- Загрузите расширение для веб-разработчиков и отключите файлы cookie
- Используйте Chrome DevTools для отключения кэша, установки User-Agent и эмуляции iPhone
- Откройте Инструменты разработчика в Chrome
- Отключить кэш в инструментах разработчика в Chrome
- Эмулируйте iPhone с помощью инструментов разработчика в Chrome
- Возьми это и беги!
- Хотите быть в курсе последних тенденций поиска?
- Хотите быть в курсе последних тенденций поиска?
С появлением обновлений Google для мобильных устройств вы уверены, что проводите аудит мобильного контента? Googlebot видит? Не только контент, но и директивы и аннотации могут меняться в зависимости от агента пользователя или устройства, используемого для запроса страницы веб-сайта. В этой статье рассказывается об одном быстром способе использования бесплатных инструментов браузера, чтобы вы смотрели на сайты глазами Googlebot Mobile.
Используемые инструменты:
- Веб-разработчик Расширение для Chrome - для временного отключения куки.
- Хром Веб-браузер DevTools - также известный как Inspect Element в Chrome для отключения кэша, эмуляции iPhone, переключения пользовательского агента и просмотра полной веб-страницы (после выполнения JavaScript).
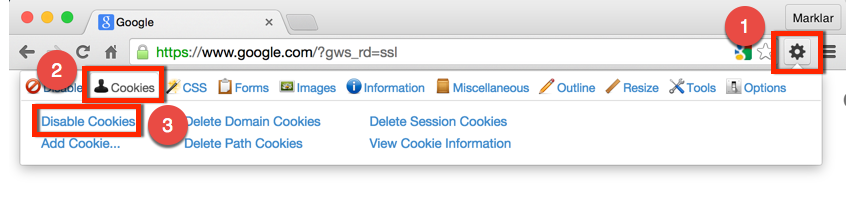
Загрузите расширение для веб-разработчиков и отключите файлы cookie
Робот Google не принимает файлы cookie, поэтому, чтобы убедиться, что мы видим то же самое, нам нужно отключить их в нашем браузере. Один из способов сделать это - загрузить Веб-разработчик Расширение для Chrome. После установки значок шестеренки появится справа от адресной строки. Как показано ниже, щелкните значок шестеренки (1), затем перейдите на вкладку Cookies (2), а затем, наконец, отключите Cookies (3). Примечание. Это приведет к выходу из любых зарегистрированных учетных записей, поэтому по окончании обязательно включите файлы cookie. Рассмотрите возможность загрузки и использования Chrome Canary для устранения неполадок, чтобы избежать этой проблемы.

Используйте Chrome DevTools для отключения кэша, установки User-Agent и эмуляции iPhone
Найти и скопировать пользовательский агент Googlebot Smartphone
Далее перейдите к Документация Google поддерживает (щелкните эту ссылку или воспользуйтесь поиском Google [пользовательский агент смартфона googlebot]), чтобы найти самую последнюю строку пользовательского агента смартфона Googlebot. Также найдите ниже. Выделите и скопируйте, это понадобится нам позже в уроке.
Mozilla / 5.0 (iPhone; процессор iPhone OS 6_0, как Mac OS X) AppleWebKit / 536.26 (KHTML, как Gecko) Версия / 6.0 Mobile / 10A5376e Safari / 8536.25 (совместимо; Googlebot / 2.1; + http: //www.google.com /bot.html)
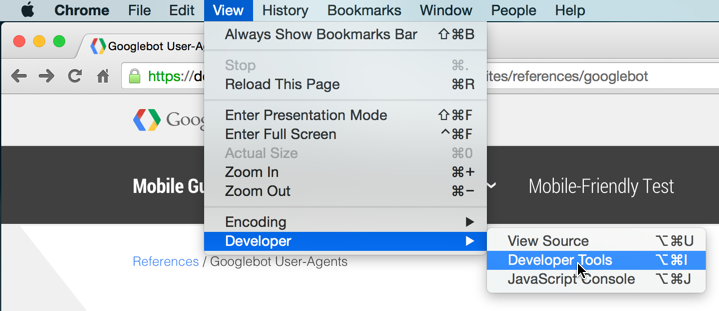
Откройте Инструменты разработчика в Chrome
Теперь откройте Инструменты разработчика в Chrome, нажав Вид -> Разработчик -> Инструменты разработчика .

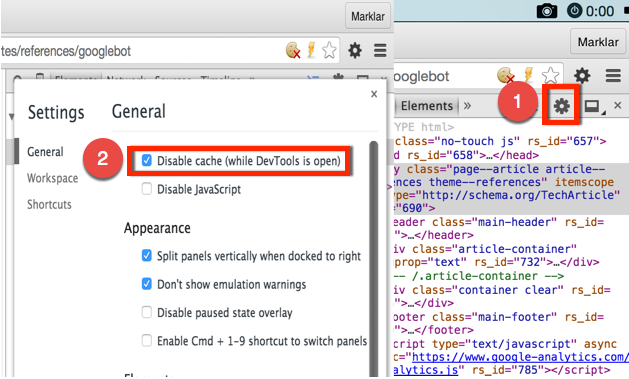
Отключить кэш в инструментах разработчика в Chrome
Когда Инструменты разработчика открыты, отключите кеш, щелкнув по значку шестеренки (1) и установив флажок Отключить кеш ( при открытом DevTools ) (2), как показано ниже.

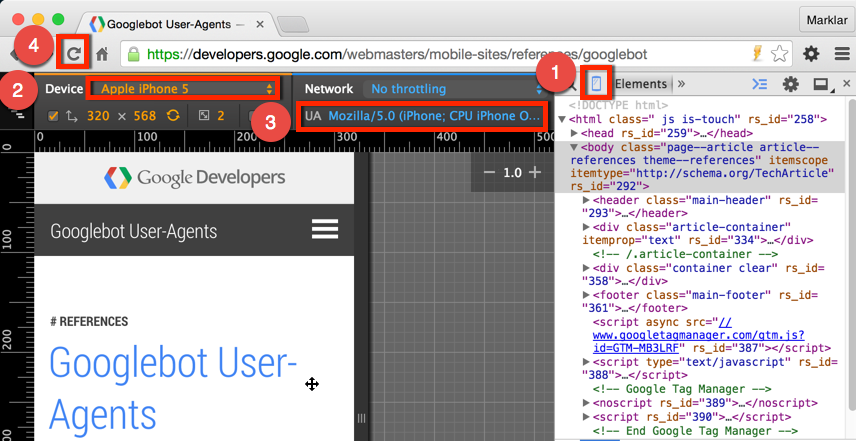
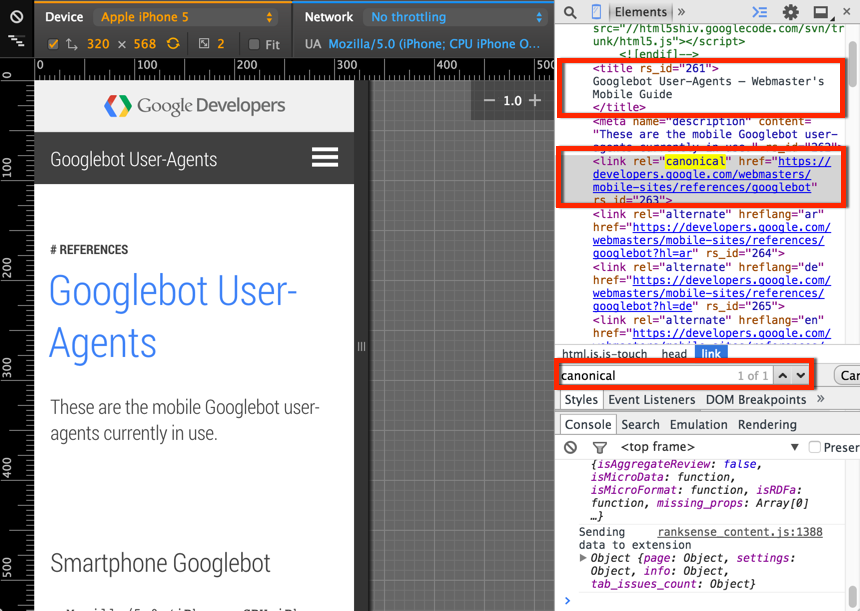
Эмулируйте iPhone с помощью инструментов разработчика в Chrome
Наконец, щелкните маленький значок iPhone в DevTools (1), установите для устройства значение «Apple iPhone 5 UA» (3) и обновите страницу (4).

Поздравляем, теперь вы видите страницу, которую видит робот Google для мобильных устройств! Для обзора, основные моменты для рассмотрения здесь:
- Отключить кеш и куки.
- Установите последнюю строку пользовательского агента смартфона Googlebot.
- Эмулировать айфон.
Возьми это и беги!
Теперь, когда Google сканирует JavaScript, обязательно ищите и проверяйте контент, директивы и аннотации в DevTools . Опять же, веб-сайт теперь может быть настроен на изменение контента на основе многих факторов. Чтобы увидеть то, что видит Bing, просто щелкните правой кнопкой мыши на странице и просмотрите источник . Это неполное представление, также то, на что в настоящее время смотрит большинство поисковых роботов, таких как Screaming Frog.

Пара других забавных расширенных вариантов для рассмотрения:
- Для международных сайтов используйте Веб-прокси запрашивать страницы с IP-адресов разных стран и / или настроить браузер на другой язык чтобы увидеть, настроен ли сайт для отображения различного содержимого, директив или аннотаций.
- Используйте различные SEO расширения анализировать контент, отображаемый в различных конфигурациях.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Похожие
Факторы рейтинга Моз Ранкс... выпустил свое крупнейшее в истории исследование ранжирование факторы. Но в отличие от Исследование Searchmetrics от двух недель назад , который просто описал методы продвижения в Google, Моз фактически ранжировал факторы рейтинга. В своем двухгодичном исследовании SEO-платформа из Сиэтла провела 11 способов повысить рейтинг кликов в SEO (инфографика)
... для более успешного SEO в целом. Есть Тонна доказательств того, что указывает на важность CTR Некоторые из них даже исходят от всемогущего Google. Это не то, что вы можете сидеть сложа руки и игнорировать. Но как вы можете добиться реальных, измеримых и продолжительных улучшений в ваших органических CTR для SEO? Стремясь ответить Как запятая
... идти! Ты должен выиграть это, как, ну, так, как, мы оба!» Это лайк когда персонаж, как, постоянно бросает слово «как» в свои предложения. Часто используемые персонажами-девочками-подростками, которые, например, немного тусклые ? И, как, конец каждого предложения, как, с восходящим перегибом? Кажется, что использование не ограничивается "Определить англичанина" C-Word Пасхальное яйцо или Google F-Bomb?
Этим утром мой друг позвонил по скайпу и сказал мне напечатать «определить англичанина» в Google , Хм, ладно. За 0,32 секунды, которые потребовались Google, чтобы представить результаты, в моей голове всплыла дюжина возможностей относительно того, каким может быть определение английского человека ... но ни одно столь красноречивое или краткое: Сайт Грейдер дает ваш сайт SEO балл
Грейдер сайта это бесплатный инструмент SEO, который дает оценку SEO для вашего сайта с индивидуальной поисковой оптимизацией и советами по маркетингу Три фактора, которые следует учитывать при построении местного присутствия
... в в мире маркетинга. Исследования нашли что почти половина всех поисковых запросов Google являются локальными. Поскольку все больше и больше предприятий признают, что оптимизация для этих поисков является требованием, перспектива ранжирования становится очень конкурентоспособной. Как вы знаете, SEO - это поле, которое меняется с каждым часом, и здесь очень мало гарантий. Тем не менее, это почти Как обучить построителя ссылок с нуля
... для меня? Человек, который легко разочарован и рано жалуется на это создание ссылок, слишком труден. Создание ссылок сложно. Это одна из самых утомительных вещей, которые я когда-либо делал в моей SEO-карьере, и если вы собираетесь расстроиться и легко сдаться, я не вижу у вас большого будущего в создании ссылок. Зачем строить ссылки? Как должна быть целевая страница SEO?
... ить на этот вопрос, необходимо принять во внимание некоторые аспекты и идею о том, что не существует идеальной формулы, которая позволила бы вам повторить ее влияние на разные целевые страницы SEO со 100% гарантированным успехом. Создание страницы, которая позиционирует первую, не гарантирует, что, создав другую страницу с той же структурой для других результатов поиска, на той же странице, мы получим тот же результат. Даже если соревнование «вдохновлено», оно будет как оптимизировать SEO-блогспот
Теги заголовка - это первые слова, выделенные посетителями вашего сайта и поисковыми системами. По этой причине, если вы хотите оптимизировать SEO, то заголовок тега нельзя пропустить или то, что вы делаете, как на странице, так и за ее пределами, не будет работать оптимально. Чтобы лучше понять, как озаглавить SEO оптимизацию, вы можете узнать следующее обсуждение. Теги заголовка - это теги, которые есть в заголовке или субтитрах. Например, главы в учебнике. Вы увидите, что у каждой Бесплатные инструменты SEO
В последнее время произошли радикальные изменения в поисковых алгоритмах с появлением Panda, Penguin и Hummingbird. Сейчас, как никогда ранее, необходимо соблюдать передовой опыт Google, чтобы получить и поддерживать лидирующие позиции в поисковой выдаче. К счастью, в сети есть множество бесплатных Как проверить, использует ли сайт WordPress?
... ваю сайт, когда я делаю проверку SEO, я сначала хочу узнать, на какой платформе сделан сайт, подходит ли он для мобильных устройств и т. Д. И первым шагом является проверка того, создан ли сайт на платформе WordPress, той платформе, которая с 2003 года (с момента создания) находится в постоянном росте и развитии. Как вы можете видеть на Infograph ниже, WordPress владеет монополией, около 60% сайтов созданы на этой платформе. Прежде чем увидеть инфографику, я предлагаю вам чрезвычайно
Комментарии
Хотите быть в курсе последних тенденций поиска?Хотите быть в курсе последних тенденций поиска? Получить лучшие идеи и новости от наших экспертов по поиску. Хотите быть в курсе последних тенденций поиска? Получить лучшие идеи и новости от наших экспертов по поиску. Как оптимизировать ваш сайт для RankBrain и как это влияет на SEO?
Как оптимизировать ваш сайт для RankBrain и как это влияет на SEO? Как оптимизировать ваш сайт для Google RankBrain? Внедрение RankBrain компанией Google меняет ситуацию, и это особенно ощущается на сайтах, посвященных методам SEO. Объявленный как третий по важности фактор содержания и ссылок, RankBrain добавляет искусственный интеллект для поисковых систем, позволяя Google более эффективно отвечать на запросы пользователей . Кроме Вы хотите знать, как Google видит ваш сайт или ваш интернет-магазин?
Вы хотите знать, как Google видит ваш сайт или ваш интернет-магазин? Это возможно с помощью Screaming Frog SEO Spider - и Spider Tool может сделать гораздо больше. Теперь узнайте, какие данные и конфигурации предлагает Screaming Frog и с какими хитростями добивается глубокого SEO-аудита . Что такое кричащая лягушка SEO Spider? Screaming Frog Должен ли это быть хоккейный век, или, может быть, это большое колесо с трехсотмм колесом 100 мм?
Должен ли это быть хоккейный век, или, может быть, это большое колесо с трехсотмм колесом 100 мм? Или малолетний агрессивный возраст? Может быть, я видел, кто взял два средних колеса из его агрессивного возраста только два задних колеса? (это из-за скольжения по трубам по трубам?) Я не хочу ни запястья, ни перелома, ни более легкого изменения направления, ни остановки. Быть на одном уровне с хоккеем на венгерском языке. Когда вы предоставляете услуги SEO для клиента с таким количеством инструментов, разговор неизбежно становится: «Ну, я должен использовать это, это или это?
Когда вы предоставляете услуги SEO для клиента с таким количеством инструментов, разговор неизбежно становится: «Ну, я должен использовать это, это или это?» Если какой-либо из инструментов предоставляет те же данные, но это вступает в конфликт с другим инструментом Затем вы также решаете вопросы достоверности и точности данных, о которых вы сообщаете. Перекрытие вашего инструмента становится проблемой, и легко потерять отслеживание ваших процессов; это приводит к непоследовательному качеству для Хотите увидеть, как Google видит ваш сайт?
Хотите увидеть, как Google видит ваш сайт? Хотите знать, что вы можете улучшить быстро? Добавьте свой сайт в https://www.google.com/webmasters/tools/ Анализ конкуренции в SEO Откройте для себя возможные секреты конкуренции, когда дело доходит до улучшения видимости в Google. 8 невероятных вещей, которые вы можете узнать , анализируя конкурентов Могут ли это быть некоторые платные инструменты SEO, так называемые «лучшие инструменты SEO» или известный инструмент ключевых слов Google?
Могут ли это быть некоторые платные инструменты SEO, так называемые «лучшие инструменты SEO» или известный инструмент ключевых слов Google? Что касается меня, я использую Google Keyword Tool почти каждый день своей жизни, и я почти уверен, что вы не можете найти лучший бесплатный инструмент SEO, чем Google Keyword Tool. Теперь, если вы новичок или не слышали об инструменте подсказки ключевых слов Google, мы, вероятно, рекомендуем посетить сайт после того, как вы прочитаете это. Кроме того, Как вы собираетесь набирать обороты в Интернете, если ваш сайт теряется в глубине страницы 112 результатов поиска?
Как вы собираетесь набирать обороты в Интернете, если ваш сайт теряется в глубине страницы 112 результатов поиска? Ответ: SEO. Эта статья расскажет, что такое SEO, и даст вам 5 советов, которые вам понадобятся, если вы начинающий SEO. Первое, о чем нужно подумать как начинающему SEO, - это рейтинг. Вы хотите, чтобы ваш сайт имел высокий рейтинг, то есть он появляется на первой странице результатов, Любопытно узнать, как это, и как это поможет успеху ваших статей?
Любопытно узнать, как это, и как это поможет успеху ваших статей? Все, что вам нужно сделать, это продолжить чтение! Что такое Yoast SEO? Yoast SEO - это плагин, который вы можете установить на своем сайте в WordPress , чтобы начать писать действительно структурированные статьи для SEO и позаботиться о различных Это действительно повысит ваш рейтинг, сделает ваш сайт лучше?
Это действительно повысит ваш рейтинг, сделает ваш сайт лучше? Да, отчеты в Forecheck могут быть сложными, но вы можете им доверять, они полны и помогают. Данные сканера Первое, что вы видите при запуске анализа, - это вкладка Анализ с результатами поискового робота. Цвета помогут Итак, как мы можем стараться быть в курсе SEO, особенно если SEO является лишь одним из многих инструментов нашего маркетингового инструментария?
Итак, как мы можем стараться быть в курсе SEO, особенно если SEO является лишь одним из многих инструментов нашего маркетингового инструментария? Лучшее, что вы можете сделать, это следить за собственным рейтингом поиска, а затем наблюдать за экспертами. Джош рекомендует смотреть Мос так же как Земля Поисковой машины а также Часы поисковой системы для обновлений
Хотите быть в курсе последних тенденций поиска?
Хотите быть в курсе последних тенденций поиска?
С появлением обновлений Google для мобильных устройств вы уверены, что проводите аудит мобильного контента?
Googlebot видит?
Хотите быть в курсе последних тенденций поиска?
Хотите быть в курсе последних тенденций поиска?
Но как вы можете добиться реальных, измеримых и продолжительных улучшений в ваших органических CTR для SEO?
Часто используемые персонажами-девочками-подростками, которые, например, немного тусклые ?
И, как, конец каждого предложения, как, с восходящим перегибом?
Для меня?
 Товаров:
Товаров:
