- 1. Розумний і чуйний дизайн
- 2. Очистити організацію URL-адрес
- 3. Питання швидкості
- 4. Часткове використання JavaScript
- 6. Дайте клієнтам чіткі інструкції
- 7. Очищення коду
- 8. Обмежене використання Flash
- 9. Зробіть навігацію легкою для всіх
- 10. Використовуйте CSS Image Sprites
- 11. Друк друкований
- 12. У гармонії з різними постановами
- 13. HTML5 і CSS3 (перевірено)
- Більше SEO статті на Just Creative
Веб-розробка та SEO є синонімами один одного в сучасному веб-розумному світі. Краса сама по собі не може виграти перемогу в рейтингу вищого рівня. Сучасні веб-дизайнери повинні дізнатися, що з правильним видом SEO вони можуть робити чудеса для свого сайту.
Ось 13 речей, які кожен веб-дизайнер повинен знати про SEO:
1. Розумний і чуйний дизайн
Ключем до створення SEO-дружнього сайту є те, що він повинен бути привабливим, але чуйним. Якщо ваш сайт виглядає добре і гармонійно поєднується з численними пристроями, то це абсолютний переможець. З появою Google мобільний алгоритм і швидкість використання смартфонів зростає, насправді марно створювати сайт, який не реагує.
2. Очистити організацію URL-адрес
Чітке і логічне формування URL є необхідним для SEO-дружнього сайту. Пошукові системи не люблять неоднозначні URL-адреси. Наприклад, якщо хтось шукає модельєра в Лос-Анджелесі, вони, безумовно, вважають за краще натиснути: www.domain.com/fashion-design–los-angeles
З іншого боку, якщо ваша URL-адреса незрозуміла, як www.domain.com/post/id96538292, Google не оцінює її як цінну.
3. Питання швидкості
Сучасний день пошуку - це швидкий темп. Якщо ваш сайт не завантажується швидко, ви не тільки втратите клієнтів, але й втратите цінні трафіки. Повільна швидкість, безумовно, впливає на вашу аудиторію, яка натомість шкодить рейтингу. Тому, переконайтеся, що ваша веб-сторінка швидко завантажується або будьте готові попрощатися зі своїми клієнтами.
4. Часткове використання JavaScript
За допомогою JavaScript ви можете створити дійсно модний сайт, але його слід використовувати частково. Занадто багато використання JavaScript може мати негативний вплив замість отримання позитивного. Пошукові системи віддають перевагу обмеженому використанню JavaScript.
Веб-розробка по суті стосується зображень і кольорів. Великі, вражаючі зображення вражають майже всіх. Хоча ці зображення можуть значно покращити зовнішній вигляд веб-сторінки, але оптимізація їх обов'язкова. Не погіршуючи якості, потрібно стиснути зображення до відповідного розміру. Важкі зображення можуть вплинути на загальну швидкість вашого веб-сайту. Не в останню чергу, додайте теги alt до зображень і опишіть їх, де це можливо.
6. Дайте клієнтам чіткі інструкції
Коли користувачі відвідують ваш веб-сайт, необхідно надати їм чіткі інструкції так що їм легко знайти те, що вони шукають без будь-яких турбот. Переконайтеся, що пропозиція на підписку, кошик або будь-яка інша послуга є для них очевидним. Це може не вплинути на вашу видимість, але це впливає на вартість продажу.
7. Очищення коду
Код - це те, через що на веб-сайті відбувається багато дивовижних речей. Тим не менш, є два поради, які кожен хороший дизайнер повинен мати на увазі.
1. Не наповнюйте веб-сторінку. Якщо на сайті занадто багато питання, то стає неможливим зрозуміти, що відбувається.
2. Це знак хорошого розробника, що він / вона може звести до мінімуму код і продовжувати творити чудеса на веб-сторінці.
Це стає занадто складним для пошукових систем, якщо на веб-сторінці занадто багато коду. На перший погляд, все може виглядати в належному порядку, але ваш роздутий код може викликати сканери пошукової системи, щоб виявити деякі речі, які пролунають. Через це сканери можуть зіткнутися з труднощами у легкому розпізнаванні вашої сторінки.
8. Обмежене використання Flash
Обмежте використання спалаху. Більшість пристроїв і пошукових систем не реагують на спалах в дружній манері. Було б доцільно, щоб уникнути його повністю, якщо це можливо в дизайні SEO дружній сайт. Однак, якщо ви використовуєте флеш, то немає необхідності використовувати флеш для повного веб-сайту. По-друге, немає необхідності використовувати спалах для навігації. Останній відгук - не застосовувати спалах до тексту.
9. Зробіть навігацію легкою для всіх
Легко навігація на вашому сайті як для користувачів, так і для пошукових систем. Ваші меню повинні бути корисними та функціональними. Необхідно правильно пов’язати сторінки. Якщо користувачі не можуть визначити ваш метод навігації, вони закриють вашу сторінку та перейдуть до іншого веб-сайту.
10. Використовуйте CSS Image Sprites
Використання Спрайт CSS-зображення також дуже ефективний у зниженні напруги на сервері. Спрайт зображення - це, в основному, колекція зображень, об'єднаних у один великий. У порівнянні з кількома зображеннями невеликого розміру, одне велике зображення буде легше та швидше завантажити.
11. Друк друкований
Наявність дружнього веб-сайту дуже імпортується. Це дає відвідувачам свободу друкувати сторінки на свій вибір для перегляду чи читання на дозвіллі. Переконайтеся, що текст неважко читати, пусті сторінки не друкуються, або немає місця для жахливих неприємностей, які продовжують з'являтися. Використовуючи CSS, кожна сторінка вашої веб-сторінки може бути надрукована з мінімальним сміттям. Поряд з усіма цими пунктами, переконайтеся, що вміст повністю читається.
12. У гармонії з різними постановами
Іншим фактором, який відіграє ключову роль, є те, що ваш веб-сайт повинен мати гнучкість, яку можна зменшити. Ваш сайт повинен гармонійно гармонізувати з кілька резолюцій і розміри екрану. Це не просто стільникові телефони, які мають численні розміри екранів і роздільну здатність (iPad, смартфон і т.д.) Настільні екрани також можуть похвалитися різними розмірами екранів і роздільною здатністю від 19? до 24+ ”Ви ваш сайт реагує, це, безумовно, буде добре працювати з усіма варіаціями.
13. HTML5 і CSS3 (перевірено)
HTML 5 і CSS3 працюють добре разом і можуть допомогти зробити сайт гладким, чистим і швидким. HTML5 є достатньо гнучкою, щоб її можна було зменшити відповідно до потреб нових медіа. HTML5 має розширені функції порівняно зі старим HTML. CSS3 прискорює завантаження сторінки та надає сайту новий, інтерактивний ефект. Валідація є одним з найбільш імперативних елементів гарної розробки коду, хоча сайт може функціонувати і без нього. Тим не менш, веб-дизайнер повинен робити досить чистий код, який HTML буде перевіряти належним чином. Для CSS необхідна перевірка. В цілому, перевірка достовірності повинна вимірюватися як найважливіша складова гарного розвитку коду.
Більше SEO статті на Just Creative
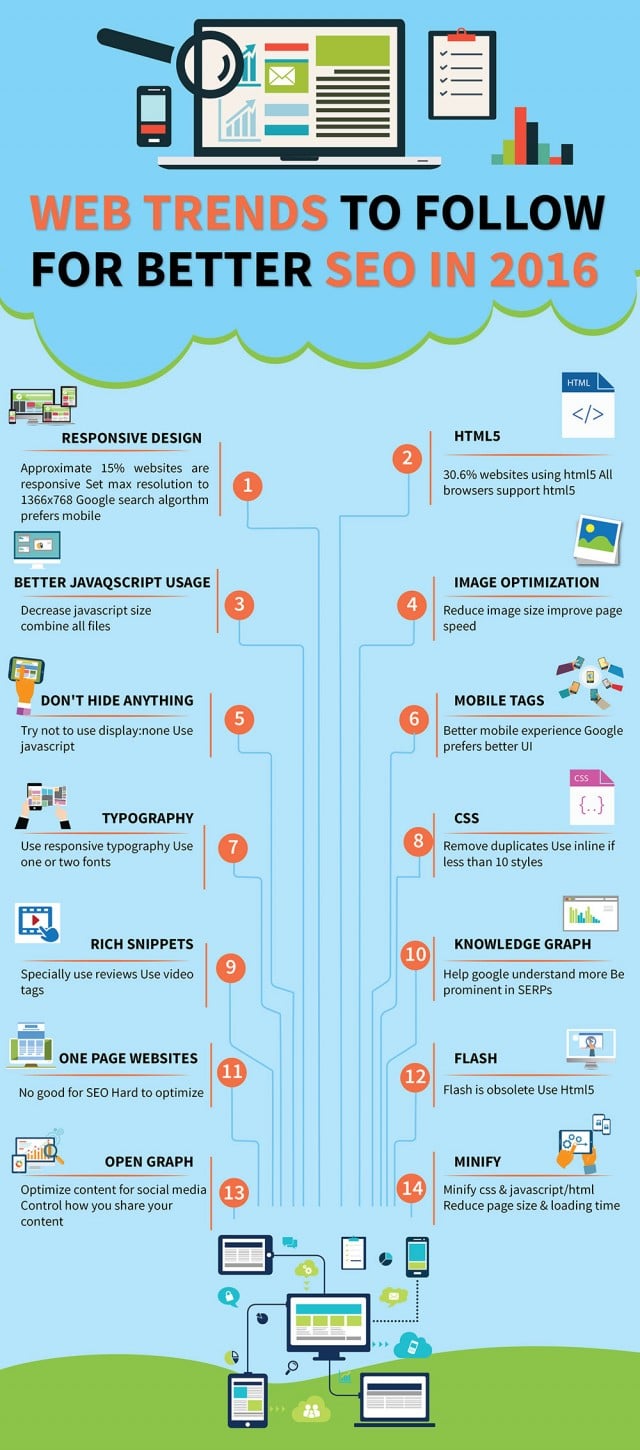
2016 SEO поради інфографіки

Завдяки iKozmik.com для інфографіки вище.
-
Автор Біо : Алан Alaxandar є блогером з досвідом написання на різні теми, включаючи AdWords, PPC, і багато іншого. В даний час він пише для компанії, що займається маркетинговим пошуком в бутіках Саба SEO в Сан-Дієго .
 Товаров:
Товаров:
