- Де знаходиться мітка заголовка в кодуванні моєї веб-сторінки?
- Як використовуються теги заголовків?
- Як створити мітки з назвою?
- Унікальні теги заголовків для кожної сторінки
- Обмежте кількість символів, які використовуються в тегах заголовків
- Використовуйте правильний випадок типу заголовка у тегах заголовків
- Спілкуйтеся, що містить сторінка, у тегах заголовків
- Використовуйте деякі ключові слова в тегах заголовків
- Зробити тег заголовка Зміст Увага Початок
- Спеціальні символи та заголовки
- Немає нудних тегів заголовка!
- Чому мої заголовки не використовуються в результатах пошуку?
- Складіть кращі теги заголовків для кращого розміщення результатів пошуку
- Що далі?
Ті, хто починають оптимізацію в пошукових системах (SEO), задають багато запитань щодо тега заголовка HTML у своїх веб-сторінках і в блогах, наприклад:
Сьогодні ми відповімо на всі ці питання. Натисніть посилання вище, щоб перейти до конкретного запитання, у якому ви шукали відповідь, або прочитати всю статтю.
Де знаходиться мітка заголовка в кодуванні моєї веб-сторінки?
Заголовок набору тегів розташовується в головному розділі кодування веб-сторінки. Розділ кодування вашого веб-сторінки визначається тегами голови, що відкриваються та закриваються, як показано нижче:
<head>
</head>
Набір назв тегів виглядає так:
<title> Зміст назви тега </title>
Вище наведені основні приклади того, де знайти теги головного розділу та заголовка. Залежно від того, як ваш сайт будується і запускається, цей розділ може бути в окремому файлі, який включається, коли сторінка збирається і представляється відвідувачеві. Наприклад, головний розділ сайту, побудований за допомогою WordPress, знаходиться у файлі header.php вашої теми. Сайт електронної комерції може мати цей розділ у основному шаблоні, який використовується для загального розташування веб-сторінок.
Як використовуються теги заголовків?
Вміст тегів заголовків використовується різними способами:
- Вміст тегів заголовків відображається на верхній панелі веб-переглядача. Дивіться вище. Ви побачите назву цієї статті у верхній панелі браузера (або на вкладці, якщо ви використовуєте перегляд із вкладками).
- Коли ви або хтось інший закладки веб-сторінки зміст тега заголовка використовуються в якості посилання на вашу статтю.
- Якщо відвідувач досі використовує власні вибрані або закладки свого веб-переглядача, коли вони додадуть вашу сторінку до вибраного, буде вказано назву вашої сторінки.
- Пошукові системи можуть використовувати вибраний тег заголовка для сторінки під час показу вашої сторінки в результатах пошуку. Прочитайте, щоб дізнатися, чому я сказав, що може.
Як створити мітки з назвою?
Є кілька моментів, які потрібно пам'ятати під час створення тегів заголовків:
Унікальні теги заголовків для кожної сторінки
Кожна сторінка потребує унікального набору тегів заголовків. Це те, що деякі системи управління контентом і програмне забезпечення ecommomerce не робити. Якщо програмне забезпечення, яке працює на вашому сайті, не дозволяє вам мати унікальні теги заголовків для кожної сторінки, скаржиться чи отримаєте те, що є. WordPress, наприклад, за замовчуванням використовує заголовок повідомлення / сторінки, який ви заповнюєте у верхній частині екрана редагування.
Обмежте кількість символів, які використовуються в тегах заголовків
Ви хочете, щоб вся ваша назва показувала, коли хтось закладкує вашу сторінку у вибраному браузері, відвідує ваш сайт, закладкує вашу сторінку на сайтах соціальних закладок і коли пошукові системи показують вашу сторінку в результатах пошуку, чи не так? Ну є обмеження на кількість символів, яку може мати ваш тег заголовка, щоб задовольнити всі ці різні параметри.
W3C (World Wide Consortium), який розробляє стандарти для веб-сайтів, рекомендує зберегти вміст тега заголовка до 64 символів, так що назва буде відображатися у вибраному браузері і верхній панелі браузера.
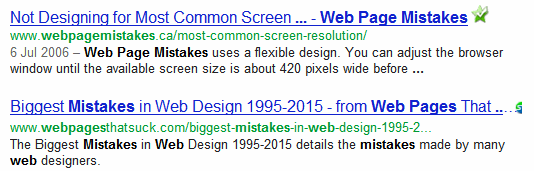
Загальний консенсус щодо правильного відображення титулу (без його скорочення) у Google становить 66-70 символів. (Див. оновлення нижче) Ви можете бачити на зображенні нижче наш найпоширеніший роздільник роздільної здатності екрану не повністю відповідає макеті Google, щоб розмістити їх попередній перегляд сторінки справа. Google урізав назву на основі пошуку, який я зробив, щоб отримати знімок екрана (помилки веб-сторінок).
Оновлення березня 2014 року: Google змінив розташування сторінок результатів, щоб включити більший текст для назв сторінок. Тепер у вас є ще менше можливостей, щоб передати ваше повідомлення. За словами доктора Піта з Moz 49-57 персонажів працює. Прочитайте всю його статтю тут: Нові настанови щодо тегів заголовків та інструмент попереднього перегляду . До цих пір немає чарівного номера. Пошукові системи включають ім'я вашого сайту в деякі з результатів, навіть якщо ви не включите його в свій тег заголовка.

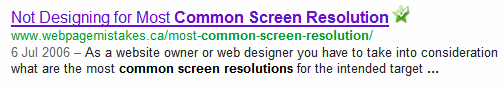
Якби я шукав загальні роздільні здатності екрана, назву підходить.

Причина цих двох різних результатів буде обговорюватися далі в цій статті.
Використовуйте правильний випадок типу заголовка у тегах заголовків
Добре, це користувач досвід річ більше, ніж SEO річ. Використовуйте великі літери у тезі заголовка так само, як ви використовуєте столиці у назві статті, яку ви написали в школі. Це виглядає більш природним для читача. Всі ковпаки безумовно не є ні. Всі ковпаки вважаються криками в мережі.
Спілкуйтеся, що містить сторінка, у тегах заголовків
Створіть тег заголовка, який передає інформацію про сторінку. Щось, коли користувач закладки сторінки в обраних вони будуть знати, дивлячись на назву, що сторінка про це буде хорошим керівництвом. Чи буде користувач знати, про що йде сторінка, не читаючи опис пошуку чи опис соціальних закладок?
Використовуйте деякі ключові слова в тегах заголовків
Використовуйте деякі ключові слова, які шукатимуть інформацію на вашій сторінці, введені в поле пошуку. Зверніть увагу, я сказав, що деякі. 2 або 3 ключові фрази будуть добре. Тег заголовка, повний купою ключових слів, виглядає як спам і не передає людині, яка переглядає результати пошуку, те, про що йде сторінка.
Зробити тег заголовка Зміст Увага Початок
Спілкуйтеся про те, про що йдеться на сторінці, але також приверніть увагу тега заголовка. Якщо ви шукали інформацію на сторінці, то вибраний тег заголовка змусить вас натискати посилання в результатах пошуку, на сайті соціальних закладок або якщо хтось надіслав твіт на ваше посилання?
Спеціальні символи та заголовки
Чи можете ви дозволити собі використовувати обмеження символів спеціальними символами? Якщо щось в заголовку захищено авторським правом, зареєстровано торговою маркою або зареєстровано, можливо, ви могли б додати відповідний символ до змісту заголовка тега, але інші символи дійсно є марною тратою цінних символів.
Немає нудних тегів заголовка!
Ви коли-небудь шукали щось і в результатах, які ви бачите Home, About або Contact, що використовуються на посиланням результату пошуку? Це не дуже корисно. Подумайте про людину, яка все ще зберігає сторінки в браузері. Якщо у них є купа з назвами ціноутворення, як вони знатимуть, який з них ви?
Нудно назва також є пропущеною можливістю включити якусь назву, яка включає ключове слово або два, для яких ви могли знайти.
Чому мої заголовки не використовуються в результатах пошуку?
Це дійсно таємниця для нових користувачів пошукової оптимізації. Вони переконалися, що тег заголовка на кожній сторінці відрізняється, думав, що вони побудували ідеальний вміст тега заголовка, і він не з'являється в результатах пошуку!
Пошукові системи вирішують, яку назву потрібно розмістити в результатах пошуку на вашій сторінці на основі того, що шукав користувач.
Якщо ви читаєте цю статтю зверху вниз, це було продемонстровано вище, як використовується тег заголовка.
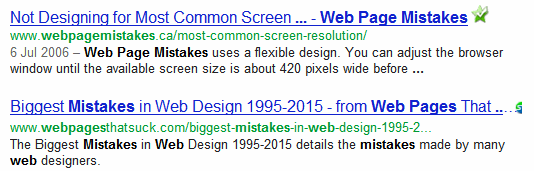
Ось вони знову:
Пошук помилок на веб-сторінці мав такий результат у Google:

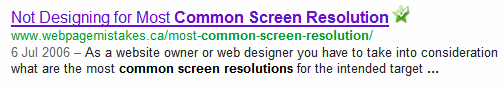
Пошук за найпоширенішими рішеннями мав такий результат у Google:

Заголовок тієї ж статті відрізняється від того, що шукається.
Google спеціально розглядає це у своїх Зміна назви та опису сайту - довідка "Інструменти для веб-майстрів" статті. На цій сторінці можна переглянути відео.
Bing також звертається до тега заголовка у своїх Анатомія підпису Bing .
Складіть кращі теги заголовків для кращого розміщення результатів пошуку
Створіть вміст тега заголовка, щоб вони були помітні, описували те, про що йде сторінка, не містили занадто багато ключових слів або фраз і не вписувалися в простір вибору результатів пошуку. Не надто засмучуйтеся, якщо ви складете ідеальні теги заголовків, і вони не використовуються, як це передбачено у фактичних результатах пошуку. Зміст заголовка тегів допомагає пошуковим системам (разом з іншими методи пошукової оптимізації ) визначити, про що йде сторінка. Якщо ви показуєте в перші 10 результатів для обраної ключової фрази, будьте щасливі замість того, щоб засмучуватися, що пошукові системи мають свій власний розум.
Що далі?
Дотримуйтесь наших нових статей через RSS , слідкуй за нами на Twitter та подайте у свій улюблений сайт соціальної мережі:
Де знаходиться мітка заголовка в кодуванні моєї веб-сторінки?Як використовуються теги заголовків?
Як створити мітки з назвою?
Чому мої заголовки не використовуються в результатах пошуку?
Де знаходиться мітка заголовка в кодуванні моєї веб-сторінки?
Як використовуються теги заголовків?
Як створити мітки з назвою?
Чи буде користувач знати, про що йде сторінка, не читаючи опис пошуку чи опис соціальних закладок?
Якщо ви шукали інформацію на сторінці, то вибраний тег заголовка змусить вас натискати посилання в результатах пошуку, на сайті соціальних закладок або якщо хтось надіслав твіт на ваше посилання?
Ви коли-небудь шукали щось і в результатах, які ви бачите Home, About або Contact, що використовуються на посиланням результату пошуку?
 Товаров:
Товаров:
