- 1. Testowanie na prawdziwych urządzeniach mobilnych
- Przetestuj witrynę w różnych rozdzielczościach ekranu
- 2. Korzystanie z symulatora iOS i emulatora systemu Android
- 3. Testowanie przeglądarki
- 4. Usługa asystenta
- Jak dostosować stronę internetową do różnych uprawnień
- 5. Zmiana rozmiaru okna przeglądarki
- Listing 1 Używanie zapytań o media do dostarczania arkuszy stylów specyficznych dla urządzenia
- Rozdzielczość ekranu
- Listing 4 Dodaj listę elementów i siatkę do obszaru zawartości.
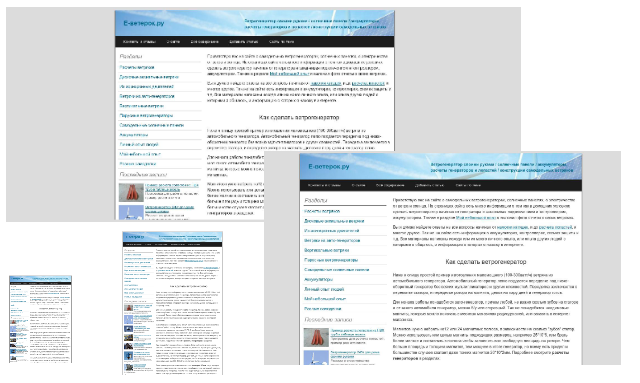
- Zrzut ekranu witryny na różnych ekranach
- Listing 5 Używanie zapytań do danych w celu utworzenia schematu odpowiedzi
- Aby art piksel strony na piksel
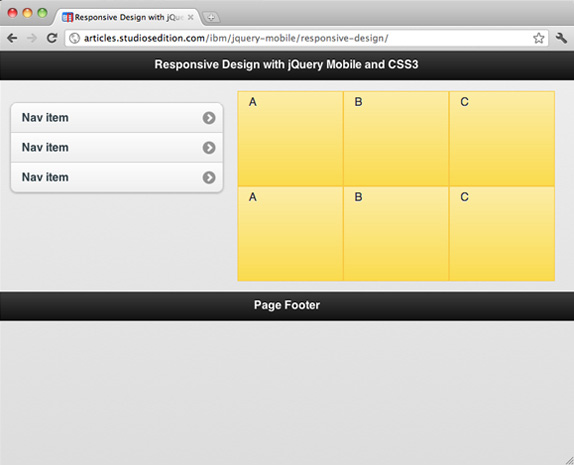
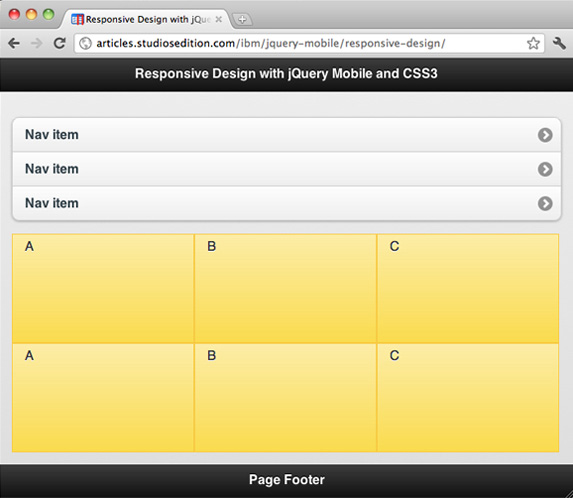
- Układ strony dla różnych ekranów
- Wypróbuj przeglądarkę internetową w różnych przeglądarkach.
- Zrzuty ekranu witryny e breeze ru
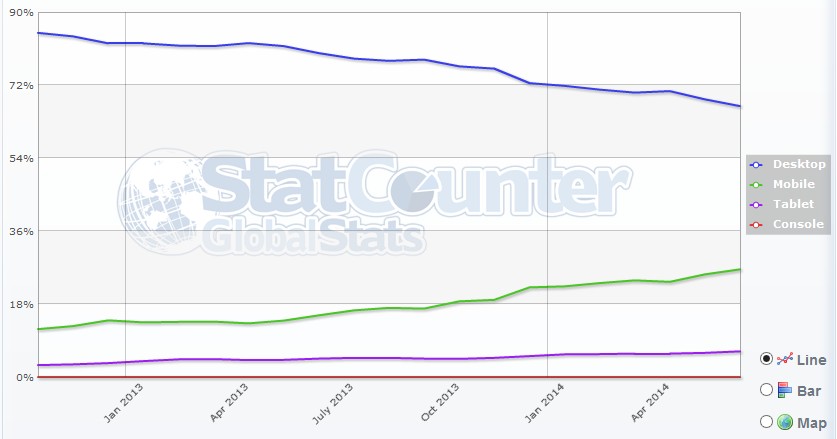
Testowanie witryny przed uruchomieniem jest niezwykle koniecznym krokiem ze względu na ogromną różnorodność urządzenia mobilne do dyspozycji konsumentów. A nawet zastosowanie takiej elastycznej metody, która nie eliminuje tej potrzeby. Urządzenia mobilne stopniowo zastępują komputery stacjonarne - zobacz poniższy wykres, aby zobaczyć, jak wiele się zwiększyło ruch mobilny w ciągu ostatnich 2 lat?
Wyznacza oczekiwania dotyczące przyszłych interakcji z produktem i zwiększa zaufanie użytkowników. Spójne doświadczenie ułatwia użytkownikom, którzy współpracowali z Twoim produktem na innych urządzeniach. Zamiast dostosowywać projekty do stale rosnącej liczby ekranów i urządzeń, możesz uznać je za twarze tego samego doświadczenia.
Gdy projekty i funkcje są spójne, użytkownicy mogą szybciej i wydajniej wykonywać zadania na wybranym urządzeniu. Tworzenie płynnych doświadczeń w różnych grupach urządzeń jest bardzo ważne dla użytkowników. Ludzie swobodnie przemieszczają się między urządzeniami, aby to zrobić, a kiedy przechodzą z urządzenia na urządzenie, oczekują, że ich produkty i usługi będą się z nimi poruszać. Oznacza to, że użytkownicy nie muszą myśleć o urządzeniu, którego używają, o zmianach w środowisku ani o zmianach w kontekście, a także mogą polegać na doskonałej funkcjonalności i łatwości użytkowania niezależnie od urządzenia.

Istnieje kilka różnych podejść do sprawdzania witryn mobilnych. Poniżej przedstawiono pięć podstawowych metod testowych, w kolejności od najlepszych do najmniej preferowanych.
1. Testowanie na prawdziwych urządzeniach mobilnych
Najlepiej sprawdzić witrynę na prawdziwych urządzeniach, ponieważ wielu niuansów interakcji nie można emulować. Na doświadczenie interakcji (UX) wpływa wiele czynników: przerywana łączność sieciowa, gęstość pikseli, względny rozmiar aktywnych elementów na stronie i rzeczywisty czas ładowania strony. Idealnie strona powinna być sprawdzana na wszystkich urządzeniach mobilnych.
Jak większość ludzi idzie za dzień i główny ekran, do którego się włączają. Na podstawie scenariuszy użycia można zapewnić synchronizację zużycia treści na każdym urządzeniu. Jeśli jesteś webmasterem lub właścicielem bloga lub witryny, najprawdopodobniej będziesz musiał przetestować swoją sieć przy różnych rozdzielczościach ekranu.
Obecnie większość głównych stron internetowych korzysta z responsywnego projektowania stron internetowych, co oznacza, że są wydajne i działają dobrze, gdy są dostępne za pośrednictwem komputerów stacjonarnych, tabletów i ekranów mobilnych itp. przy rozdzielczości ekranu odnosimy się do przejrzystości obrazów i tekstu, który pojawia się na ekranie.
Oczywiście pełne testowanie jest praktycznie niewykonalne, ponieważ wymaga dużo czasu i zasobów. Najlepszym rozwiązaniem byłoby zakupienie kilku urządzeń mobilnych dla tak zwanego zestawu testów, co jest szczególnie ważne dla biznesu zorientowanego na klienta. Zestaw testów zwykle składa się z najpopularniejszych urządzeń używanych do przeglądania sieci. Takie podejście umożliwia przeprowadzenie testów fizycznych w rzeczywistych warunkach i spojrzenie na miejsce oczami użytkownika. Jeśli zakup telefonów komórkowych do zestawu testowego nie mieści się w budżecie projektu, użyj własnego smartfona. Najprawdopodobniej smartfon będzie działał w oparciu o system Android lub iOS, co przynajmniej da wyobrażenie, jak większość użytkowników widzi analizowaną witrynę. Zapytaj, jakie urządzenia mobilne twoi krewni, koledzy i przyjaciele muszą sprawdzać na innych urządzeniach.
Przetestuj witrynę w różnych rozdzielczościach ekranu
Obsługuje wiele rozdzielczości ekranu, w tym telewizor, tablet, telefon komórkowy , laptop i pulpit. Możesz także przetestować swoją witrynę przy użyciu dowolnego rozmiaru ekranu. Zawiera opcję Udostępnij, aby udostępnić wyniki testu. Narzędzie wyświetli wyniki w ułamku sekundy.
Możesz ręcznie wybrać uprawnienia z menu rozwijanego i sprawdzić wygląd swojej witryny. Możesz również sprawdzić swoją witrynę w niestandardowym rozmiarze ekranu, dodając odpowiednią szerokość i wysokość. Narzędzie wyświetli wyniki w tym samym oknie podczas wybierania rozdzielczości, a także w oknie podręcznym po kliknięciu przycisku Otwórz okno wyskakujące.
2. Korzystanie z symulatora iOS i emulatora systemu Android
Tego „żelazka” nie można zastąpić, ale przy braku lepiej pasujących emulatorów oprogramowania. Emulatory dla systemów iOS i Android są przeznaczone głównie do testowania aplikacji natywnych. Zapewniają jednak domyślne przeglądarki urządzeń mobilnych, które dokładnie odtwarzają witrynę, jak będzie wyglądać na prawdziwym urządzeniu. Podkreślamy zdanie dość dokładnie, ponieważ emulatory nie uwzględniają stanu połączenie sieciowe , szybkość ładowania strony, względne rozmiary elementów aktywnych i inne niuanse, które można zaobserwować tylko w rzeczywistych warunkach. Niemniej jednak narzędzia do wizualizacji są funkcjonalnie równoważne z rzeczywistymi urządzeniami i dobrze sprawdzają zgodność z różnymi przeglądarkami.
To szybkie i łatwe narzędzie do sprawdzania. Jest to bardzo proste narzędzie do sprawdzania witryny w różnych rozdzielczościach i rozmiarach ekranu. Wynik zostanie wyświetlony w tym samym oknie. Dzisiaj nie możemy nie doceniać znaczenia elastycznego projektowania. Należy pamiętać, że odsetek użytkowników Internetu, którzy koncentrują się głównie na urządzeniach mobilnych, takich jak tablety i smartfony, rośnie. Dlatego, gdy jest odpowiedzialny za zarządzanie stroną internetową, ważne jest rozważenie możliwości wizualizacji dla szerokiej gamy urządzeń i terminali, aby użytkownicy mogli korzystać z zoptymalizowanej nawigacji podczas odwiedzania naszej strony.
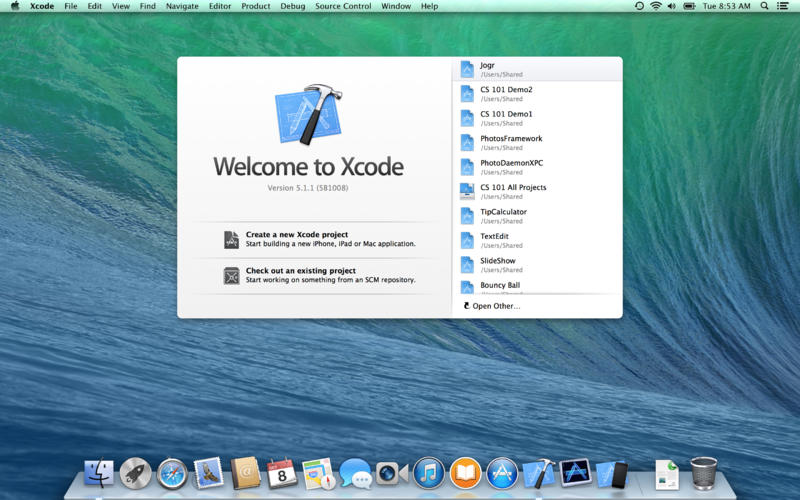
- Symulator iOS dołączony do Xcode IDE symuluje wyświetlanie strony na iPhonie i iPadzie

Symulator iOS jest częścią środowiska programistycznego Xcode. Najpierw zainstaluj Xcode z platformy App Store. Przejdź do menu Xcode i wybierz Xcode> Open Developer Tool> Symulator iOS. Niestety, narzędzie jest kompatybilne tylko z Mac OS, więc użytkownicy Windows lub Linux będą musieli szukać innej opcji.
Sprawdź wizualizację swojej strony internetowej za pomocą tych narzędzi i opowiedz nam o swoich doświadczeniach za pomocą sekcji komentarzy. To z pewnością świetne narzędzie dla programistów. Poznaj narzędzia, które z pewnością będą bardzo pomocne. Web Developer Toolbar jest jednym z najbardziej lubianych w społeczności programistów na całym świecie.
Jest to bardzo przydatne, aby wygląd Twojej strony wyglądał świetnie pod różnymi rozmiarami monitorów. To naśladuje doświadczenie użytkownika, który nie widzi ekranu swojego monitora i musi polegać na układzie strony internetowej, aby uzyskać dostęp do zawartości. Wystarczy przeciągnąć obszar, który chcesz przyciąć, a następnie wziąć tę część strony internetowej. Potrzebujesz wyższej dokładności?
Emulator Androida jest dostępny w środowisku programistycznym. Aplikacje na Androida Sdk Szczegółowe informacje Znajduje się emulator Androida.
3. Testowanie przeglądarki
Jeśli nie możesz zbudować zestawu testowego lub zajmować się emulatorami oprogramowania iOS i Android, możesz użyć innych metod.

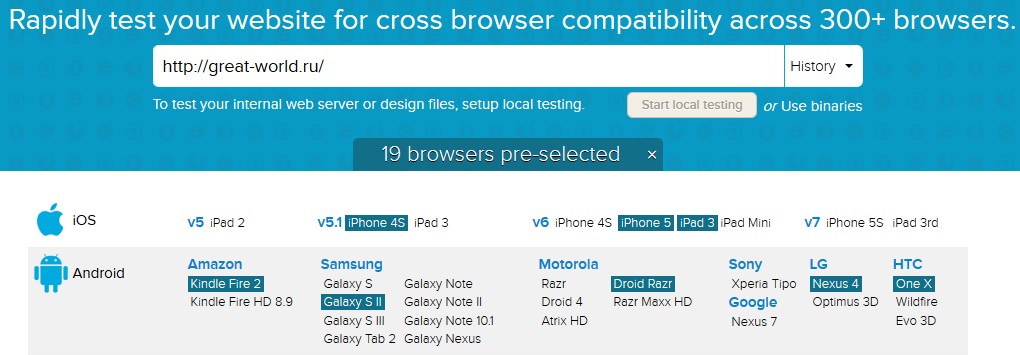
Usługa online BrowserStack symuluje urządzenia stacjonarne i mobilne do testowania witryn, jest to wygodne narzędzie online do testowania witryn różne urządzenia iw różnych przeglądarkach.
Pokazuje wybrany rozmiar i lokalizację, aby pomóc Ci uzyskać tylko wymagany rozmiar. Dlaczego to rozszerzenie jest przydatne? Jeśli zamierzasz stworzyć stronę internetową i chcesz grać z elementami bez znaczących zmian kodu, to rozszerzenie może być bardzo przydatne. Czy zastanawiałeś się kiedyś, jakie technologie, ramy i aplikacje open source korzystają ze strony?
Typowym zadaniem projektantów stron internetowych są zrzuty ekranu stron internetowych. Z pomocą „Strony zrzutu ekranu” możesz przechwycić całą stronę internetową, nawet jeśli wychodzi ona poza okno przeglądarki. Posiada narzędzie reprezentujące koło kolorów i próbki kolorów, dzięki czemu można eksperymentować, zmieniać i wybierać kolory.
4. Usługa asystenta
Testowanie witryn powinno odbywać się na prawdziwych urządzeniach mobilnych lub przy użyciu emulatorów wysokiej jakości. Jeśli z jakiegoś powodu metody te nie mogą zostać wdrożone, webmaster otwiera wiele innych opcji, ponieważ testowanie ogranicza się w istocie do prostej zmiany rozmiaru okna przeglądarki. Opracowano wiele inteligentnych narzędzi do rozwiązania tego problemu, ale Responsinator jest uważany za najbardziej skuteczny.
Dobry webmaster powinien zawsze sprawdzić, czy jego witryna jest zgodna z najczęściej używanymi przeglądarkami. Jednak w zależności od używanego systemu operacyjnego niektóre przeglądarki mogą napotkać pewne trudności. W następnym artykule zobaczymy kilka rozwiązań.
Jak dostosować stronę internetową do różnych uprawnień
Ale z innymi przeglądarkami możemy mieć problemy. Metoda jest trochę ciężka do codziennego użytku. Za pomocą tego kodu strona zajmie 100% okna, niezależnie od jego rozmiaru. Oczywiście możemy określić pożądany rozmiar. Nie jest to zalecane, ponieważ dobrze jest mieć stronę mniejszą niż okno. Utwórz układy stron, które odpowiadają rozdzielczości ekranu każdego użytkownika.

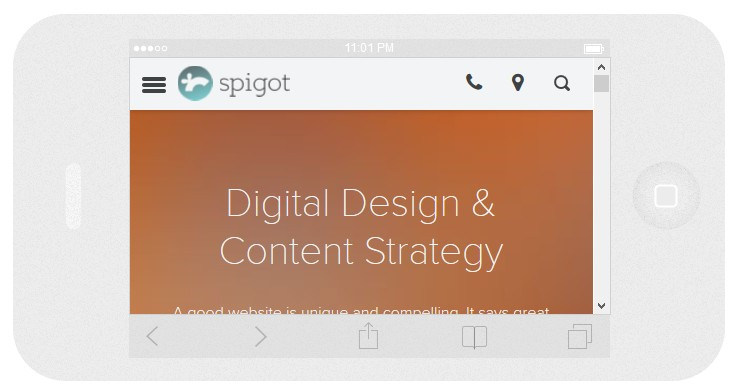
Responsinator zmienia rozmiar strony zgodnie z określonymi parametrami. Narzędzie to jest przydatne do szybkiego testowania zachowania adaptacyjnego projektu, ale nie zastępuje testowania na rzeczywistych urządzeniach.
Przejdź do witryny i wprowadź adres URL analizowanej witryny. Usługa wyświetli Twoją stronę internetową, tak jak pojawiłaby się w popularnych urządzeniach o różnych rozdzielczościach ekranu. Narzędzie może być przydatne do szybkiego sprawdzania powierzchni. Nie jest jednak w stanie zastąpić pełnych testów rzeczywistych urządzeń, a nawet emulacji oprogramowania, ponieważ narzędzie działa na silniku graficznym aktywnej przeglądarki. Innymi słowy, silniki mobilnych przeglądarek do wyświetlania witryn nie są zaszyte w usłudze. W rzeczywistości wynik jest dokładnie taki sam, jak przy ręcznej zmianie rozmiaru okna przeglądarki.
Udział korzystania z internetu mobilnego wymaga nowego zestawu umiejętności od twórców stron internetowych i projektantów. Zwiększa to szybkość adopcji, pojawi się duże zapotrzebowanie na twórców stron internetowych i projektantów, którzy mogą tworzyć mobilne aplikacje internetowe. Celem jest stworzenie zunifikowanej strony internetowej, która będzie odpowiadać na urządzenia użytkownika, wyświetlając schemat odpowiedni dla rozdzielczości ekranu. Reaktywny projekt to taki, który reaguje na urządzenie użytkownika zgodnie z rozdzielczością ekranu.
Oznacza to, że niezależnie od tego, czy użytkownik przegląda stronę internetową z urządzenia mobilnego, tabletu lub urządzenia stacjonarnego, projekt prawidłowo reaguje na urządzenie, wyświetlając określony wzór na podstawie rozdzielczości ekranu tego urządzenia. Dokumentacja jest w rzeczywistości bardzo podobna do przykładu utworzonego w tym artykule, ponieważ odnosi się do tego, jak reaguje na różne rozdzielczości ekranu. Zwykłym sposobem korzystania z typów mediów jest zdefiniowanie oddzielnego arkusza stylów do wyświetlenia na pulpicie w porównaniu z arkuszem stylów drukowanej wersji strony internetowej.
5. Zmiana rozmiaru okna przeglądarki
Podczas pracy na stronie internetowej na komputerze stacjonarnym projektanci i programiści często sprawdzają zachowanie adaptacyjnych elementów projektu, zmieniając rozmiar okna przeglądarki. Ta akcja jest tak elementarna, że język nie nazywa jej „testowaniem”, ale nie ma sensu ją porzucać. W trakcie pracy nad fragmentami kodu powiązanymi z adaptacyjnym projektem szybkie sprawdzenie typu „przełączony - wygląd - przełączony z powrotem” pomaga ocenić wprowadzone zmiany. Jednak technika ta nie może być nawet porównywana z innymi metodami testowania: błąd rozmiaru, różne silniki graficzne, brak opóźnienia sygnału sieciowego itp. Ta metoda ma zbyt wiele wad, aby mogła być równoważnym zamiennikiem dla innych opcji testowania.
Zapytania o media mogą być używane do określenia typu urządzenia, które współdziała ze stroną internetową, a także pozwalają programistom na definiowanie właściwości fizyczne urządzenia odwiedzające Twoją stronę. Nie trzeba dodawać, że zapytania o media stały się popularną formą arkusza stylów, charakterystyczną dla urządzeń, jak widać, która zawiera określony arkusz stylów dla urządzeń mobilnych i tabletów zgodnie z rozdzielczością ekranu.
Listing 1 Używanie zapytań o media do dostarczania arkuszy stylów specyficznych dla urządzenia
Możesz dołączyć kilka linków do stron stylów na jednej stronie internetowej, z których każda ma własne zapytanie o media, aby zrealizować swoją stronę w różny sposób w zależności od liczby wymaganych uprawnień. Gdy rozdzielczość ekranu urządzenia ma około 800 pikseli szerokości lub więcej, szerokość nawigacji wynosi 300 pikseli; gdy rozdzielczość ekranu wynosi 799 pikseli lub mniej, szerokość nawigacji jest ustawiona na 100%.
Jak testujesz?
Przykład optymalizacji witryny dla różnych ekranów meta tagów css
Teraz w naszym życiu jest tak wiele urządzeń, które pozwalają swobodnie surfować po Internecie, że dominujące metody układu strony nie są już zgodne z czasem. Tak więc, coraz więcej, zarówno małe ekrany mobilnych smartfonów, jak i duże ekrany komputerów stacjonarnych. W jakiś sposób o tym nie pomyślałem i jak zwykle zrobiłem swoje strony na ekrany 1024px. Ale patrząc na rozdzielczość ekranów odwiedzających moje witryny w metodzie Yandex, potwierdzono, że 1024px nie jest już istotne, a różnorodność uprawnień jest po prostu ogromna. A ruch z małych ekranów urządzeń mobilnych wynosi prawie 20%. Oto zrzut ekranu metryk Yandex jednej z moich witryn, który zostanie omówiony dalej.
Rozdzielczość ekranu
Podstawowe rozdzielczości ekranu odwiedzające stronę, miesięczne statystyki
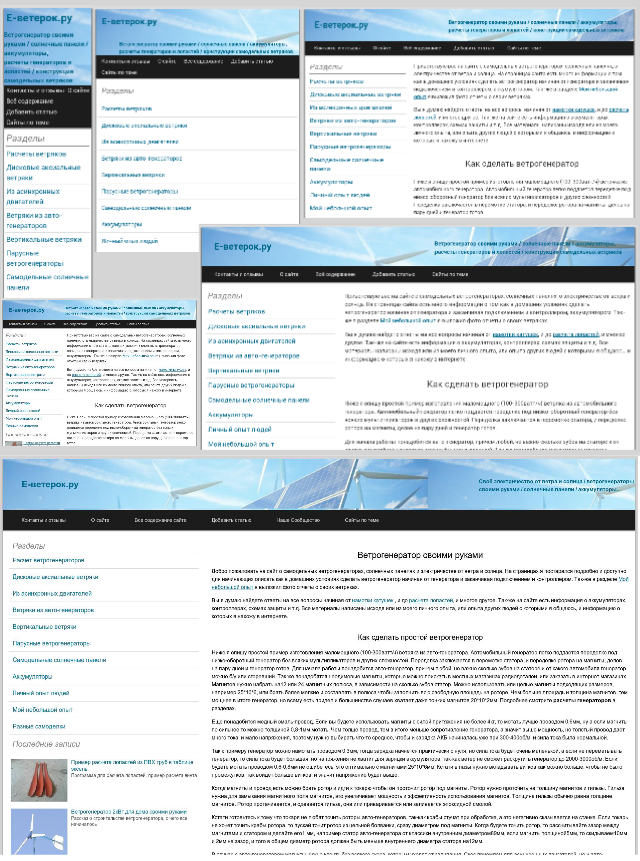
Okazuje się, że na niektórych urządzeniach strona jest wyświetlana bardzo precyzyjnie, na niektórych z poziomym przewijaniem, a na dużych ekranach z pustymi polami po bokach, a strona wygląda na bardzo małą. Google ogłosił również, że „Twoja witryna nie jest zoptymalizowana pod kątem urządzeń mobilnych”. Poniżej znajduje się przykład tego, jak strona wyglądała przed optymalizacją przy różnych rozdzielczościach z telefonów komórkowych 240 * 320px, do 1920 * 1200px.
Listing 4 Dodaj listę elementów i siatkę do obszaru zawartości.
Dlatego, jeśli przeglądarka ma szerokość 799 pikseli lub mniej, nawigacja będzie w 100% szeroka; jeśli przeglądarka ma szerokość 800 pikseli lub więcej, nawigacja będzie miała szerokość 300 pikseli. Struktura ma duża liczba komponenty ułatwiające dodawanie przycisków, pasków narzędzi, okien dialogowych, list pozycji itp. Elementy nawigacyjne i siatka będą schematycznie różne w zależności od rozdzielczości ekranu. Listing 5 wykorzystuje zapytanie multimedialne, które sprawdza rozdzielczość 800 pikseli lub więcej i inne zapytanie o media, które sprawdza rozdzielczość ekranu 799 pikseli lub mniej.
Zrzut ekranu witryny na różnych ekranach

Rozdzielczość ekranu witryny 320px 800px 1280px 1920px
Rozpoczynając optymalizację, po raz pierwszy dodałem metatag do treści witryny. Serwis Google do optymalizacji testów powiedział, że witryna jest zoptymalizowana. Ale w rzeczywistości tak nie jest. Ten znacznik powoduje, że witryna wyświetla piksel w pikselu, czyli w zależności od rzeczywistej rozdzielczości ekranu określa obszar wyświetlania. Na przykład przy 320 * 480px będzie wyświetlany tylko fragment witryny, a na dużych ekranach będą puste obszary.
Listing 5 Używanie zapytań do danych w celu utworzenia schematu odpowiedzi
Pierwsza kwerenda multimedialna przesuwa nawigację i siatkę w lewo, więc znajdują się one obok siebie, aby wypełnić najszerszą przestrzeń dostępną na ekranie o wysokiej rozdzielczości. Urządzenia z wyższą rozdzielczością ekranu podobnie pokazują schemat z boku.

Urządzenia z wyświetlaczem o niższej rozdzielczości będą wyświetlać diagram z boku, podobny do pokazanego. 
Możliwości są ekscytujące, a to tylko krok do początku. Najlepiej uczymy się tych, które pochodzą z dobrych smaków. Kiedy zrozumieliśmy, rozwiązalibyśmy to jak najszybciej, ale prawie wypadliśmy z włosów. Testowanie sieci w różnych przeglądarkach jest niezbędne przed dostarczeniem projektu: jest to część ostatniej fazy przed publikacją. Na tym etapie test obejmuje również urządzenia i różne rozdzielczości ekranu.
Aby art piksel strony na piksel
Poniżej znajduje się kod, który powoduje, że strona wyświetla piksel na piksel na wszystkich urządzeniach. A jeśli mała rozdzielczość ekranu, na przykład 6 cali i 1280 * 800, strona będzie mała. A jeśli ekran ma 320 * 480 pikseli, na ekranie pojawi się fragment strony o takich rozmiarach. W tym przykładzie wartość wynosi 1: 1, czyli na początku 1.0. Możesz ustawić własne wartości i zwiększyć lub zmniejszyć witrynę. Na przykład w systemie Android i Apple obszar wyświetlania witryny wynosi 960–1024 pikseli, co oznacza, że witryny o tej szerokości będą wyświetlane na całym ekranie i bez przewijania, a to nie zależy od rzeczywistej rozdzielczości ekranu, witryna po prostu skaluje się do rozmiaru ekranu, ale jeśli dodasz ten tag Ta strona zacznie pojawiać się zgodnie z pikselami sprzętowymi, a jeśli rozdzielczość jest mała, witryna będzie zbyt duża i pojawi się przewijanie, a jeśli rozdzielczość jest duża, witryna będzie mała. Dlatego sama ta rzutnia niczego nie rozwiązuje, po prostu wyświetla stronę zgodnie z pikselami sprzętowymi i anuluje ustawienia przeglądarki, co nie jest prawidłowe, ponieważ przeglądarki mogą mieć własne ustawienia.
Układ strony dla różnych ekranów
Aby dostosować witrynę, dodałem tę listę metatagów do witryny boby. rzutnia - wyświetla stronę zgodnie z pikselami urządzenia. ekran i - pozwala przypisać style CSS w zależności od rozdzielczości ekranu. Na przykład rekord wskazuje, że w przypadku ekranów o rozdzielczości mniejszej niż 640px należy zastosować styl z pliku style.css.Można także określić style w jednym pliku lub rozpowszechnić je w różnych plikach css. W pliku css styl ekranów jak w tym przykładzie max-width: 640px jest wykonywany w ten sposób / * dla urządzeń mobilnych * / @media screen i (max-width: 640px) {aside {width: 98%;} article {width: 98% ;} #container {font-size: 120%;} #razdeli_opisanie {width: 95%;}} ekran @media i (max-width: 1024px) {body {font-size: 85%;}} ekran @media i (min-width: 1280px) {body {font-size: 100%;}. Style Css są przypisywane za pomocą ekranu @media i (min-width: XXXpx) @media screen i (max-width: 640px) {twoje style} Możesz także określić style dla określonych ekranów, na przykład (szerokość: 480px), ale teraz istnieje wiele uprawnień, które nie mają sensu, aby napisać duży plik css, aby napisać własne reguły wyświetlania dla każdego konkretnego ekranu. Właśnie stworzyłem gumowy układ witryny w podstawowych stylach. A jeśli na przykład rozdzielczość ekranu jest mniejsza (max-width: 640px), wtedy wszystkie bloki we mnie rozciągają się wzdłuż szerokości ekranu. A jeśli ekran ma rozmiar 640-1024px (max-width: 1024px), to zmieniam tylko ciało czcionki {font-size: 85%;}, ponieważ domyślnie jest to 16px w przeglądarkach i robię to 14px. Jeśli rozdzielczość (minimalna szerokość: 1280 pikseli), czyli 1280 pikseli lub więcej, po prostu zwiększyłem czcionkę do 100%, a witryna w głównym układzie rozciąga się wzdłuż szerokości ekranu.
To znaczy, zrobiłem gumowy układ strony i poprawiłem określając niektóre reguły css dla poszczególnych rozdzielczości ekranu. W rezultacie witryna zaczęła wyglądać następująco.
Wypróbuj przeglądarkę internetową w różnych przeglądarkach.
Wszystko musi być sprawdzone, aby zapewnić dobrą kontrolę jakości. Aby tego uniknąć, istnieje kilka aplikacji internetowych, które oferują comiesięczny zrzut ekranu wszystkich wersji, dzięki czemu można wypróbować sieć w najbardziej znanych przeglądarkach.
Aplikacja ma bezpłatny wstęp . Twoja witryna nie jest jeszcze dostępna. Jeśli jesteś projektantem stron internetowych, spodoba ci się ten post. Ile razy zdarzyło się, że twój klient w trakcie procesu projektowania stron internetowych pyta cię - w jaki sposób moja sieć będzie w różnych rozdzielczościach i mobilnych? Jednym z największych problemów każdego projektanta stron internetowych jest to, że ich projekty online wyglądają równie dobrze na wszystkich rozdzielczościach i urządzeniach, zarówno na laptopach, jak i na tabletach i smartfonach. Dziś każda marka ma własną rozdzielczość, niezbyt standardową.
Zrzuty ekranu witryny e breeze ru

Zrzuty ekranu w rozmiarach 320px 640px 800px 1024px 1280px 1920px
Mam nadzieję, że stało się dla was jasne, jak to zrobić. Myślę, jak zrobić główny układ gumy, który już znasz. I na przykład wszystkie rozmiary podane w procentach (%) zamiast pikseli (px). Dodał dodatkowe style dla różnych rozdzielczości ekranu. Ale jeszcze nie zaadaptowałem tej strony do różnych ekranów, w momencie pisania tego tekstu wymiary witryny wynoszą 995 pikseli, a wszystkie wymiary są w px.
Potrzebujesz wyższej dokładności?Dlaczego to rozszerzenie jest przydatne?
Czy zastanawiałeś się kiedyś, jakie technologie, ramy i aplikacje open source korzystają ze strony?
Jak testujesz?
Ile razy zdarzyło się, że twój klient w trakcie procesu projektowania stron internetowych pyta cię - w jaki sposób moja sieć będzie w różnych rozdzielczościach i mobilnych?
 Товаров:
Товаров:
