу <svg> дадайце role = "img" (такім чынам, SVG не будзе праходзіцца браўзэрамі, якія дадаюць SVG ролю групы).
Такім чынам, дадаем анімацыю (лыпанне вачэй):
setInterval (function blinkeyes () {var tl = new TimelineLite (); tl.to ( ". eye", .4, {scaleY: .01, repeat: 3, repeatDelay: .4, yoyo: true, transformOrigin: "50 % 70% ", ease: Power2.easeInOut}); return tl;}, 5000); var master = new TimelineLite (); master.add (blinkeyes ());Абновіце назва / апісанне так, каб яно дакладна апісвала малюнак:
<Desc id = "catDesc"> An illustrated gray cat with bright green blinking eyes. </ Desc>See the Pen Simple Inline Accessible SVG Cat - using title and desc by Heather Migliorisi ( @hmig ) on CodePen .
3. Укладанне SVG з дапамогай object або iframe
Зараз я стараюся трымацца далей ад выкарыстання <object> ці <iframe>. Яны неадэкватныя ў плане выкарыстання са скринридером.
Вось як гэта было ў мяне.
Такім чынам, выбіраем метад ўкладання SVG і дадаем tabindex = "0":
<Object type = "image / svg + xml" data = "/ path-to-the-svg / filename.svg" width = "50%" tabindex = "0"> <img src = "Fallback_image.jpg" alt = "alt content here"> </ object> <iframe src = "/ path-to-the-svg / filename.svg" width = "65%" height = "500" sandbox tabindex = "0"> <img src = "Fallback_image.jpg" alt = "alt content here"> </ iframe>Выкарыстоўваючы нашага Морган ката са апошняга прыкладу, нам трэба замяніць role = "img" на role = "group".
<Svg id = "cat" xmlns = "http://www.w3.org/2000/svg" viewBox = "0 0 800 800" aria-labeledby = "pixels-title pixels-desc" role = "group">І з гэтага моманту ўсё становіцца горш.
Дадайце элемент у SVG <text>, у якім будзе знаходзіцца змесціва <title> і, магчыма, <desc> (для NVDA):
<Text id = "nvda-title"> A cute, gray cat with green eyes. Cat illustration by Heather Migliorisi. </ Text>Затым дадайце клас, каб схаваць тэкст візуальна, пакінуўшы змесціва даступным для скринридеров. Мы можам зрабіць гэта, задаўшы font-size: 0.
.sr-only {font-size: 0; }Такім чынам, мы прыйшлі да таго, што <title> (а, па магчымасці, і <desc>) і <text> ўтрымліваюць аднолькавы кантэнт, для падтрымкі JAWS і NVDA.
нататкі:
- <Object> і <iframe> не працуюць у Chrome. Chrome бачыць змесціва запаснога варыянту (img src), таму вы можаце скінуць увесь тэкст туды, скапіяваўшы яго ў трэці (ці ў чацвёрты) разоў.
- JAWS не чытае змесціва <text> (акрамя адзначанага aria-labelledby / describedby)
Я рэкамендую (зыходзячы з падтрымкі браўзэрамі і скринридерами) выкарыстоўваць, дзе магчыма <img src = "svg.svg>. Але гэта даступна не заўсёды, бо выявы не валодаюць інтэрактыўнасцю і анімацыямі object і iframe, а запасныя варыянты досыць складаныя.
абразкі
Ёсць некалькі артыкулаў на тэму замены иконочных шрыфтоў SVG. Мне было цікава, палегчыць Ці выкарыстанне SVG для абразкоў імплементацыю іх даступнасці. У сэнсе, ці могуць браўзэры падтрымліваць <title>, зададзены ў асноўным SVG, пры выкарыстанні <use>. Нажаль, не могуць. Але гэта можна зрабіць з самай абразком і я зараз пакажу як.
Пасля стварэння файла SVG, які змяшчае абразкі (я люблю выкарыстоўваць для гэтага icomoon ) і падлучэння яго ў дакумент , Нам трэба вызначыць патэрны, неабходныя для сайта (абразок + спасылка, абразок + тэкст, проста абразок). Зыходзячы з гэтых патэрнаў, мы можам распрацаваць адпаведны метад прымянення альтэрнатыўнага тэксту.
У пачатку код абразкі звычайна выглядае як вось гэты з генератара абразкоў:
<Svg> <title> phone </ title> <use xlink: href = "# icon-phone"> </ use> </ svg>Прыклад №1: асобная абразок са сэнсам
Абразкі са сэнсавай нагрузкай патрабуюць альтэрнатыўнага тэксту. Гэты метад падобны на инлайнирование SVG.
- абновіце тэкст назвы так, каб ён адлюстроўваў прызначэнне абразкі, дапусцім, гэта сэрвісная падтрымка мабільных прылад.
- дадайце role = "img" у <svg> (так як SVG не падключаецца паслядоўна, ён не заўсёды распазнаецца AT. Напрыклад, наступныя варыянты не працуюць Mac - VoiceOver + Chrome або Safari, Windows - NVDA + FF).
Яшчэ раз, нам трэба глядзець статыстыку браўзэраў, каб даведацца, ці трэба нам зрабіць нешта яшчэ. Калі ў карыстальнікаў сайта Chrome 49.1 або навей, мы можам на гэтым спыніцца.
Аднак, калі ў большасці карыстальнікаў больш старыя версіі Chrome, то нам трэба дадаць id = "xxxx" да <title> і aria-labelledby = "xxxx" да <svg>.
Тут варта ў чарговы раз падзякаваць распрацоўшчыкаў Chrome за выпраўлены баг .
See the Pen Example 1: Standalone SVG Icon, Meaningful by Heather Migliorisi ( @hmig ) on CodePen .
Прыклад №2: асобная дэкаратыўная абразок
Дэкаратыўныя абразкі (гэта значыць абразкі, дублюючыя інфармацыю, перададзеную тэкстам або не маюць асаблівага значэння) не маюць патрэбы ў альтэрнатыўным тэксце, іх трэба хаваць ад скринридера. У наступным прыкладзе мы хаваем SVG з дапамогай aria-hidden = "true".
<P> <svg aria-hidden = "true"> <title> checkmark </ title> <use xlink: href = "# icon-checkmark"> </ use> </ svg> Success! Your order went through. </ P>See the Pen yJYVpa by Heather Migliorisi ( @hmig ) on CodePen .
Прыклад №3: абразок-спасылка без тэксту
Для абразкоў-спасылак без тэксту, мы можам выкарыстоўваць aria-label ў элеменце <a>, каб дадаць апісальны альтэрнатыўны тэкст. У нашым выпадку да спасылцы дададзены aria-label = "See Picked Pens".
<a href="link" aria-label="See Picked Pens"> <svg> <use xlink: href = "# icon-codepen"> </ use> </ svg> </a>See the Pen Example 3: Linked Icon, no text by Heather Migliorisi ( @hmig ) on CodePen .
Прыклад №4: абразок-спасылка са статычным тэкстам
Для абразкоў-спасылак з тэкстам трэба выкарыстоўваць aria-label ў спасылцы, дадаючы альтэрнатыўны тэкст з апісаннем.
З aria-label ў тэгу a скринридер не чытае тэкст ўнутры спасылкі, таму мы дадалі aria-label = "See Picked Pens" у a.
<a href="link" aria-label="See Picked Pens"> <svg> <use xlink: href = "# icon-codepen"> </ use> </ svg> CodePen </a>See the Pen Linked Icon, with static text by Heather Migliorisi ( @hmig ) on CodePen .
Прыклад №5: абразок-спасылка з дынамічным тэкстам
Такім чынам, выкажам здагадку ў спасылцы ў нас дынамічнае значэнне тэкст + абразок. У такім разе мы не павінны выкарыстоўваць aria-label ў спасылцы, так як значэнне дынамічнага тэксту будзе згублена. У такім выпадку мы можам выкарыстоўваць тэг span і тэкст, схаваны за экранам. Лікавым значэннем у id = "itemsInCart" тэга span з'яўляецца дынамічна дадаваны элемент.
- дадайце дадатковы span з астатнім альтэрнатыўным тэкстам (тыпу "прадметаў у вашай кошыку");
- дадайце гэтаму span клас class = "offscreen-text", каб візуальна хаваць яго;
- дадайце aria-hidden = "true" у svg.
See the Pen Example 5: Linked Icon, with dynamic text by Heather Migliorisi ( @hmig ) on CodePen .
Усе ўзоры абразкоў:
See the Pen Accessible SVG Icons by Heather Migliorisi ( @hmig ) on CodePen .
Складаныя малюнка: даступныя графікі
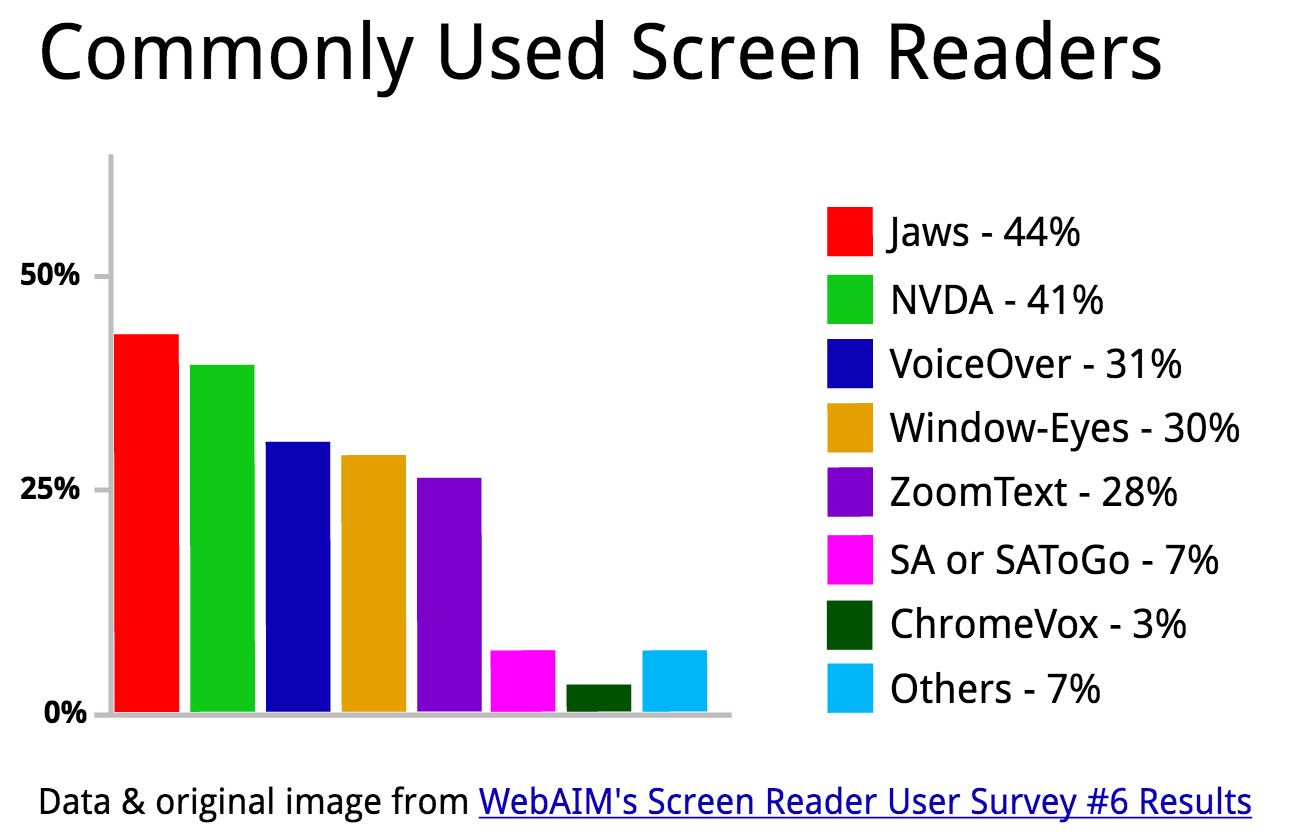
Выдатна, што мы можам выкарыстоўваць SVG замест PNG і JPG, асабліва пры адлюстраванні складанага кантэнту тыпу графікаў. Было б празмерным перадаваць усю інфармацыю з графіка ў атрыбуце alt, таму заданне альтэрнатыўнага тэксту ў малюнку будзе няпростым. Але, выкарыстоўваючы SVG, мы можам зрабіць ўвесь тэкст даступным непасрэдна.

1. Настройка файла
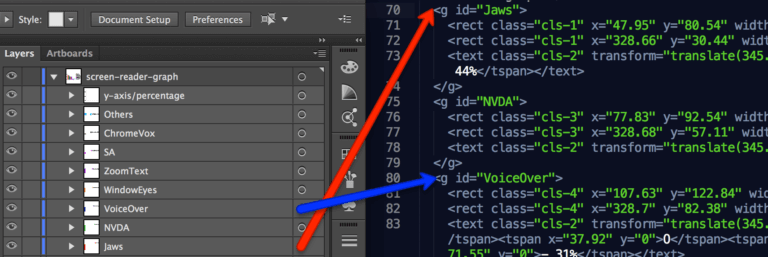
Парадак слаёў - у Adobe Illustrator пласты SVg экспартуюцца знізу ўверх. Гэта важна, таму што мы хочам наладзіць пласты так, каб яны маглі лагічна пераключацца з клавіятуры ў ходзе чытання. Гурт "Jaws" павінна быць у кодзе спачатку, таму ў ілюстратар пласт "Jaws" знаходзіцца ў самым нізе.

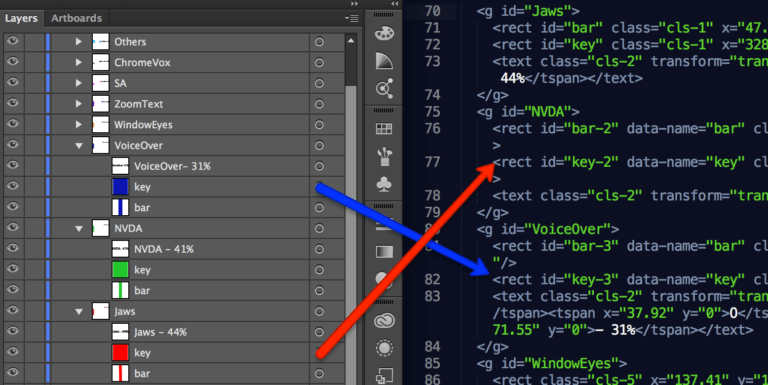
Найменне слаёў - гэта добрая практыка, тым больш што назвы слаёў будуць дадавацца як id пры экспарце SVG. Не хвалюйцеся наконт аднолькавых імёнаў, у такім выпадку, да id будзе дадавацца лік.

Групаванне слаёў - важна звярнуць увагу на тое, як згрупаваныя элементы. Тэкставая метка + ключ элемента разам са слупком графіка аб'ядноўваюцца ў адну групу для кожнага варыянту графіка (Jaws, NVDA і г.д.). Гэта зроблена для разумення прачытанага пры выкарыстанні скринридеров. У некаторых браўзэрах элемент можа націснуць на слупок і адпаведны тэкст будзе зачытаны і / або выдзелены.
Захаванне / экспарт - для гарантыі я трымаю дзве версіі свайго SVG, адну для рэдагавання ў Illustrator, а другую для рэдагавання кода. Версію для працы ў Illustrator я захоўваю праз меню "захаваць як", а больш чыстую версію для вэба праз "файл → экспарт → svg".
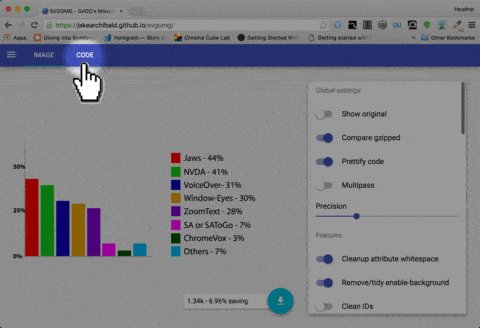
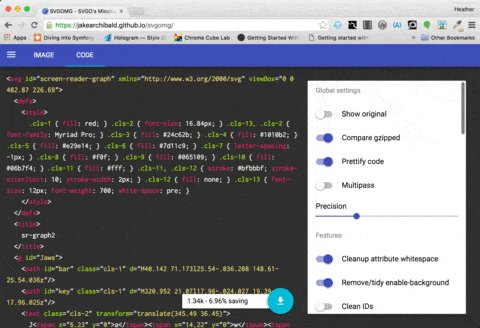
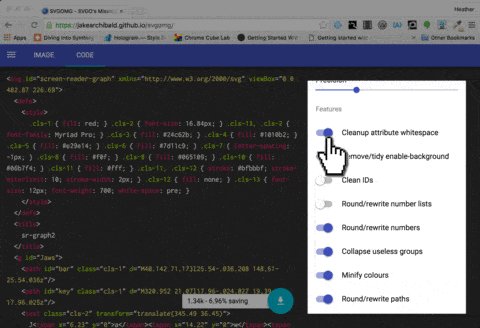
Аптымізацыя - гэта апошняе, што трэба зрабіць перад ручным рэдагаваннем SVG. Інструмент ад Джэйка Арчыбальда SVGOMG выдатна спраўляецца з гэтым. Дадайце SVG, затым пераключыцеся ў рэжым прагляду "CODE", каб убачыць менавіта тое, што перамыкае кожная функцыя. Не забудзьцеся пра опцыю "prettify", бо мы яшчэ будзем рэдагаваць код уручную і ён павінен быць чытаным.

Лепш за ўсё ўстрымацца ад ручной рэдагавання SVG (дадання даступнасці) да поўнай упэўненасці ў яго гатоўнасці. Таму як пасля пачатку ручнога рэдагавання, праца з SVG у рэдактары (Inkscape / Illustrator / і г.д.) можа выпадкова змяніць што-небудзь з дададзенага ўручную.
Кантроль за зыходнікамі - калі вы карыстаецеся кантроль версій на аснове git (git, SourceTree і г.д.), дадавайце SVG у комм. Упраўленне файлам у адной з сістэм версій дапаможа вырашыць праблемы з няўдалымі зменамі ў ім, особÐ1. Ці мае патрэбу графіка ў альтэрнатыўным тэксце?
2. Які кантэкст у графікі і навакольнага яе тэксту?
3. Ці ёсць у графікі функцыя?
1. Ці мае патрэбу графіка ў альтэрнатыўным тэксце?
2. Які кантэкст у графікі і навакольнага яе тэксту?
Які альтэрнатыўны тэкст найбольш аптымальны для графікі, якой неабходны атрыбут alt (гл. Прыклад 4 для падрабязнай інфармацыі)?
3. Ці ёсць у графікі функцыя?
 Товаров:
Товаров:
