- 1. Inteligentne i elastyczne projektowanie
- 2. Wyczyść organizację adresu URL
- 3. Sprawy prędkości
- 4. Częściowe wykorzystanie JavaScript
- 6. Podaj jasne instrukcje dla klientów
- 7. Czyszczenie kodu
- 8. Ograniczone użycie Flasha
- 9. Uczyń nawigację łatwą dla wszystkich
- 10. Skorzystaj z obrazków sprite'ów CSS
- 11. Wersja do druku
- 12. W harmonii z różnymi rezolucjami
- 13. HTML5 i CSS3 (sprawdzone)
- Więcej artykułów SEO na Just Creative
Projektowanie stron internetowych i SEO są równoznaczne ze sobą w dzisiejszym świecie inteligentnych stron internetowych. Samo piękno nie może wygrać wyścigu o wyższą pozycję w SERP. Współcześni projektanci stron internetowych muszą się dowiedzieć, że przy odpowiednim rodzaju SEO mogą robić cuda na swojej stronie.
Oto 13 rzeczy, które każdy projektant stron internetowych musi wiedzieć o SEO:
1. Inteligentne i elastyczne projektowanie
Kluczem do zaprojektowania strony przyjaznej dla SEO jest to, że powinna być atrakcyjna, a jednocześnie responsywna. Jeśli Twoja strona wygląda dobrze i współgra z wieloma urządzeniami, jest absolutnym zwycięzcą. Wraz z pojawieniem się Google'a przyjazny dla urządzeń mobilnych Algorytm i tempo korzystania ze smartfonów rosną, naprawdę nie ma sensu projektować strony internetowej, która nie reaguje.
2. Wyczyść organizację adresu URL
Jasne i logiczne tworzenie adresów URL jest niezbędne dla strony przyjaznej dla SEO. Wyszukiwarki nie lubią niejednoznacznych adresów URL. Na przykład, jeśli ktoś szuka projektanta mody w Los Angeles, zdecydowanie wolałby kliknąć: www.domain.com/fashion-design–los-angeles
Z drugiej strony, jeśli Twój adres URL jest niejasny jak www.domain.com/post/id96538292, Google nie oceni go jako wartościowego.
3. Sprawy prędkości
Współczesne wyszukiwanie polega na szybkim tempie. Jeśli Twoja witryna nie ładuje się szybko, nie tylko stracisz klientów, ale również stracisz cenny ruch. Wolna prędkość zdecydowanie wpływa na oglądalność, co z kolei szkodzi rankingom. Więc, upewnij się, że Twoja strona ładuje się szybko lub bądź gotów pożegnać się z klientami.
4. Częściowe wykorzystanie JavaScript
Z pomocą JavaScript możesz stworzyć naprawdę modną stronę internetową, ale należy ją częściowo wykorzystać. Zbyt częste korzystanie z JavaScript może mieć negatywny wpływ zamiast zamawiać pozytywny. Wyszukiwarki preferują ograniczone użycie JavaScript.
Projektowanie stron internetowych dotyczy głównie obrazów i kolorów. Duże, uderzające obrazy robią wrażenie na prawie każdym. Chociaż te obrazy mogą znacznie poprawić wygląd strony internetowej, ale ich optymalizacja jest koniecznością. Bez uszczerbku dla jakości, musisz skompresować obrazy do odpowiedniego rozmiaru. Ciężkie obrazy mogą mieć wpływ na ogólną szybkość witryny. Na koniec dodaj znaczniki alt do obrazów i opisz je w miarę możliwości.
6. Podaj jasne instrukcje dla klientów
Kiedy użytkownicy odwiedzają Twoją witrynę, konieczne jest ich podanie jasne instrukcje tak, aby bez trudu mogli znaleźć to, czego szukają. Upewnij się, że oferta subskrypcji, koszyk lub inna usługa jest dla nich oczywista. Może to nie wpływać na widoczność, ale wpływa na wartość sprzedaży.
7. Czyszczenie kodu
Kod jest czymś, dzięki czemu wiele niesamowitych rzeczy dzieje się na stronie internetowej. Istnieją jednak dwie wskazówki, o których powinien pamiętać każdy dobry projektant.
1. Nie wypychaj swojej strony internetowej. Jeśli na stronie jest zbyt dużo materii, zrozumienie tego, co się dzieje, staje się niemożliwe.
2. Znakiem dobrego dewelopera jest to, że może on zminimalizować kod i nadal pracować z cudami na stronie internetowej.
To staje się zbyt skomplikowane dla wyszukiwarek, jeśli na stronie internetowej jest za dużo kodu. Na pierwszy rzut oka wszystko wydaje się być w odpowiedniej kolejności, ale twój nadęty kod może spowodować, że roboty indeksujące wyszukiwarki wykryją pewne problemy. Z tego powodu roboty mogą mieć trudności z łatwym rozpoznawaniem strony.
8. Ograniczone użycie Flasha
Ogranicz użycie lampy błyskowej. Większość urządzeń i wyszukiwarek nie reaguje na błysk w przyjazny sposób. Wskazane byłoby całkowite uniknięcie tego, jeśli to możliwe, przy projektowaniu strony przyjaznej dla SEO. Jeśli jednak używasz lampy błyskowej, nie ma potrzeby korzystania z pamięci flash dla całej witryny. Po drugie, nie ma potrzeby stosowania lampy błyskowej do nawigacji. Ostatnia wskazówka jest taka, że nie stosuj flashowania do swojego tekstu.
9. Uczyń nawigację łatwą dla wszystkich
Łatwy nawigacja na twojej stronie zarówno dla użytkowników, jak i wyszukiwarek jest niezbędna. Twoje menu muszą być pomocne i funkcjonalne. Musisz odpowiednio połączyć swoje strony. Jeśli Twoi użytkownicy nie mogą znaleźć Twojej metody nawigacji, zamkną stronę i przejdą do innej witryny.
10. Skorzystaj z obrazków sprite'ów CSS
Z wykorzystaniem Duszki obrazu CSS jest również bardzo skuteczny w zmniejszaniu stresu na serwerze. Obrazek jest w zasadzie zbiorem obrazów połączonych w jeden duży. W porównaniu z kilkoma obrazami w małym rozmiarze, jeden duży obraz jest łatwiejszy i szybszy do pobrania.
11. Wersja do druku
Posiadanie strony internetowej przyjaznej drukarce jest bardzo ważne. Daje odwiedzającym swobodę drukowania wybranych przez siebie stron do przeglądania lub czytania w wolnym czasie. Upewnij się, że tekst nie jest trudny do odczytania, nie są drukowane puste strony lub nie ma miejsca na przerażające niedogodności, które wciąż pojawiają się. Używając CSS, każda strona Twojej strony internetowej może zostać wydrukowana z minimalną ilością zanieczyszczeń. Wraz ze wszystkimi tymi punktami upewnij się, że treść jest całkowicie czytelna.
12. W harmonii z różnymi rezolucjami
Innym czynnikiem, który odgrywa kluczową rolę, jest to, że Twoja witryna powinna mieć elastyczność pozwalającą na jej zmniejszenie. Twoja strona internetowa powinna być bardzo dobrze zharmonizowana wiele rozdzielczości i rozmiary ekranu. To nie tylko telefony komórkowe, które mają wiele rozmiarów ekranu i rozdzielczości (iPad, smartfon itp.). do 24+ ”Twoja strona jest responsywna, z pewnością będzie dobrze współpracować ze wszystkimi odmianami.
13. HTML5 i CSS3 (sprawdzone)
HTML 5 i CSS3 działa dobrze razem i może pomóc w sprawieniu, aby strona była elegancka, czysta i szybka. HTML5 jest wystarczająco elastyczny, aby można go było skalować zgodnie z potrzebami nowych mediów. HTML5 ma zaawansowane funkcje w porównaniu do starego HTML. CSS3 przyspiesza pobieranie stron i nadaje Twojej stronie nowy, interaktywny charakter. Walidacja jest jednym z najważniejszych elementów dobrego rozwoju kodu, chociaż witryna może również funkcjonować bez niego. Jednak projektant stron internetowych powinien wykonywać wystarczająco czysty kod, aby kod HTML był poprawnie sprawdzany. Walidacja jest również konieczna dla CSS. Ogólnie rzecz biorąc, walidacja powinna być mierzona jako istotny element dobrego rozwoju kodu.
Więcej artykułów SEO na Just Creative
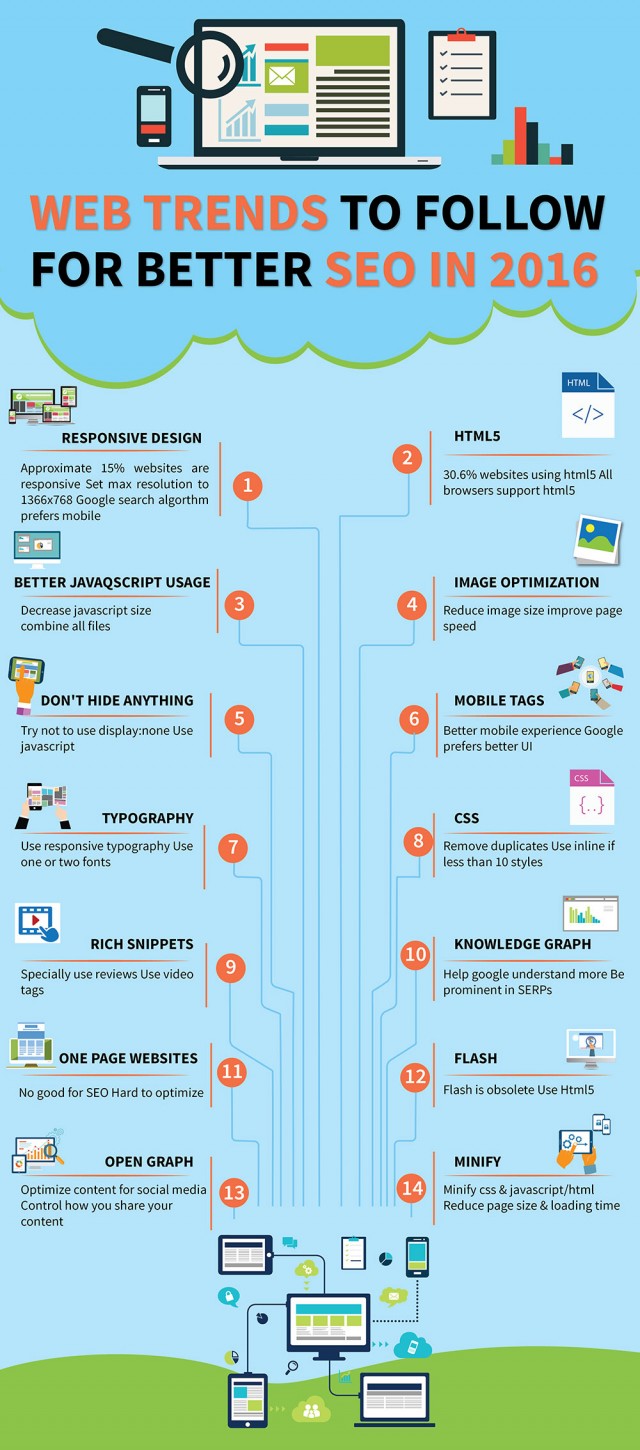
Porady SEO 2016 Infographic

Dzięki iKozmik.com dla powyższej infografiki.
-
Autor Bio : Alan Alaxandar jest blogerem z doświadczeniem w pisaniu na różne tematy, w tym AdWords, PPC i inne. Obecnie pisze dla butikowej firmy zajmującej się marketingiem w wyszukiwarkach Saba SEO w San Diego .
 Товаров:
Товаров:
