Робота над контентом ресурсу - це один з невід'ємних процесів внутрішньої оптимізації сайту. Вона полягає в грамотному розподілі ключових слів в тексті на сторінках ресурсу, а також в оптимізації заголовків і різних метатегов. Якщо не приділяти уваги цьому питанню, отримати високі позиції у видачі пошукових систем і підвищити лояльність потенційних і реальних клієнтів буде непросто.
Розглянемо правила, яких необхідно дотримуватися для отримання кращого результату.
Розробники подібних рішень останнім часом послідовно знімають залишилися побоювання і комплекси керівників бізнесу, пов'язані з віддаленою роботою колективу.
Правила підготовки текстів для сайту
- Зміст сторінок сайту має бути унікальним - це одне з найголовніших вимог до тексту. Відсоток унікальності тексту повинен складати 98-100%.
- Текст повинен бути структурованим і логічним. Рекомендується складати компактні пропозиції. Кожен новий абзац повинен бути смисловим продовженням попереднього.
- Важливі елементи в тексті повинні візуально виділятися: заголовок h1, абзаци і заголовки 2, 3 рівня: h2, h3 і т. Д.
- Текст повинен бути коротким. Як правило, користувачі не сприймають інформацію, яка містить більше 1000-1500 слів. Для каталогу інтернет-магазину характерний обсяг в розмірі 150-250 слів.
- Входження слів запиту в тексті не повинні перевищувати 4%, а загальна щільність всіх слів з усіх запитів - 18%. Інакше це може призвести до застосування фільтрів пошукових систем за спамность.
- Ключові слова повинні розміщуватися в заголовку тексту рівномірно і в різних формах.
Поряд з ключовими словами слід додавати в текст і їх синоніми. Так користувачам буде легше його сприймати, а пошукові роботи побачать, що текст на сторінці створений для людей, і присвоять ресурсу більш високі позиції.
- Пошукові фрази і ключові слова в тексті повинні бути природними і не повинні містити граматичних, пунктуаційних помилок і т. Д. Наприклад, словосполучення «купити квартиру новосибірськ» або «стАматологія в центрі» є некоректними. Ні користувач, ні пошуковик не сприйматимуть їх позитивно.
- На головній сторінці ресурсу слід розміщувати невеликий пояснювальний текст. Він повинен повідомляти про те, які послуги надаються на сайті, які товари продаються і чому їх потрібно купувати (замовляти) саме там. Особливо важливо це для компаній, мало відомих користувачам і пошуковим системам, так як це найдоступніший спосіб заявити про себе.
- На сторінках пагінацію текст слід розміщувати тільки на головній сторінці, прибравши його з інших. В іншому випадку він буде дублюватися, що негативно позначиться на просуванні.
Пагінація використовується для поділу великого обсягу інформації на сторінки і містить навігаційний блок для переходу на них. Наприклад, каталог інтернет-магазину, що складається з 10 сторінок, по 20 товарів на кожній з них.
Крім правил написання текстів, ще одним важливим елементом в оптимізації контенту є їх грамотне розташування:
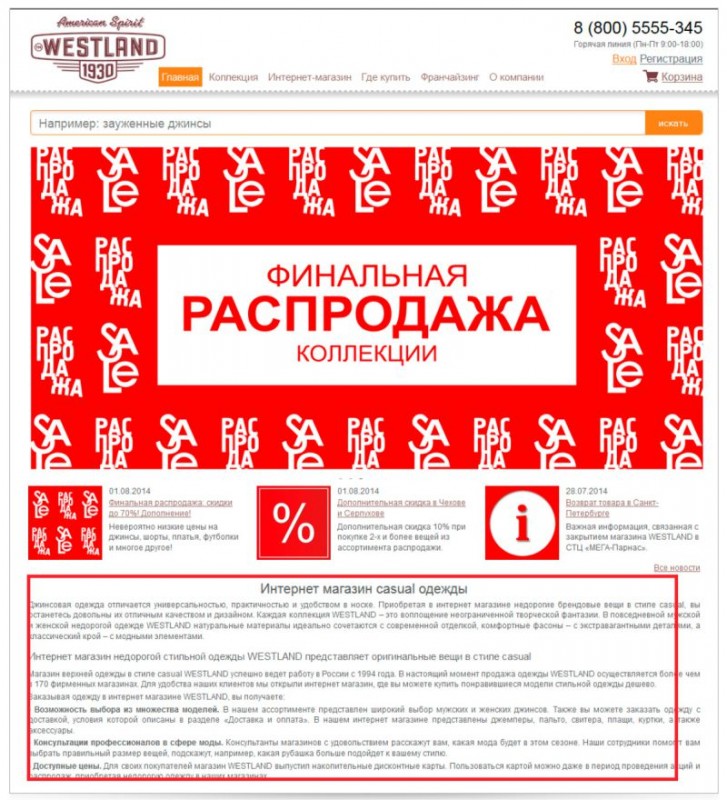
На головній сторінці сайту рекомендується розміщувати текст тільки після повідомлень і блоків з розпродажами, акціями, знижками і іншою важливою інформацією:

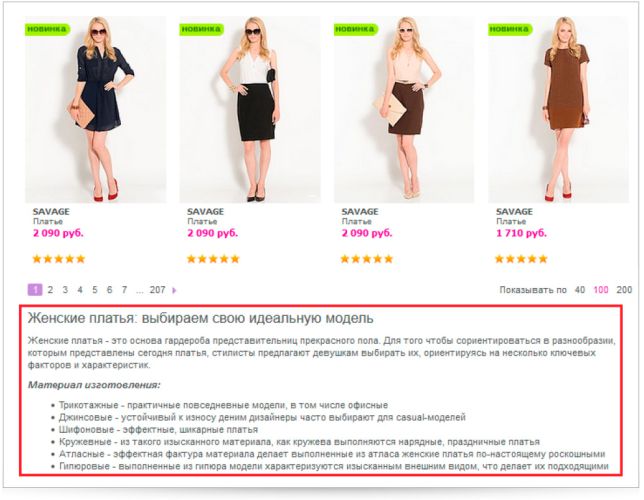
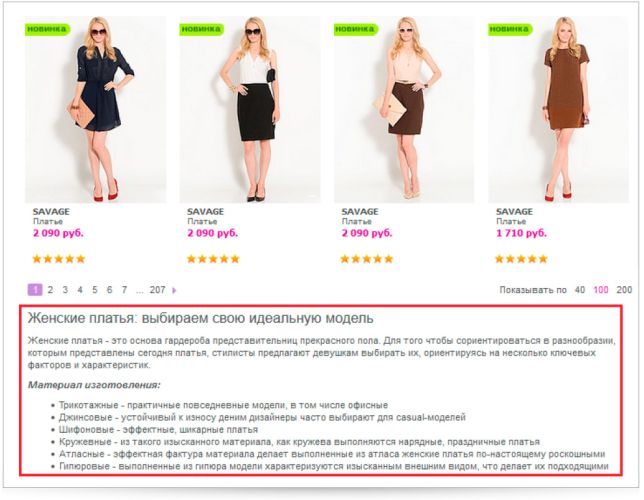
> На сторінках з каталогами текст слід розташовувати після списку товарів, щоб не відволікати відвідувача від головної мети - покупки.

Підготувати якісний текст для сторінки вашого сайту можна кількома способами:
- Створити самостійно. Однак для цього вам необхідно володіти спеціальними знаннями і навичками. В іншому випадку рекомендується скористатися одним з таких варіантів.
- Замовити текст на біржі контенту, наприклад, Advego і Textbroker.
- Звернутися до професіоналів. Кваліфіковані фахівці підготують для сторінок вашого ресурсу якісні тексти, що відповідають всім вимогам пошукових систем і потребам вашої ЦА.
Правила написання метатегов і заголовків сайту
Одним з найважливіших елементів сторінки є її заголовок - title. Він відображається в результатах видачі пошукових систем:

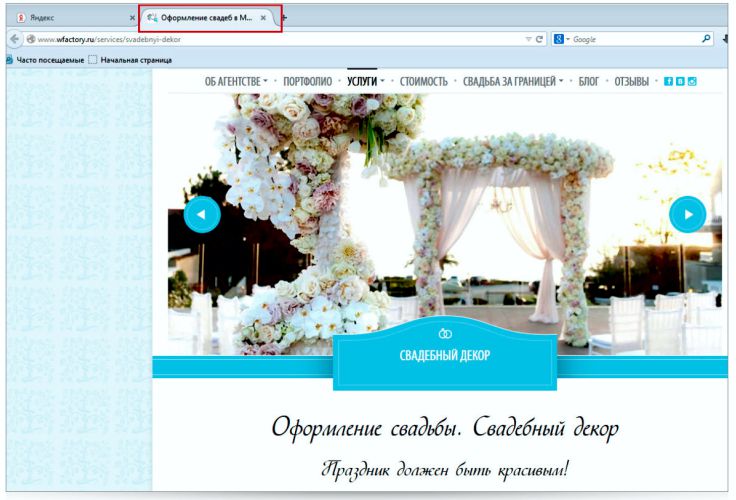
А також у вікні браузера:

Щоб коректно скласти title, рекомендується виконувати наступні правила:
1 Title повинен включати найбільш популярні (високочастотні) ключові слова. Ключові слова можна отримати з запит-сторінки, яка формується на етапі підготовки до оптимізації.
2 Він повинен бути максимально коротким (не більше 60-75 символів), але при цьому містити всю цінну інформацію.
Пам'ятайте, що кожна сторінка ресурсу повинна мати власний унікальний title.
Велику роль в оптимізації також грають метатеги - це спеціальні HTML-теги, в яких описується службова інформація про сторінку. Перш за все вони необхідні пошуковим роботам, які «зчитують» з коду ці дані і враховують їх при ранжируванні.
Найбільш значимими є метатеги description (короткий опис) і keywords (ключові слова). Метатег description може міститися в сніпеті сторінки, який відображається в результатах видачі ПС:
Сніппет - це текстова витримка, що описує сайт в результатах видачі.

Однак варто зазначити, що пошукова система, як правило, самостійно формує сниппет, тому метатега description там може не бути.
При його створенні рекомендується враховувати наступне:
1 Перше речення в описі повинно починатися з точного входження. Точне водіння - це використання в тексті ключового слова або фрази в заданому вигляді без змін. Наприклад, <meta name = "description" content = "Купити LED телевізор дешево з доставкою по Москві і ще 50 містах Росії" />.
2 Розмір метатега не повинен бути більше 160-200 символів. Як ми вже відзначили, метатег description може відображатися в сніпеті в результатах видачі пошукової системи. Постарайтеся включити в нього пошуковий запит (1-2раза), зробити його привабливим, що відображає переваги вашого торгового пропозиції. Так ви зможете переконати користувача перейти саме на ваш ресурс і залишите конкурентів позаду.
Метатег keywords користувачі побачити не можуть, але пошукові системи враховують його при ранжируванні. Однак деякі фахівці, помилково вважаючи, що це не так, не приймають його до уваги і не прописують в коді.
Щоб грамотно скласти метатег keywords, слід виконувати кілька рекомендацій:
- Довжина keywords не повинна перевищувати 200-250 символів.
- На сторінках пагінацію прописувати цей метатег не рекомендується.
Сторінки пагінацію мають такі особливості: для основної сторінки слід вказати унікальні title, description і keywords, а для інших - прописати title основної сторінки з припискою в кінці «- сторінка 2» і т. Д., Наприклад: <title <LED-телевізори - купити LED-телевізор в каталозі інтернет-магазину 003.ru - сторінка 2 </ title>
Внутрішня перелінковка сторінок сайту
Це робота по оптимізації внутрішньої посилальної маси, спрямована на перерозподіл статичної ваги і його концентрацію на потрібних сторінках. Чим більше різноманітних внутрішніх посилань присутній на ресурсі, тим більшу вагу в результаті може отримати кожна сторінка.
Якщо вона виконана коректно, це сприяє кращій індексації сайту пошуковими роботами і збільшення поведінкових факторів (час, проведений на сайті, кількість переглянутих сторінок). В іншому випадку можливі серйозні перешкоди для просування.
Щоб отримати найкращий результат від просування і грамотно реалізувати перелинковку на ресурсі, можна використовувати такі методи:
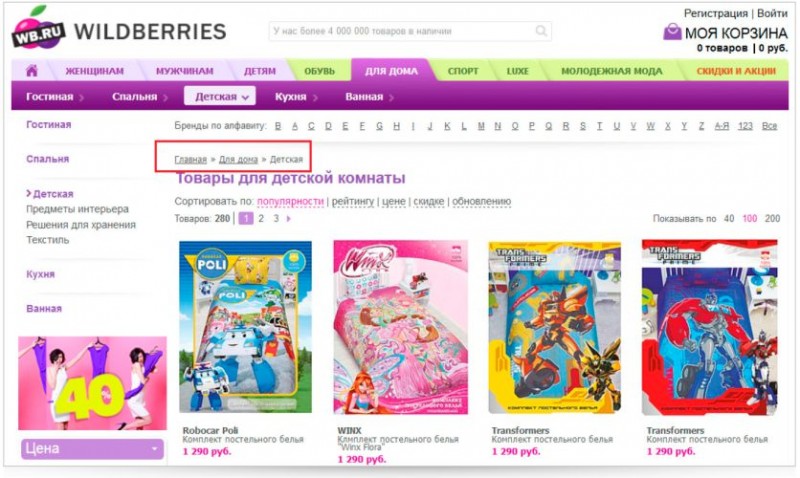
1 Меню «хлібні крихти» - це рядок, що показує шлях від головної сторінки сайту до тієї, яку користувач переглядає в даний момент. Цей елемент допоможе відвідувачеві сайту визначити, в якій частині ресурсу він знаходиться, що сприяє збільшенню часу перебування на сайті. При організації «хлібних крихт» слід обов'язково вказувати в вигляді посилань весь шлях до сторінки, при цьому останній пункт ланцюжка повинен бути не клікабельним.

2 Посилання в тексті. Розміщуючи тексти на сторінках сайту, ви також можете додавати в них посилання на інші розділи. Це поліпшить поведінковий фактор і матиме позитивний вплив на просування ресурсу. Оптимальним буде розміщення 2 посилань, причому кожна повинна вести на різні сторінки сайту.

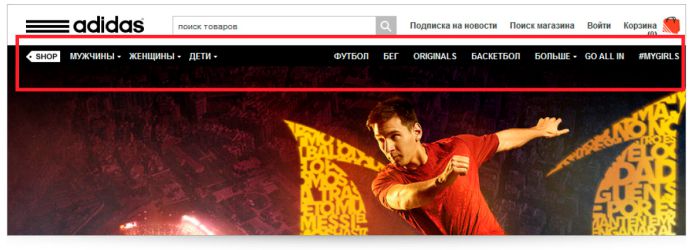
3 Посилання в меню ресурсу. Меню сайту - це наскрізний блок посилань (основні розділи сайту, які можуть містити ключові слова). Переходячи по ним, користувачі будуть потрапляти на відповідні їм сторінки ресурсу.

Після того як ви завершите технічні доопрацювання на сайті і оптимізуєте його текстову складову, слід перейти до наступного етапу - роботі над зображеннями.
Якість зображень на ресурсі має велике значення як для пошукових систем, так і для користувачів. Ресурс, на якому відсутні візуальні елементи, навряд чи зацікавить відвідувачів і спонукатиме їх провести на ньому якомога більше часу, що, зрозуміло, негативно вплине на його розвиток.
Щоб цього не допустити, при підготовці зображень для розміщення на сайті слід враховувати кілька важливих рекомендацій. Розглянемо кожну з них докладніше.
1 Зображення повинно бути унікальним. Існує помилкова думка про те, що пошукові системи не вміють вимірювати цей показник. Насправді це не так. Тому завжди намагайтеся розміщати на ресурсі авторські картинки і фотографії.
2 Розмір зображень повинен бути оптимальним (35-70 Кб). Використання картинок з великою вагою може значно збільшити час завантаження сторінки, на якій вона розміщена. В результаті користувач, який перейшов на ресурс, найімовірніше, відразу ж покине його, а пошукові системи не присвоять йому високі позиції в результатах видачі.Чтоби якість зображень залишалося на високому рівні, а їх вага при цьому не збільшувався, їх рекомендується зберігати в форматах. JPG, .GIF і .PNG.Оптімізіровать розмір зображень також можна за допомогою різних спеціалізованих програм, наприклад, Image Variator, Free Image Optimizerі т. д. Вам необхідно всього лише завантажити зображення в сервіс і вибратьоптімальние для вас якість і вага.
3 Назва файлу зображення, що завантажується на сайт, повинно по можливості максимально відображати його суть. Якщо на зображенні - автомобіль BMW і в тексті також йдеться саме про нього, розумно буде назвати файл BMW, а не agt_83. При цьому в назвах також можна використовувати ключові слова. Це дозволить підвищити релевантність тексту на сторінці.
4 Зображення повинно містити теги title (назва) і alt (альтернативне опис). Атрибут title для зображення - це його назва, яке буде показуватися при наведенні курсору на картинку в браузері.
Атрибут alt містить опис зображення, розкриває його суть. Текст, укладений в даний тег, буде відображатися замість картинки, якщо вона недоступна або видалена. Наприклад, зображення на скріншоті вище буде виглядати так:

Виконавши всі перераховані вище доопрацювання, ви зможете поліпшити якість вашого сайту, підвищити лояльність користувачів і довіру пошукових систем.
 Товаров:
Товаров:
