- Графіка і альтернативний текст
- 1. Чи потребує графіка в альтернативному тексті?
- 2. Який контекст у графіки і навколишнього її тексту?
- 3. Чи є у графіки функція? Якщо так, то вона повинна бути донесена до користувача.
- Способи підключення SVG на сторінку
- 1. SVG в img src
- 2. Інлайновий SVG
- 3. Вкладення SVG за допомогою object або iframe
- іконки
- Приклад №1: окрема іконка зі змістом
- Приклад №2: окрема декоративна іконка
- Приклад №3: іконка-посилання без тексту
- Приклад №4: іконка-посилання зі статичним текстом
- Приклад №5: іконка-посилання з динамічним текстом
- Складні зображення: доступні графіки
- 1. Налаштування файлу
- 2. Додавання доступності до SVG
- Інтерактивні зображення
- 1. Налаштування файлу
- 2. Доступність
- SVG і режим підвищеної контрастності
- Висновок
- Подякою
Масштабна векторна графіка (SVG, Scalable Vector Graphic) все частіше стає віддається перевага форматом графіки в інтернеті сьогодні. Можливо, ви теж вже використовували SVG замість іконочние шрифту або графіки в форматах jpg, gif та png. Розглянемо, як це впливає на користувачів допоміжних технологій і що потрібно, щоб забезпечити благополучний призначений для користувача досвід для всіх.
Графіка і альтернативний текст
Перед тим як перейти до власне доступним SVG, розберемося з кількома основними питаннями про графік, доступності та альтернативному тексті.
1. Чи потребує графіка в альтернативному тексті?
Якщо графіка виконує чисто декоративну роль, альтернативний текст не потрібен.
У тегах <img> повинен бути атрибут alt для валідності, але його можна залишити порожнім (без пробілів), розмітка <img src = "pathtofile.svg" alt = ""> буде як і раніше валидной.
2. Який контекст у графіки і навколишнього її тексту?
Якщо графіка оточена текстом або вмістом, в якому є альтернативний текст, то додатковий альтернативний текст в атрибуті alt не потрібен. наприклад:
See the Pen SVG as img src for figure with figcaption by Heather Migliorisi ( @hmig ) on CodePen .
Який альтернативний текст найбільш оптимальний для графіки, якої необхідний атрибут alt (див. Приклад 4 для докладної інформації)? Залежно від вмісту зображення, він може бути різним:
See the Pen SVG as img src for figure with figcaption by Heather Migliorisi ( @hmig ) on CodePen .
3. Чи є у графіки функція? Якщо так, то вона повинна бути донесена до користувача.
Наприклад, замість точного опису того, що представлено на іконах ...

Приклад поганого коду:
<a href="http://codepen.io/username"> <img src = "codepen_icon.png" alt = "Логотип CodePen"> </a>... передайте користувачеві контекст іконки.
Приклад хорошого коду:
<a href="http://codepen.io/username"> <img src = "codepen_icon.png" alt = "Подивитися прикріплені піни"> </a>Для більш повного розуміння ознайомтеся зі статтею WebAIM "Alternative Text" і керівництвом W3C по доступності зображень .
Приклади в статті працюють з браузерами, які підтримують SVG (IE 10+, FF, Chrome і Safari) і найбільш поширеними скрінрідерамі : Jaws, NVDA, VoiceOver (VO) і Narrator.
Способи підключення SVG на сторінку
Для самої базової імплементації SVG у нас є такі варіанти:
1. SVG в img src
See the Pen SVG as img src by Heather Migliorisi ( @hmig ) on CodePen .
Перед тим, як продовжити, перевірте статистику браузерів відвідувачів вашого сайту. Якщо використовується версія Safari Desktop 9.1.1 або iOS Version 9.3.2, а також пізніша версія, то цього коду досить.
Проте багато користувачів як і раніше використовують старіші версії Safari або IOS, тому нам треба додати role = "img", ось так: <img src = "linktofile.svg" alt = "Pixels, my super cute cat" role = "img" >.
І спасибі розробникам, пофиксил цей баг Safari / WebKit .
Цей приклад гарний як самого простого способу підключення SVG, але він не дає нам доступу до вмісту SVG за допомогою AT (Assistive technology) або CSS / JS. Тому, якщо нам потрібно більше контролю над SVG, ми інлайніруем його безпосередньо в HTML.
2. Інлайновий SVG
Інлайновий SVG дає більш повний контроль і більш передбачувані результати, ніж при використанні з <use> або <img>, так як вихідні SVG безпосередньо доступні в DOM, а DOM повністю відкритий для API допоміжних технологій.
Візьмемо той же базовий SVG з прикладу з <img> і спробуємо додати рух очей. Ми можемо зробити це за допомогою JavaScript, якщо ми вкладемо SVG безпосередньо в HTML.
See the Pen Basic SVG - Cat by Heather Migliorisi ( @hmig ) on CodePen .
Так як в SVG немає ніякого видимого тексту, що описує графіком, нам треба додати альтернативний текст:
- всередині <svg>, додавши <title> A short title of the SVG </ title>, який повинен бути першим нащадком батьківського елемента - це буде використовуватися як підказка при наведенні курсору.
- опис, при необхідності (воно не буде зачитуватися).
Відповідно до специфікацією W3C , Нам не треба робити нічого додатково, крім додавання <title> і, можливо, <desc> так як вони доступні Accessibility API. На жаль, підтримка в браузерах поки недостатня (див. Chrome і Firefox ).
Щоб гарантувати доступ AT до <title> і <desc>:
Додайте відповідний ID до <title> і <desc>:
- <Title id = "uniqueTitleID"> Назва SVG </ title>
- <Desc id = "uniqueDescID"> Довший і повний опис складної графіки. </ Desc>
У тезі <svg> додайте:
- aria-labelledby = "uniqueTitleID uniqueDescID" використовуйте ID назви і опису; підключення і назви, і опису забезпечує кращу підтримку в скрінрідерах, ніж aria-describedby.
Ще один момент:
- в тезі <svg> додайте role = "img" (таким чином, SVG не перейде браузерами, які додають SVG роль групи).
Отже, додаємо анімацію (моргання очей):
setInterval (function blinkeyes () {var tl = new TimelineLite (); tl.to ( ". eye", .4, {scaleY: .01, repeat: 3, repeatDelay: .4, yoyo: true, transformOrigin: "50 % 70% ", ease: Power2.easeInOut}); return tl;}, 5000); var master = new TimelineLite (); master.add (blinkeyes ());Оновлення назва / опис так, щоб воно точно описувало зображення:
<Desc id = "catDesc"> An illustrated gray cat with bright green blinking eyes. </ Desc>See the Pen Simple Inline Accessible SVG Cat - using title and desc by Heather Migliorisi ( @hmig ) on CodePen .
3. Вкладення SVG за допомогою object або iframe
Зараз я намагаюся триматися подалі від використання <object> або <iframe>. Вони неадекватні в плані використання зі скрінрідером.
Ось як це було у мене.
Отже, вибираємо метод вкладення SVG і додаємо tabindex = "0":
<Object type = "image / svg + xml" data = "/ path-to-the-svg / filename.svg" width = "50%" tabindex = "0"> <img src = "Fallback_image.jpg" alt = "alt content here"> </ object> <iframe src = "/ path-to-the-svg / filename.svg" width = "65%" height = "500" sandbox tabindex = "0"> <img src = "Fallback_image.jpg" alt = "alt content here"> </ iframe>Використовуючи нашого Морган кота з останнього прикладу, нам треба замінити role = "img" на role = "group".
<Svg id = "cat" xmlns = "http://www.w3.org/2000/svg" viewBox = "0 0 800 800" aria-labeledby = "pixels-title pixels-desc" role = "group">І з цього моменту все стає гірше.
Додайте елемент в SVG <text>, в якому буде знаходиться вміст <title> і, можливо, <desc> (для NVDA):
<Text id = "nvda-title"> A cute, gray cat with green eyes. Cat illustration by Heather Migliorisi. </ Text>Потім додайте клас, щоб заховати текст візуально, залишивши вміст доступним для скрінрідеров. Ми можемо зробити це, задавши font-size: 0.
.sr-only {font-size: 0; }Отже, ми прийшли до того, що <title> (а, по можливості, і <desc>) і <text> містять однаковий контент, для підтримки JAWS і NVDA.
Примітки:
- <Object> і <iframe> не працюють в Chrome. Chrome бачить вміст запасного варіанту (img src), тому ви можете скинути весь текст туди, скопіювавши його в третій (або в четвертий) раз.
- JAWS не читає вміст <text> (крім зазначеного aria-labelledby / describedby)
Я рекомендую (виходячи з підтримки браузерами і скрінрідерамі) використовувати, де можливо <img src = "svg.svg>. Але це є не завжди, адже зображення не мають інтерактивністю і анімаціями object і iframe, а запасні варіанти досить складні.
іконки
Є кілька статей на тему заміни іконочние шрифтів SVG. Мені було цікаво, чи полегшить використання SVG для іконок імплементацію їх доступності. У сенсі, чи можуть браузери підтримувати <title>, заданий в основному SVG, при використанні <use>. На жаль, не можуть. Але це можна зробити з самої іконкою і я зараз покажу як.
Після створення файлу SVG, що містить іконки (я люблю використовувати для цього icomoon ) і підключення його в документ , Нам потрібно визначити патерни, необхідні для сайту (іконка + посилання, іконка + текст, просто іконка). Виходячи з цих патернів, ми можемо розробити відповідний метод застосування альтернативного тексту.
На початку код іконки зазвичай виглядає як ось цей з генератора іконок:
<Svg> <title> phone </ title> <use xlink: href = "# icon-phone"> </ use> </ svg>Приклад №1: окрема іконка зі змістом
Іконки зі смисловим навантаженням вимагають альтернативного тексту. Цей метод схожий на інлайнірованіе SVG.
- поновіть текст назви так, щоб він відображав призначення іконки, припустимо, це сервісна підтримка мобільних пристроїв.
- додайте role = "img" в <svg> (так як SVG не вдалося підключитися послідовно, він не завжди розпізнається AT. Наприклад, такі варіанти не працюють Mac - VoiceOver + Chrome або Safari, Windows - NVDA + FF).
Ще раз, нам потрібно дивитися статистику браузерів, щоб дізнатися, чи треба нам зробити щось ще. Якщо у користувачів сайту Chrome 49.1 або новіше, ми можемо на цьому зупинитися.
Однак, якщо у більшості користувачів більш старі версії Chrome, то нам треба додати id = "xxxx" до <title> і aria-labelledby = "xxxx" до <svg>.
Тут варто в черговий раз подякувати розробників Chrome за виправлений баг .
See the Pen Example 1: Standalone SVG Icon, Meaningful by Heather Migliorisi ( @hmig ) on CodePen .
Приклад №2: окрема декоративна іконка
Декоративні іконки (тобто іконки, що дублюють інформацію, передану текстом або не мають особливого значення) не потребують альтернативному тексті, їх треба ховати від скрінрідера. У наступному прикладі ми ховаємо SVG за допомогою aria-hidden = "true".
<P> <svg aria-hidden = "true"> <title> checkmark </ title> <use xlink: href = "# icon-checkmark"> </ use> </ svg> Success! Your order went through. </ P>See the Pen yJYVpa by Heather Migliorisi ( @hmig ) on CodePen .
Приклад №3: іконка-посилання без тексту
Для іконок-посилань без тексту, ми можемо використовувати aria-label в елементі <a>, щоб додати описовий альтернативний текст. У нашому випадку до заслання доданий aria-label = "See Picked Pens".
<a href="link" aria-label="See Picked Pens"> <svg> <use xlink: href = "# icon-codepen"> </ use> </ svg> </a>See the Pen Example 3: Linked Icon, no text by Heather Migliorisi ( @hmig ) on CodePen .
Приклад №4: іконка-посилання зі статичним текстом
Для іконок-посилань з текстом треба використовувати aria-label на засланні, додаючи альтернативний текст з описом.
З aria-label в тезі a скрінрідер не читає текст всередині посилання, тому ми додали aria-label = "See Picked Pens" в a.
<a href="link" aria-label="See Picked Pens"> <svg> <use xlink: href = "# icon-codepen"> </ use> </ svg> CodePen </a>See the Pen Linked Icon, with static text by Heather Migliorisi ( @hmig ) on CodePen .
Приклад №5: іконка-посилання з динамічним текстом
Отже, припустимо на засланні у нас динамічне значення текст + іконка. В такому випадку ми не повинні використовувати aria-label на засланні, так як значення динамічного тексту буде втрачено. У такому випадку ми можемо використовувати тег span і текст, захований за екраном. Числовим значенням в id = "itemsInCart" тега span є динамічно елемент,.
- додайте додатковий span з іншим альтернативним текстом (типу "предметів в корзині");
- додайте цього span клас class = "offscreen-text", щоб візуально ховати його;
- додайте aria-hidden = "true" в svg.
See the Pen Example 5: Linked Icon, with dynamic text by Heather Migliorisi ( @hmig ) on CodePen .
Всі зразки іконок:
See the Pen Accessible SVG Icons by Heather Migliorisi ( @hmig ) on CodePen .
Складні зображення: доступні графіки
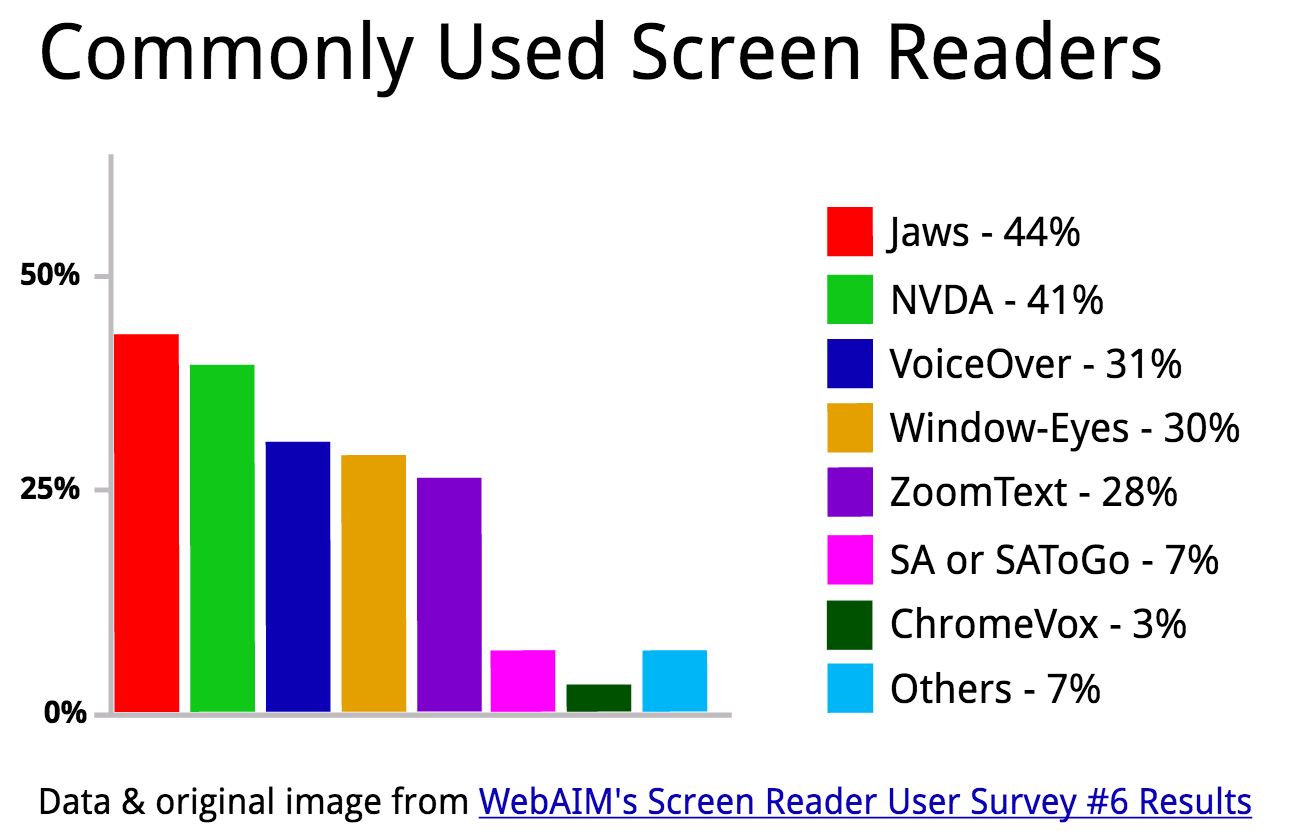
Чудово, що ми можемо використовувати SVG замість PNG і JPG, особливо при відображенні складного контенту типу графіків. Було б надмірним передавати всю інформацію з графіка в атрибуті alt, тому завдання альтернативного тексту в зображенні буде непростим. Але, використовуючи SVG, ми можемо зробити весь текст доступним безпосередньо.

1. Налаштування файлу
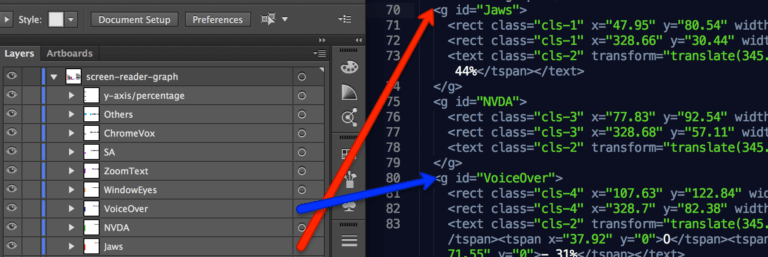
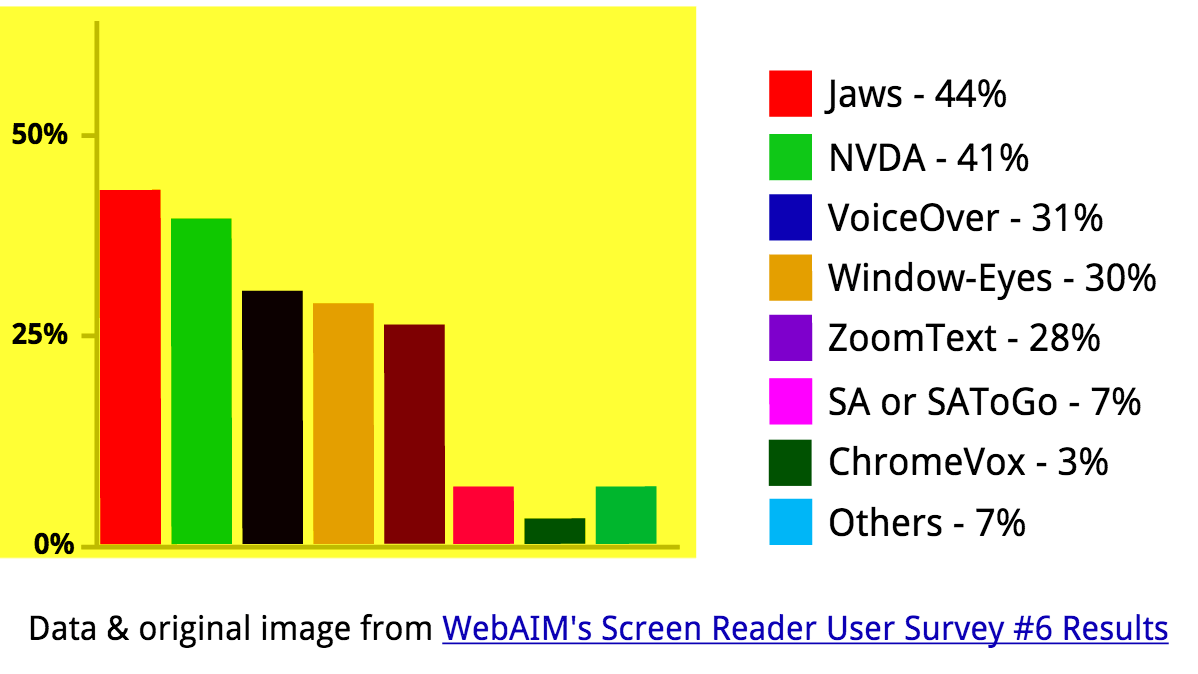
Порядок шарів - в Adobe Illustrator шари SVg експортуються від низу до верху. Це важливо, тому що ми хочемо налаштувати шари так, щоб вони могли логічно перемикатися з клавіатури в ході читання. Група "Jaws" повинна бути в коді спочатку, тому в ілюстратора шар "Jaws" знаходиться в самому низу.

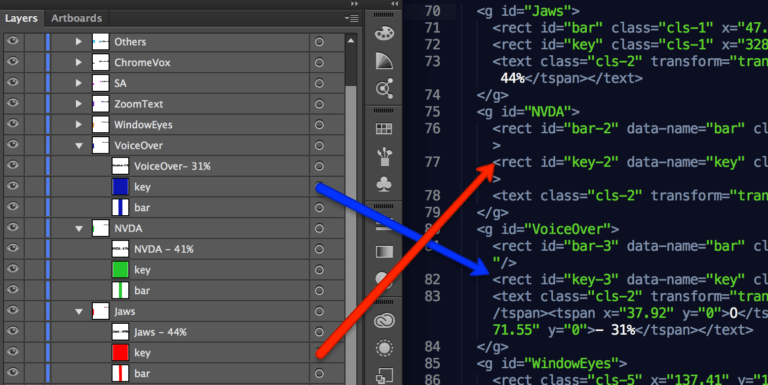
Іменування шарів - це хороша практика, тим більше що назви шарів будуть додаватися як id при експорті SVG. Не хвилюйтеся щодо однакових імен, в такому випадку, до id буде додаватися число.

Групування шарів - важливо звернути увагу на те, як згруповані елементи. Текстова мітка + ключ елемента разом із стовпчиком графіка об'єднуються в одну групу для кожного варіанта графіка (Jaws, NVDA і т.д.). Це зроблено для розуміння прочитаного при використанні скрінрідеров. У деяких браузерах користувач може натиснути на стовпчик і відповідний текст буде зачитаний і / або виділений.
Збереження / експорт - для гарантії я тримаю дві версії свого SVG, одну для редагування в Illustrator, а другу для редагування коду. Версію для роботи в Illustrator я зберігаю через меню "зберегти як", а більш чисту версію для інтернету через "файл → експорт → svg".
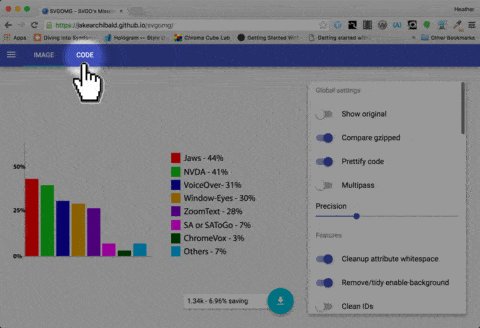
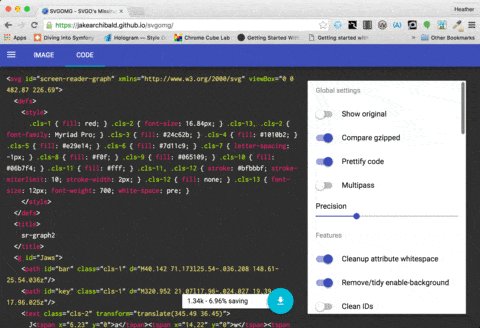
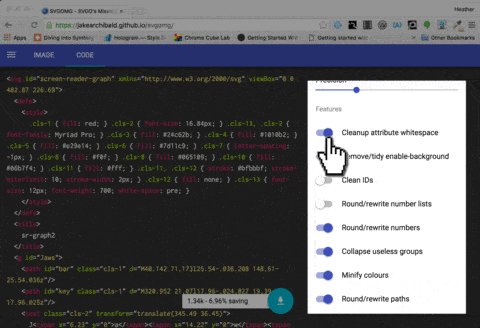
Оптимізація - це останнє, що потрібно зробити перед ручним редагуванням SVG. Інструмент від Джейка Арчібальда SVGOMG відмінно справляється з цим. Додайте SVG, потім перейдіть в режим перегляду "CODE", щоб побачити саме те, що перемикає кожна функція. Не забудьте про опцію "prettify", адже ми ще будемо редагувати код вручну і він повинен бути читабельним.

Найкраще утриматися від ручного редагування SVG (додавання доступності) до повної впевненості в його готовності. Тому як після початку ручного редагування, робота з SVG в редакторі (Inkscape / Illustrator / і т.д.) може випадково змінити що-небудь з доданого вручну.
Контроль за кодами - якщо ви використовуєте контроль версій на основі git (git, SourceTree і т.д.), додайте SVG в кому. Управління файлом в одній з систем версій допоможе вирішити проблеми з невдалими змінами в ньому, особливо якщо він був відкритий і збережений в редакторі після ручного виправлення, так як Illustrator не розуміє будь-який код для доступності (aria- *) і видаляє його.
2. Додавання доступності до SVG
Прохідність для скрінрідеров - SVG робиться прохідним у всіх браузерах після додавання role = "group" в <svg>. Відповідно до нової специфікацією SVG, це повинно вказувати на роль графічного документа. Однак, специфікація і раніше перебувати в режимі розробки і в браузерах ще не реалізована.
Назва та опис - так як у нас є текстові елементи в SVG, що працюють як назва і опис, ми прив'яжемо їх до елементу <svg> за допомогою aria-labelledby = "graph-title" і aria-describedby = "graph-desc".
Очищення розмітки SVG - видаліть все дивацтва, створювані Illustrator. Наприклад, до нашого елементу <text> додано кілька <tspan>. Скрін рідер може зачитати окремі літери замість слова цілком ( "J" "a" "w" "s" "- 44%" замість "Jaws - 44%"). Тому треба видалити необов'язкові <tspan>, обертаючі окремі літери.
Поганий приклад:
<Text class = "cls-2" transform = "translate (345.49 36.45)"> J <tspan x = "6.23" y = "0"> a </ tspan> <tspan x = "14.22" y = "0" > w </ tspan> <tspan x = "26.51" y = "0"> s - 44% </ tspan> </ text>Виправлений приклад
<Text class = "cls-2" transform = "translate (345.49 36.45)"> Jaws - 44% </ text>Додавання посилання на опитування - це розумне рішення, так як графік заснований на результатах опитування. У SVG 2 це не обов'язково, але поки ми додамо xlink: до href.
<a xlink:href="http://webaim.org/projects/screenreadersurvey6/#used">Більше про використання xlink ви можете дізнатися зі статті Дадлі Сторі "We'll Always Have Paris: Using SVG Namespacing and XLink" .
Додавання семантичних ролей - до груп, що містить стовпці графіка, мітку і ключ. Зробимо групу, яка містить список всіх стовпців, так як більшість скрінрідеров зачитують загальне число і позицію кожного елемента списку:
<G id = "bars" role = "list">Окремі групи будуть розміщуватися всередині цієї групи-списку:
<G id = "Jaws" role = "listitem">Додає позначку до списку - це дасть користувачам допоміжних технологій більше інформації про графік, з яким вони взаємодіють. Мітка додається до групи, що містить список aria-label = "bar graph".
<G id = "bars" role = "list" aria-label = "bar graph" transform = "translate (0,58)">Тестування і виправлення - тестувати треба скрінрідером . Як і очікувалося, скрінрідер зчитує назву, опис і ключі елементів списку. Але він також проходить через процентні значення на y-осях, кожному прямокутнику і кожної лінії.
Невелике зауваження по прихованню елементів (прямокутників, кіл) від допоміжних технологій в SVG. Єдиний спосіб для цього - додати їм role = "presentation". Таким чином ви відключаєте нативную семантику для accessibility API. Якщо вам треба заховати багато елементів, то, на жаль, ви не можете просто обернути їх тегом <g> і додати role = "presentation". Гарна новина полягає в тому, що нова специфікація SVG Accessibility вирішує велику частину цих проблем. Елементи, такі як форми без альтернативного тексту, будуть розглядатися так, як якщо б у них була роль none або presentation.
Приховування форм / ліній - все елементи з геометричними формами ховаються шляхом додавання role = "presentation".

Приховування текстових елементів - заважають текстові елементи треба заховати від скрінрідера (на малюнку вище вони підсвічені жовтим кольором, це процентні значення у вертикальній осі, лінія горизонтальній осі і стовпці в графіку) шляхом додавання role = "presentation" і aria-hidden = "true" .
See the Pen Accessible Complex Image - Bar Graph by Heather Migliorisi ( @hmig ) on CodePen .
Демо-відео використання скрінрідеров:
Інтерактивні зображення
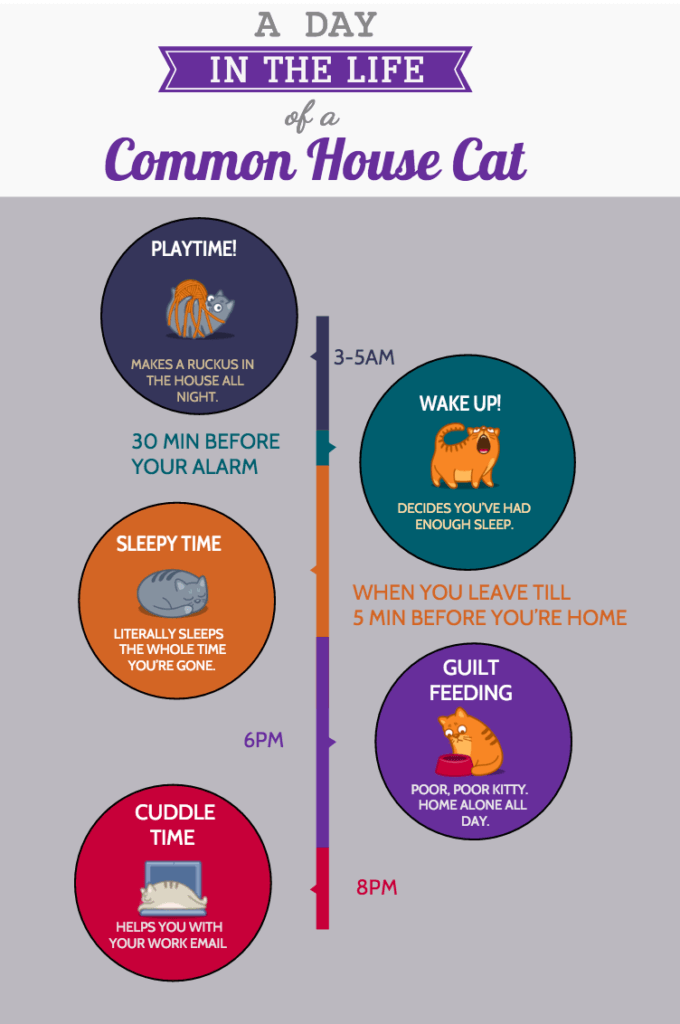
Ще краще, в порівнянні з діаграмами і графіками, йдуть справи з доступністю інтерактивних зображень. Розглянемо просту хронологічну інфографіку. Вона розбивається на верхню частину з заголовком і розділ хронології, який в свою чергу розбивається на сегменти, кожен з яких містить заголовок, зображення і опис.

Додамо цієї інфографіку трохи життя і анімуємо тимчасові сегменти. Замість того, щоб показувати всю інформацію відразу, ми виведемо тільки час і коло з назвою котячої активності. При взаємодії користувача з часом або назвою буде виводитися інша інформація.
1. Налаштування файлу
Все те ж саме, що і в секції настройка файлу попереднього розділу. Але після опису оптимізації для вебу можете сміливо пропускати все про анімацію CSS і переходити безпосередньо до доступності.
2. Доступність
Стилі видалені з наступних прикладів для спрощення коду, але вони, зрозуміло, є в працюючому демо.
Прохідність для скрінрідеров - щоб SVG був прохідним у всіх браузерах, додайте до SVG role = "group" /
<Svg id = "InteractiveSVG" role = "group">Назва та опис - в нашому прикладі ми можемо використовувати текст у верхній частині SVG (<g id = "timeline-title">) в якості назви і посилаючись на нього за допомогою aria-labelledby в <svg>.

Потім додамо id до <desc> і прив'яжемо його до <svg> за допомогою aria-describedby.
<Desc id = "timeline-desc"> An Interactive Timeline </ desc> <svg id = "InteractiveSVG" aria-labelledby = "timeline-title" aria-describedby = "timeline-desc" role = "group">Додавання семантичних ролей - додайте семантичні ролі до груп, що містить хронологію і її окремі сегменти. Ось група з повним списком: <g id = "timeline" role = "list">.
Додайте мітку до списку: <g id = "timeline" role = "list" aria-label = "the timeline, from morning to night">.
Окремі тимчасові сегменти будуть елементами списку: <g id = "play" role = "listitem">.
Взаємодія / доступність з Клавіатури - відразу после шкірного елемента <g> з role = "listitem" додали <a xlink:href> </a> так, щоб ВІН охоплював весь вміст групи. На даний момент це єдиний спосіб додати інтерактивність до SVG.
Додайте туди ж tabindex = "0", щоб забезпечити фокусируемое у всіх браузерах.
<a xlink:href="#play-group" tabindex="0" id="play-group"> </a>Виправлення семантики посилань - зверніть увагу, що посилання вказують самі на себе. Це не семантичного посилання, так як вони не ведуть до чого-небудь і можуть збентежити користувачів скрінрідеров. Тому додамо role = "img", щоб позначити, що це зображення, а не посилання.
<a xlink:href="#play-group" role="img" id="play-group"> </a>Доступність тексту всередині тимчасових сегментів - додавання ролі зображення припиняє прохід елементів допоміжними технологіями, тому нам треба додати aria-labelledby з ідентифікаторами текстових елементів в тому порядку, в якому вони читаються.
<a xlink:href="#play-group" role="img" aria-labelledby="play-time play-text" tabindex="0" id="play-group"> </a>Додавання прихованого опису для зображень - використовуйте <tspan> з класом для приховування елемента так, що візуально він прихований, але залишається в DOM.
<Tspan class = "offscreen" id = "play-description"> A gray kitten tangled in a ball of yarn. </ Tspan>Додавання ідентифікатора до атрибуту aria-labelledby в xlink так, щоб він став читаним.
<a xlink:href="#play-group" role="img" aria-labelledby="play-time play-text play-description" tabindex="0" id="play-group"> </a>Додавання стилів для фокуса - настройка стилів для фокуса необхідна користувачам, які здійснюють навігацію в браузері за допомогою клавіатури. Мені подобаються ці стилі, тому я додала їх і для наведеного стану.
a: focus [class * = "time-circle"], a: hover [class * = "time-circle"] {stroke: black; stroke-width: 5; paint-order: stroke; }Додавання JavaScript для фокуса вікна - в SVG при навігації по посиланнях вікно не завжди зсувається так, щоб елемент виявився в області видимості. Причина цього в тому, що деякі браузери ( баг-репорт доданий і, сподіваюся, скоро буде виправлення) прокручують елемент <svg> цілими, не зважаючи на те, що деякі дочірні елементи можуть опинитися за екраном. Тому ми додамо трохи JavaScript до прокручування вікна, щоб забезпечити видимість сфокусованих елементів.
Є й більш ефективні способи, але для нашого швидкого прикладу вистачить і цього:
$ ( "# Play-group"). Focus (function () {window.scrollTo (250,350);}); ... $ ( "# cuddle-group") .focus (function () {window.scrollTo (250 1350);});See the Pen Accessible Interactive SVG by Heather Migliorisi ( @hmig ) on CodePen .
Відео з демонстрацією роботи скрінрідеров:
SVG і режим підвищеної контрастності
І ще одна проблема: Windows і режим підвищеної контрастності для людей зі слабким зором, які використовують цю можливість для поліпшення читаності вмісту. Це проблема тому, що при використанні цієї можливості може змінитися колір тексту або тіла документа, але елементи в SVG не оновлюється при зміні режиму контрастності.

Хороша новина: у нас є спеціальні медіа-запити для вирішення цієї проблеми.
Ось приклад виправлень для розділу з іконками в цій статті:
@media screen and (-ms-high-contrast: active) {.icon svg {/ * select a color that will contrast well on black or white because other color modes can be chosen and you need a color that will work with either * / fill: green; }} / * Black text on white background *. @media screen and (-ms-high-contrast: black-on-white) {.icon svg {/ * select a dark color that will contrast on black (#fff is too much contrast) * / fill: # 333; }} / * Black text on white background * / @media screen and (-ms-high-contrast: white-on-black) {.icon svg {/ * select a light color that will contrast on white (# 000 is too much contrast) * / fill: #efefef; }}Висновок
Задавайте при необхідності альтернативний текст:
- Якщо альтернативного тексту немає, ховайте SVG від допоміжних технологій за допомогою aria-hidden = "true".
- Якщо альтернативний текст є:
1. Додайте назву та / або опис в елемент SVG (або посилання на них). 2. Використовуйте ролі для додавання семантичних значень (типу role = "list", role = "listitem"). 3. Ховайте графічні і групуються елементи, які не слід зачитувати за допомогою role = "presentation". 4. Ховайте текстові елементи, які не слід зачитувати за допомогою role = "presentation" і aria-hidden = "true".
Для інтерактивних SVG:
- Помістіть об'єкт у фокус за допомогою xlink і tabindex = "0".
- Якщо посилання не виконує функції посилання, додайте відповідну семантичну роль.
- Додайте JavaScript для настройки фокусу вікна.
- Задайте CSS для виділення focus: outline.
Тестируйте з різними скрінрідерамі і браузерами. Тестируйте в різних режимах контрастності. Тестируйте навігацію з клавіатури.
Подякою
Величезне спасибі Амелії Белламі-Ройдс і Леоні Уотсон за перевірку прикладів і виявлення проблем. Я б не змогла написати цю статтю без їх допомоги.
Баги, повідомлення про які були відправлені в ході роботи над статтею:
Microsoft:
Mozilla:
Баги, виправлені в ході роботи над статтею:
- баг Safari / WebKit , Який вимагав додавання role = "img" в тег <img>.
- баг Chrome , Який вимагав додавання aria-labelledby або aria-label в SVG для читання його назви.
ресурси
1. Чи потребує графіка в альтернативному тексті?2. Який контекст у графіки і навколишнього її тексту?
3. Чи є у графіки функція?
1. Чи потребує графіка в альтернативному тексті?
2. Який контекст у графіки і навколишнього її тексту?
Який альтернативний текст найбільш оптимальний для графіки, якої необхідний атрибут alt (див. Приклад 4 для докладної інформації)?
3. Чи є у графіки функція?
 Товаров:
Товаров:
