- Użyj właściwego obrazu
- Poprawnie nazwij swoje obrazy
- Zawsze używaj inteligentnych znaczników Alt
- Użyj podpisu z obrazami
- Zmniejsz rozmiar obrazów
- Użyj prawego formatu obrazu
- Zrób zoptymalizowane obrazy społecznościowe
- Użyj map witryn
Z coraz mniejszym zainteresowaniem użytkowników, posiadanie większej liczby wizualizacji na stronie jest jednym ze sposobów, aby zapewnić odwiedzającym zaangażowanie i rozrywkę. Niezależnie od tego, czy prowadzisz stronę internetową z mediami, czy sklep internetowy, obrazy stały się integralną częścią. Ludzie wchodzą w interakcje bardziej z obrazami niż zwykłym tekstem.
W jednym z poprzednich postów na blogu omówiliśmy techniczne aspekty różnych typowe błędy w obsłudze obrazów na stronie internetowej . W tym wpisie na blogu omówimy kilka podstawowych kwestii, głównie nietechnicznych, które mają duży wpływ na SEO.
Użyj właściwego obrazu
Używając obrazu i używając właściwego obrazu, oba są różne. Jeśli twoja treść potrzebuje obrazu, aby dokładnie przedstawić wiadomość, dodaj. Ale nie dodawaj żadnego obrazu tylko po to, by to zrobić. Wybierz obraz powiązany z treścią lub dodający wartość do treści. Istnieje więcej szans na uzyskanie wizerunku w rankingu SEO, jeśli jest on otoczony słowami kluczowymi lub powiązanym tekstem. Nie zawsze chodź na zdjęcia seryjne. Obrazy będą wyglądać nieoryginalnie, ponieważ wiele innych witryn prawdopodobnie używa tych samych zdjęć.
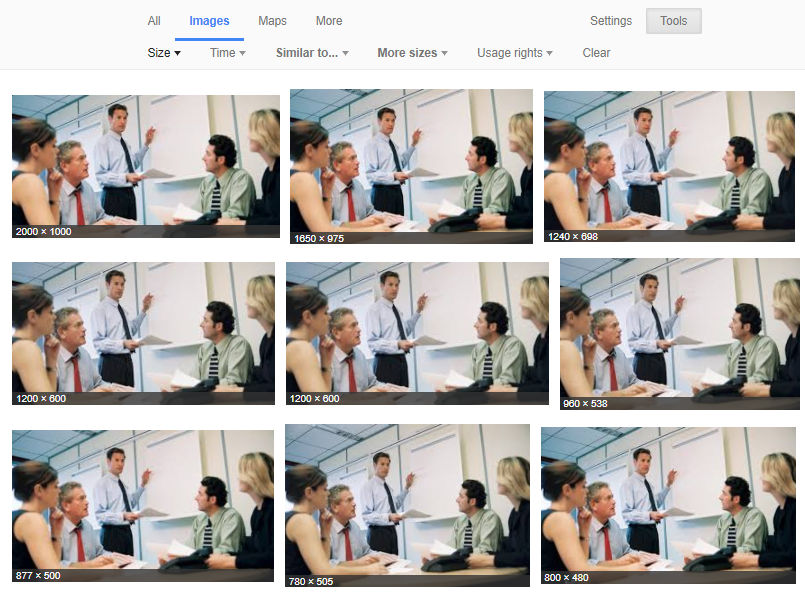
Weźmy przykład. Wystarczy Google „spotkanie biznesowe”, a znajdziesz wiele wyników giełdowych. Na poniższym obrazku można zobaczyć różne wyniki tego samego obrazu w różnych rozmiarach. Ten sam obraz został użyty przez huffingtonpost.de, bizfluent.com, inforum.com, itd. Dlatego zawsze staraj się dodawać wyjątkowość swoim zdjęciom. Możesz uzyskać pomoc swojego projektanta, a jeśli go nie masz, możesz skorzystać z doskonałych narzędzi online, takich jak Canva, Pixlr itp.

Korzystanie z obrazów akcji - ten sam obraz jest używany przez wiele stron internetowych
Poprawnie nazwij swoje obrazy
Wygodnie jest bezpośrednio przesłać obraz o tej samej nazwie, który miał podczas zapisywania w lokalnym systemie plików. Nie zaleca się używania obrazów z domyślnymi nazwami. Gdy Google indeksuje twoją stronę internetową, szuka również słów kluczowych w nazwie pliku obrazu. Nazwa pliku obrazu odgrywa znaczącą rolę w optymalizacji obrazu pod kątem SEO, dlatego należy wybrać odpowiednią bogatą nazwę słowa kluczowego dla pliku obrazu.
Na przykład, jeśli mówimy o poniższym obrazie, nie powinniśmy używać domyślnej nazwy podczas korzystania z tego obrazu, który może być niczym DCGHTIX12.jpg. Właściwa nazwa opisowa w języku angielskim działałaby dobrze jak Moto-G5s-Plus-Lunar-Grey.jpg, ponieważ Twoje słowo kluczowe to Moto G5s Plus i tworzysz wokół niego treści.

Dla tego obrazu nazwa powinna być Moto G5s Plus Lunar Grey zamiast jakiejś domyślnej nazwy, takiej jak 123dgfr.jpg
Możesz również spojrzeć na perspektywę klienta dotyczącą sposobu wyszukiwania publikowanych treści. Możesz analizować różne wzory za pomocą Narzędzia propozycji słów kluczowych lub konta Google Analytics. W powyższym przykładzie Twoi użytkownicy mogą wyszukiwać jak Moto G5s Plus 64 GB lub Lunar Grey Moto G5s Plus. Możesz więc użyć tych terminów, aby nazwać inne obrazy tego samego produktu.
Zawsze używaj inteligentnych znaczników Alt
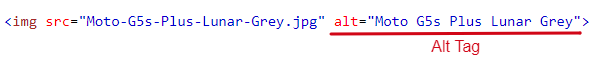
Obrazy mogą mieć alternatywny tekst przy użyciu atrybutu alt w HTML. Jeśli przeglądarka nie jest w stanie załadować obrazu, pokaże ten alternatywny tekst zamiast tego. Jeśli twoje obrazy nie są renderowane, to alt text jest korzystny w dostarczaniu właściwych informacji odwiedzającym. Możesz również sprawdzić znaczniki alt, umieszczając kursor myszy na obrazie.

Obraz przedstawiający znacznik Alt dla obrazu Moto G5s Plus
Tekst alt dodaje wartość SEO Twojej stronie i może pomóc Twojej witrynie zwiększyć ranking. Zawsze używaj słowa kluczowego, które najlepiej opisuje obraz jako Twój tekst alt. Ale upewnij się, że nie robisz upychania słów kluczowych. Na przykład na powyższym obrazku, używając „Moto G5s Plus Lunar Grey”, jako że Twój tekst alt jest dobry, ale użycie „Get Moto G5s Plus Lunar Grey w przystępnej cenie teraz” jest wypełnieniem słów kluczowych. Więc nie zostawiaj pustego znacznika następnym razem. Używanie tagu alt w obrazach witryny jest zalecaną praktyką do optymalizacji obrazu.
Użyj podpisu z obrazami
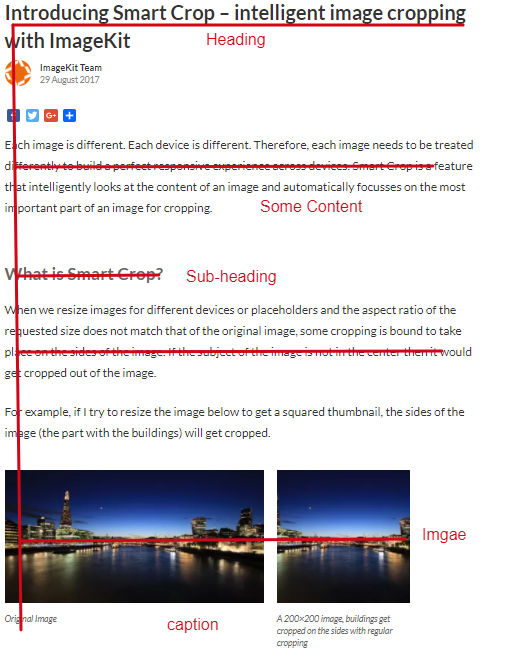
Podpis obrazu mówi o treści na tym konkretnym zdjęciu i pomaga odwiedzającym Twoją stronę poprawnie zrozumieć znaczenie twojego obrazu. Aby dobrze zrozumieć, spójrz na dowolny obraz na tym blogu, a znajdziesz ten szary tekst.

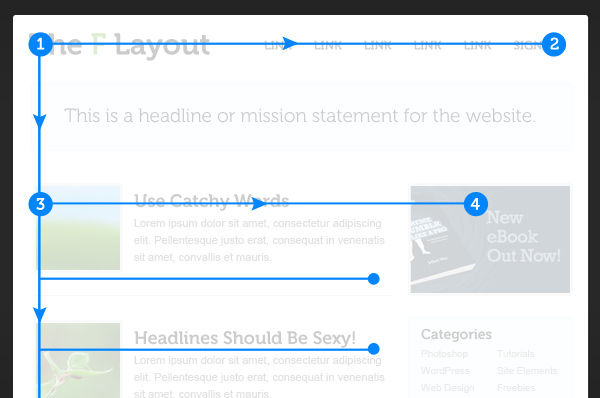
Użytkownicy czytają treść tekstu we wzorze F lub E, który można zobaczyć na tym blogu
Większość ludzi przestrzega wzoru F lub wzoru E podczas czytania. W układzie F lub E czytelnicy najpierw skanują bloga w pionowej linii w dół po lewej stronie, aby wyszukać główne słowa kluczowe lub nagłówki. Kiedy znajdą coś interesującego, kontynuują czytanie wzdłuż linii poziomych, skanując tytuły, treści i obrazy.

Demo wzoru kształtu F lub E. Źródło: webdesign.tutsplus.com
Rola podpisu jest tutaj widoczna, aby dać czytelnikom przegląd zdjęć. Według KissMetrics „Napisy pod obrazami są odczytywane średnio o 300% więcej niż sama kopia ciała”. Oznacza to, że gdy użytkownik strony internetowej wchodzi w interakcję z obrazem, zawsze czyta podpis, aby uzyskać więcej informacji. Na przykład, dla zdjęć Moto G5s, podpis może być przedni i tylny widok Moto G5s Plus. Możesz także określić źródło obrazu, jeśli nie jest to oryginalny obraz. Nie używaj podpisów tylko dla korzyści SEO. Zawsze myśl z punktu widzenia użytkownika.
Zmniejsz rozmiar obrazów
Czy używasz zdjęć o dużych rozmiarach na swoich stronach? Czy załadowanie witryny zajmuje dużo czasu? Jeśli tak, musisz poprawić szybkość ładowania strony w swojej witrynie, aby zapewnić użytkownikom doskonałe wrażenia. Nikt nie lubi wolnej strony. Według Kissmetrics większość klientów czeka maksymalnie 3 sekundy, aby załadować stronę internetową na urządzenia stacjonarne i porzucić stronę internetową, jeśli załadowanie zajmuje zbyt dużo czasu. Jeśli więc nie chcesz stracić odwiedzających na konkurencję, rozważ zmniejszenie rozmiaru obrazów swojej witryny.
Istnieje wiele opcji, aby to zrobić. Jeśli masz witrynę WordPress, możesz użyć wtyczek takich jak WP Smush, EWWW itp. Do kompresji obrazów. Możesz również użyć opcji „Zapisz dla Internetu” w Adobe Photoshop. Ponadto istnieje wiele zewnętrznych narzędzi, które mogą pomóc w zmniejszeniu rozmiaru obrazów, takich jak Tiny PNG. JPEGmini itp. Szybsze strony internetowe korzystają z zalet lepszego pozycjonowania SEO. Przeczytaj, jak możesz zoptymalizuj wszystkie obrazy na swojej stronie w mniej niż 10 minut . Powinieneś także zrobić swoje obrazy stron internetowych reagują.
Użyj prawego formatu obrazu
Najczęściej używane formaty obrazów to JPEG, PNG i GIF. Te trzy formaty obrazów stanowią 95% wszystkich obrazów na stronach internetowych. Ale powinieneś używać tych formatów zgodnie z ich konkretnym przypadkiem użycia, aby uzyskać maksymalne korzyści. Format obrazu JPEG jest specyfikacją kompresji stratnej i najlepiej nadaje się do przechwytywanych zdjęć. Kompresja obrazów JPEG działa poprzez uśrednienie kolorów pobliskich pikseli. Ale jeśli twoje obrazy zawierają teksty lub linie, JPEG nie byłby mądrym wyborem. PNG jest bezstratnym formatem obrazu i najlepiej nadaje się do tekstów, logo lub wykresów. Obrazy PNG wyglądają ostrzej niż JPEG. GIF jest również bezstratnym formatem obrazu i jest używany głównie do wyświetlania animacji. Wybór właściwy format obrazu może być bardzo przydatny w optymalizacji obrazów witryny.

Obraz ilustruje różnicę między formatami obrazów - jpeg, png i gif.
Zrób zoptymalizowane obrazy społecznościowe
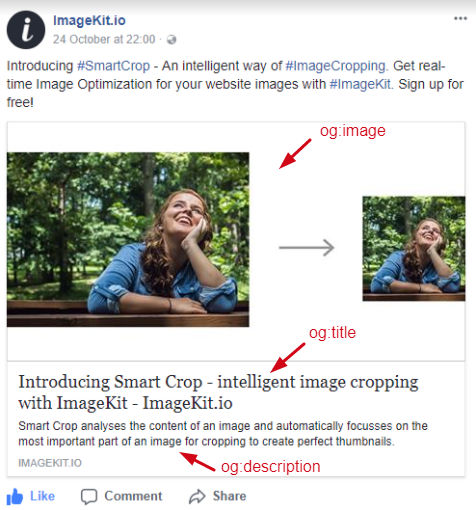
Tak, optymalizacja obrazów na stronie to nie tylko wystarczające. Powinieneś również rozważyć optymalizację obrazów zgodnie z platformami mediów społecznościowych, aby podczas udostępniania dowolnego bloga lub strony internetowej na Facebooku lub Twitterze wyświetlał poprawnie prezentowany obraz bez zniekształcania jego rozmiaru. Włącz karty Open Graph i Twitter na swojej stronie internetowej, a udostępnianie społecznościowe stanie się prostsze i prostsze. Twitter domyślnie używa metatagów Open Graph, jeśli nie znajduje żadnych kart Twitter na stronie. Gdy udostępniasz link na Facebooku, wyświetla on obraz, nagłówek i opis z powodu tych tagów, co wpływa na wydajność Twoich linków w mediach społecznościowych.

Obraz przedstawiający znaczniki otwartego wykresu
Użyj map witryn
Mapa witryny jest rodzajem mapy witryny XML, która informuje Google o wszystkich obrazach na stronie. Jeśli Twoja witryna zawiera tysiące zdjęć, w tym galerie JavaScript, obrazy flash lub obrazy HTML5, mapa witryny jest najlepszym sposobem na poinformowanie Google o Twoich zdjęciach.
Mapa witryny zawiera listę wszystkich lokalizacji, w których znajdują się Twoje zdjęcia, i informuje Google Bots, aby znalazły i przeszły zdjęcia. Google ma swoje wytyczne dotyczące optymalizacji obrazu aby pomóc twoim stronom uzyskać lepszy ranking SEO. Powinieneś poprawnie sformatować mapę witryny, aby Google mógł indeksować wszystkie obrazy, a obrazy Twojej witryny mogą pojawiać się w wynikach wyszukiwania. W przypadku witryny zakupów pojawienie się w wynikach wyszukiwania obrazów może zwiększyć ruch w witrynie i konwersje. Aby stworzyć idealną mapę witryny, skorzystaj z pomocy Wskazówki Google dla webmasterów . Możesz utworzyć oddzielną mapę witryny dla swoich zdjęć lub dodać informacje o obrazie do istniejącej mapy witryny.
Obrazy są najlepszym sposobem na zaangażowanie użytkowników, a jeśli zoptymalizujesz swoje zdjęcia pod kątem SEO, możesz również cieszyć się korzyściami z wyższego rankingu. Za każdym razem, gdy dodajesz zdjęcia do swojej witryny, po prostu postępuj zgodnie z tymi wskazówkami i zapewnij wspaniałe wrażenia. Możesz także spróbować ImageKit do optymalizacji obrazu w czasie rzeczywistym, zmiany rozmiaru obrazu i rozwiązań kadrowania. ImageKit zapewnia zoptymalizowane obrazy na wszystkich platformach z globalnym CDN i zawiera transformacje oparte na URL. Zoptymalizuj obrazy swojej witryny i popraw wydajność strony.
Czy załadowanie witryny zajmuje dużo czasu? Товаров:
Товаров:
