- вибір картинок
- Безкоштовні джерела зображень
- Сервіс Flickr з ліцензією Creative Commons
- Unsplash
- Інші зручні інструменти
- Awesome Screenshot
- Piktochart
- Оптимізація зображень для пошукових систем
- Розмір зображення
- Попередження щодо зображень з iPhone
- Файл / Тема
- тег Alt
- Опис і підпис
- поліпшення зображення
- думка експерта
дата публікації оригінальної статті : 16 февраля 2016
Автор: Крістофер Раткліфф (Christopher Ratcliff)
Переклад: Ксенія Ситникова
Є багато способів спростити читання статей на сайті - їх можна ділити на параграфи, писати короткими лаконічними пропозиціями, використовувати заголовки, підзаголовки і гифки з Траволтою. Але найважливіший і прямий шлях до привабливого контенту лежить через грамотну роботу з зображеннями, вважає наш британський колега Крістофер Раткліфф.
Все, що вам потрібно знати про зображення, можна укласти в одну думку: зображення потрібні для того, щоб отримати додатковий органічний трафік через результати пошуку по картинках.
Але, щоб ваша картинка потрапила в видачу, необхідно належним чином її оптимізувати.
Це керівництво розповість, що і як робити, заливаючи зображення на сайт. Я позначу ключові моменти, якими багато хто нехтує.
вибір картинок
Використовуйте релевантні тексту зображення - це важливо. Якщо ви не хочете відлякати користувача незрозумілим вибором картинок, просто уявіть себе на його місці.

Безумовно, котики - це мило, але тут не місце для валянь Отіса (ви тільки йому це поясните!)
Зображення повинні бути якісними, з правильним співвідношенням сторін, хорошим дозволом і досить великого розміру, щоб користувач міг чітко бачити їх без втрати якості, користуючись будь-яким девайсом.
Також важливо висвітлити інше питання: чи використовувати стокові зображення. Коли я став редактором веб-сайту, то ввів суворе правило: не використовувати фотобанки. Зображення звідти - найгірші. З ними сайт перетворюється в маркетингову брошуру безликої компанії з «передовими технологіями ефективності». До того ж стокові картинки постійно крадуть, по багато разів використовують, і взагалі вони - страшна погань. До того ж дорога.
Будьте обережні щодо авторського права. Якщо навіть вам здається, що зображення не захищене копірайтом, все одно його власником може виявитися фотобанк Getty або Shutterstock , І як би вам не довелося платити штраф в 500 фунтів через місяці після подій.
Я раніше допускав подібні помилки, наприклад, коли використовував до смерті заяложений мем з Джастіном Тімберлейком . Через ілюзії доступності зображення я вирішив, що його дійсно можна вільно використовувати. Я помилився.
Навіть зараз в цю статтю дуже складно додати якісь хороші стокові фото, не заплативши за них, тому я розміщу тут давно викуплене фото.

Погляньте на цих мілленіалов. Вони як ми з вами, чи не так?
Досить платити фотобанкам. Замість цього платите фотографу, який буде знімати виключно для вас, або фотографуйте самі.
До того ж завжди можна придумати і розмістити на сайті власні діаграми, графіки і свої елементи оформлення.
Але що якщо на це немає часу або ресурсів? Власне, у кого вони взагалі є! На цей випадок є багато безкоштовних і простих у використанні ресурсів.
Безкоштовні джерела зображень
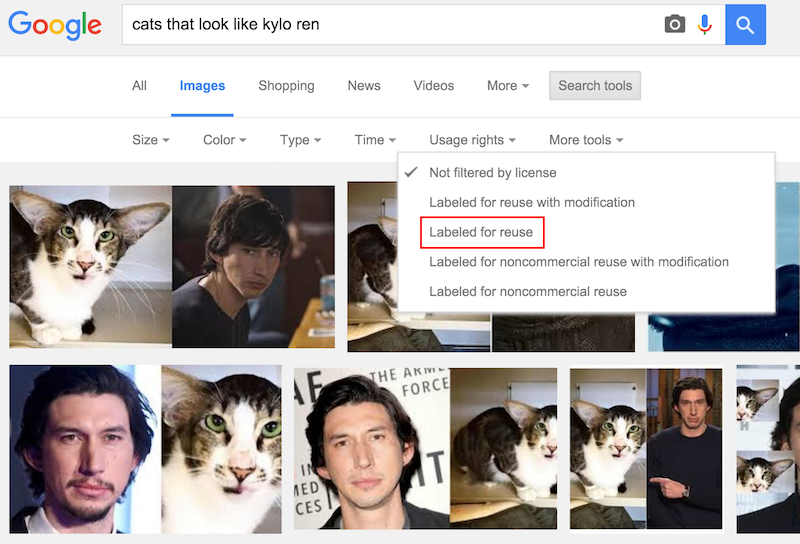
Пошук картинок в Google з правом на використання
Коли ви шукаєте зображення, Ви можете відфільтрувати тільки ті результати, які не захищені авторським правом. Натисніть на «Інструменти пошуку», потім «Права на використання» і виберіть «З ліцензією на використання».

Тут не все картинки - скарби, але дуже часто трапляється щось цікаве, чого раніше ніхто не використовував.
Сервіс Flickr з ліцензією Creative Commons
Flickr - дивовижний джерело фото і зображень, розповсюджуваних під ліцензією Creative Commons .
Ця ліцензія - альтернатива виключних прав над зображенням. Просто при використанні переконайтеся, що послалися на автора, який дозволив скористатися його фотографією.
Використовуйте цю ліцензію обережно, тому як існує чимало її різновидів. Наприклад, деякі фотографи дозволяють використовувати свої роботи тільки в некомерційних цілях.
Unsplash
Один з моїх улюблених сервісів - Unsplash : Все зображення звідси можна використовувати вільно, потрібно тільки поставити посилання на фотографа. Буває, що такі фото нічим не відрізняються від зображень в фотобанках, але все ж вони куди більш високої якості, ніж фотки з iPhone.
Інші зручні інструменти
GifGrabber
сервіс GifGrabber доступний для «маків», він дозволяє робити дивовижні гифки безкоштовно. Можна захоплювати зображення з екрану, обрізати і змінювати розмір готової картинки.
Awesome Screenshot
це розширення для браузера Google Chrome. Воно дозволяє робити скріншоти в вікні браузера (як всього екрану, так і якоїсь частини), перед збереженням можна додавати примітки.
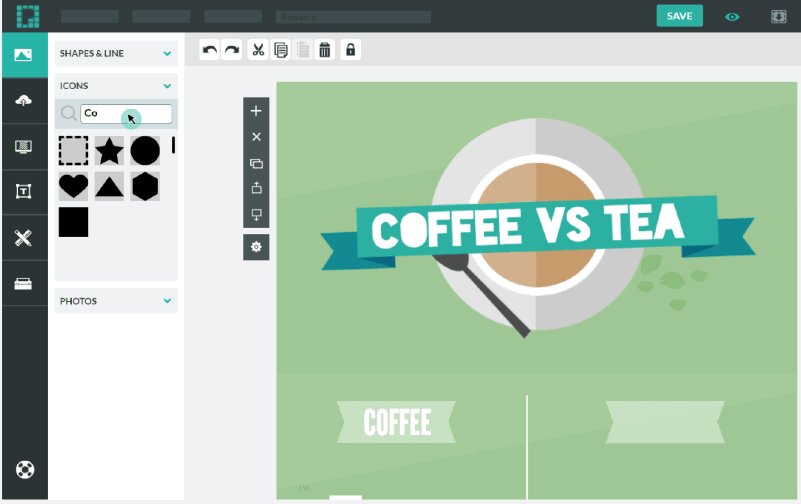
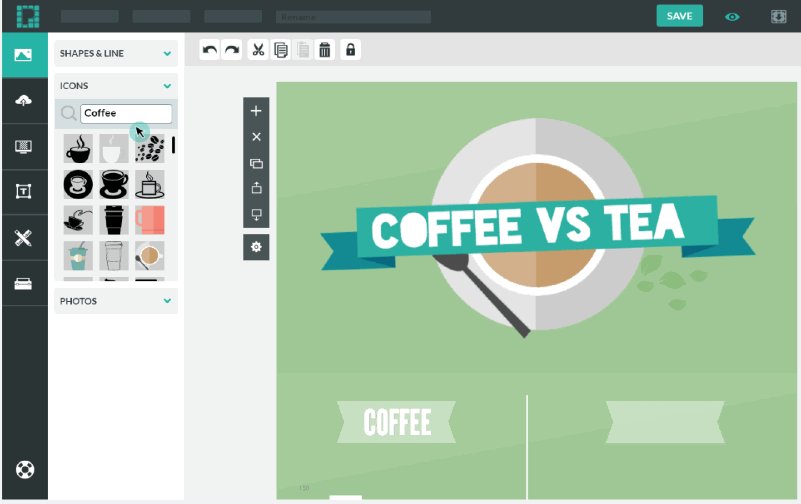
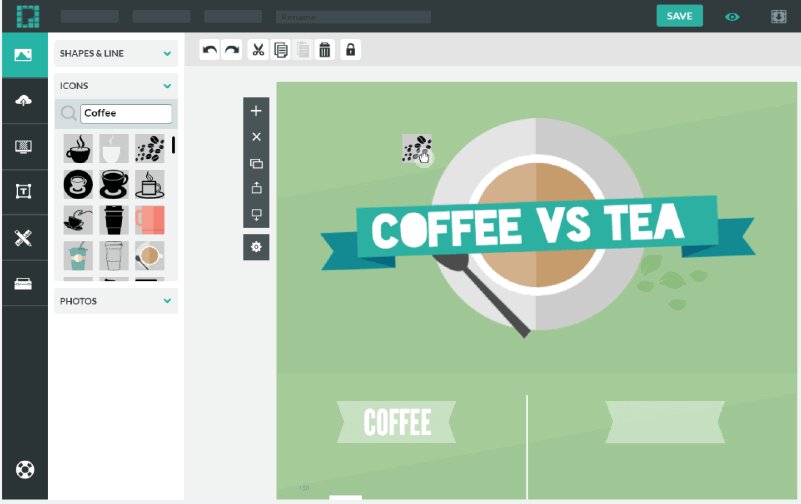
Piktochart
Один з найпопулярніших сервісів візуалізації даних - Piktochart . Це безкоштовний сервіс, простий у використанні, з величезною кількістю шаблонів для інфографіки та різного іншого.
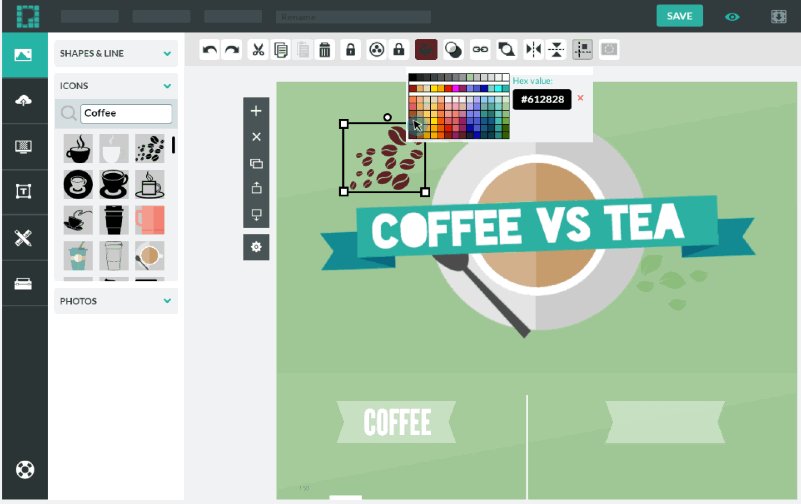
Я зробив гифку про те, як користуватися сервісом Piktochart (відео з екрану знято за допомогою GifGrabber).

Оптимізація зображень для пошукових систем
Отже, ви знайшли або створили зображення вашої мрії. Тепер потрібно завантажити його на сайт.
Розмір зображення
Ви безумовно будете міняти розмір вашого фото, щоб не завантажувати занадто велике. Нескладно упустити той факт, що більшість фото, знятих на iPhone, мають ширину до 3 тис. Пікселів (а це може бути на 2500 пікселів більше, ніж вам потрібно).
Через величезні файлів знижується швидкість завантаження сторінок і падає їх рейтинг в пошукових системах, тому переконайтеся, що ви зменшили розмір фото перед заливкою на сайт.
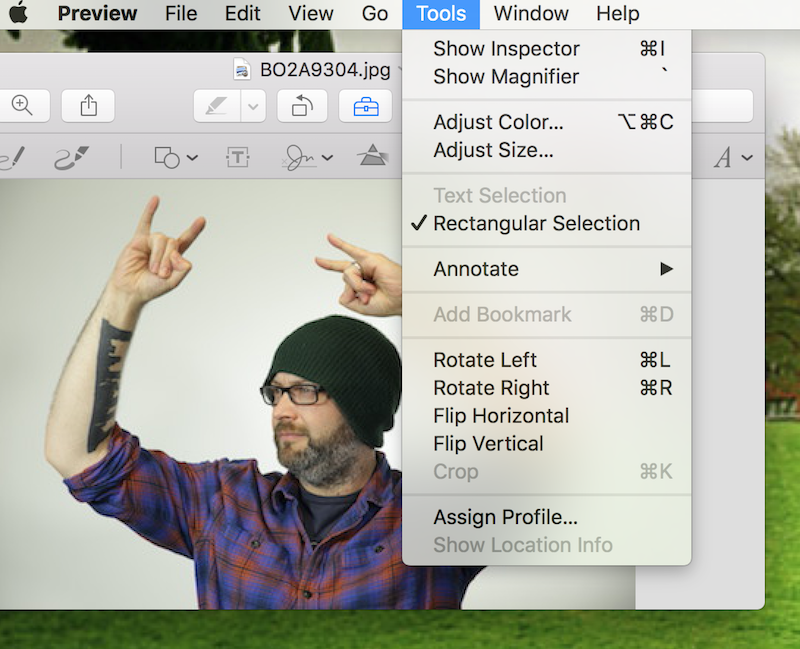
Якщо ви працюєте на «маці», можна легко змінити розмір, відкривши картинку, перейшовши на вкладку «Інструменти» (Tools) і відрегулювати фото до потрібного розміру (Adjust Size).

Можна використовувати Photoshop або будь-який інший онлайн-сервіс для настройки розміру зображень, наприклад, Picresize .
Альтернатива, якщо ви працюєте на ПК, - програма Paint.
Так-так, старий добрий Paint. Відкриваєте зображення в Paint і на панелі інструментів вибираєте «Змінити розмір» (Resize).
Попередження щодо зображень з iPhone
Якщо ви завантажуєте картинки з iPhone на сайт з CMS на WordPress, то можете зіткнутися з досить дратівливою помилкою. Коли ви робите фото в режимі портрета (вертикально), режим може збитися - і фото збережеться як пейзаж (горизонтально). Таке трапляється не завжди і може залежати від покоління iPhone і шаблону Wordpress, але пам'ятати про цю помилку все-таки варто.
Ви можете цього уникнути, змінивши режим фото на «пейзаж» (за допомогою нижньої кнопки гучності) або скориставшись порадами на форумe Wordpress .
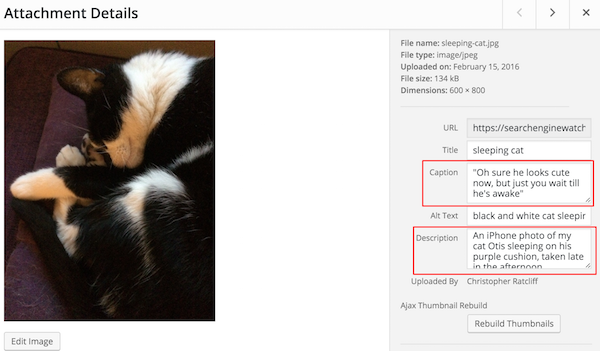
Файл / Тема
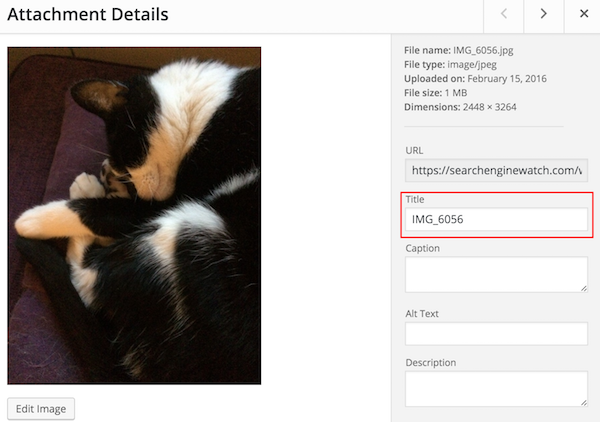
Перш ніж завантажувати зображення на сайт, переконайтеся, що у файлу зрозуміле ім'я. Якщо в якості прикладу взяти фото з iPhone, то ім'я файлу тут генерується за правилом IMG_6056. Що ж, допоможіть собі і перейменуйте його! Можливо, це не особливо допоможе SEO, але ви завжди зможете швидко знайти потрібну картинку в «адмінки» сайту або на сервері.
У WordPress імена файлів автоматично використовуються в якості заголовка.
Тому має бути не так ...

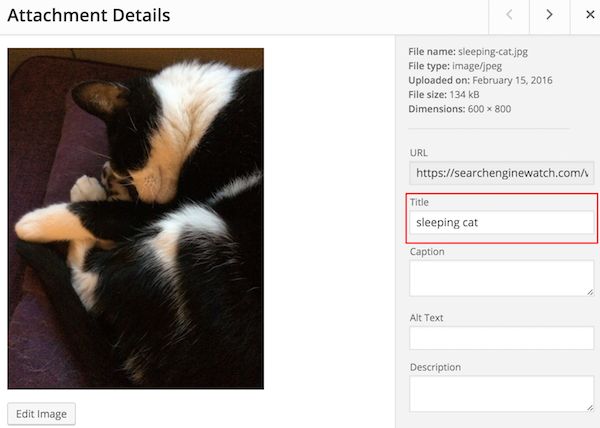
А так:

тег Alt
Найважливіше - як ви опишете своє зображення в тезі Alt (воно ж «alt-текст»). Google не може «побачити» зображення, але може «прочитати» їх. І читає він як раз вміст атрибута Alt.
Alt-текст повинен бути зрозумілим, точним, коротким, що не перевантаженим ключовими фразами. Він також визначає зміст зображень людям з інвалідністю (якщо вони використовують спеціальні програми для читання з екрану).
Так що я використовую єдине правило по alt-текстам: я пишу їх так, немов намагаюся пояснити людині з порушенням зору, що зображено на картинці. Картинку з котом вище я б описав так: «чорно-білий кіт спить на фіолетовою подушці».
Опис і підпис
У WordPress також є поля для опису (Description) і підписи (Caption). Вони несуттєві для SEO, але можуть бути корисні з інших причин.
З описів користувач може отримати більше деталей щодо зображення, наприклад, як було зроблено фото, ким і коли.
Підпис буде відображатися під зображенням в тілі статті. Використовувати її чи ні - вам вирішувати.

* Підпис: «Ну звичайно, він миленький, але ви почекайте, поки він прокинеться!»
alt-текст: чорно-білий кіт спить на фіолетовою подушці
Опис: Фото мого кота Отіса, сплячого на фіолетовою подушці, яке я зробив на iPhone під час заходу
поліпшення зображення
Часом доводиться контролювати, чи не використовує хто-небудь ваші картинки в інтернеті без вашого відома.
Ви можете перевірити це, використовуючи автоматизований пошук «зворотної дії», наприклад, сервіс Image Raider . Ви додаєте фото в каталог - сервіс видає вам все інші сайти, які використовують дане зображення. Якщо у цих сайтів немає належних прав на фото, ви можете вимагати від них компенсації. Але не захоплюйтеся цим: можливо, картинка потрапила на інші сайти випадково.
джерело: Searchenginewatch.com
думка експерта

Ксенія Ситникова
менеджер пошукового просування i-Media
У своїй роботі я часто стикаюся з необхідністю додати те чи інше зображення в статтю, запис в блозі або на сторінку в картку товару. Пошукові роботи сприймають монолітний текст гірше, ніж текст, розбавлений унікальними оптимізованими картинками. З досвіду, якщо у клієнта на сайті монолітний текст, а у конкурентів контент різноманітний, то після додавання зображень на сайт клієнта його сторінки починають рости в пошуковій видачі. Тому додавати картинки необхідно. Але у всьому важлива міра: додавайте для кожного фото релевантні теги Alt і Title, що не переспамленние ключовими словами, вибирайте оптимальне число зображень для завантаження на сторінку (можна подивитися, як це реалізовано у конкурентів). А перед завантаженням на сайт перевіряйте розмір і «вага» файлу, щоб після перевірки test-speed не показував вам «нуль балів зі ста» для сторінок із зображеннями. Що стосується фотобанків - я не погоджуся з автором статті. Тому як зазвичай зображення, куплений серією, наприклад, на сервісі Fotolia.ru, при додаванні на сайт додають йому унікальності, а значить допомагають йому бути трохи більш конкурентоспроможним. Перевірено на реальних проектах.
02 березня 2016
comments powered by
Поділитися Що ще корисно знати з просування сайтів
Вони як ми з вами, чи не так?Але що якщо на це немає часу або ресурсів?
 Товаров:
Товаров:
