- резюме
- 2. Чем отличается веб-трафик от мобильных терминалов?
- 2.2. Лучшее знание контекста пользователя благодаря его геолокации
- 2,3. Мобильный терминал - почти всегда один пользователь
- 3. Как узнать, нужен ли сайт для мобильных устройств?
- 4. Как оптимизировать наш сайт для мобильного SEO
- 5. Сайт с адаптивным дизайном
- Основные преимущества адаптивного дизайна или адаптивного дизайна
- 6.1. Страницы обслуживаются динамически при обнаружении пользовательского агента через динамический HTML.
- 6.2. Разные страницы для мобильных телефонов и компьютеров
- Преимущества конкретных мобильных веб-сайтов
- Как AMP улучшает скорость загрузки?
- Избегайте риска дублирования контента с помощью AMP
- Требования к новостям, отображаемым в мобильных поисках
- Проверка AMP
- Преимущества приложений
- 10. Рекомендации по оптимизации вашего мобильного SEO
Наличие веб-сайта, идеально адаптированного к вашему доступу и позиционированию с мобильных терминалов - смартфонов и планшетов, становится все более важным, если мы не хотим уступать почти растущему проценту рынка.
Веб-трафик с мобильных устройств растет в геометрической прогрессии.
Веб-трафик с мобильных устройств растет в геометрической прогрессии. Веб-сайт, адаптированный к этим устройствам, является ключевым как для SEO, так и для пользователей.
Веб-трафик с мобильных устройств отличается от трафика на рабочем столе
Веб-трафик с мобильных устройств отличается от трафика с настольных компьютеров: с одной стороны, у мобильного телефона есть такие требования, как меньший экран, ограниченная скорость загрузки или большая сложность ввода данных. С другой стороны, мы знаем, где находится пользователь, и можем лучше адаптировать контент к его поисковым целям.
Хотя сегодня никто не может утверждать, что адаптация вашего веб-сайта к мобильным устройствам является почти обязательным требованием, вы можете проверить в Google Analytics, какая доля ваших пользователей просматривает его с мобильных устройств и в какой пропорции конвертирует.
Вы можете адаптировать свой веб-сайт к мобильным терминалам, внедрив адаптивный дизайн, динамический HTML или веб-версию для мобильных устройств, а также предложив приложение для своих пользователей.
Существуют аспекты SEO, которые могут помешать правильной индексации и правильному позиционированию вашего сайта в результатах мобильного поиска, поэтому не забудьте проверить наш список ошибок и наши рекомендации, чтобы ваш сайт был готов для мобильного мира .
резюме
1. Неудержимый рост мобильного доступа

Смартфоны и планшеты - это терминалы, обычно называемые мобильными, которые пользователи используют каждый день для доступа к веб-сайту. Процент трафика, который веб-сайт получает от мобильных терминалов, в настоящее время составляет от 35 до 40% и только увеличился в последние годы. Консультант Gartner предсказал в этом отчет о продажах терминалов по всему миру что продажи настольных компьютеров и ноутбуков в 2013 году сократятся на 7,6%, тогда как продажи планшетов увеличатся почти на 70% по сравнению с показателями 2012 года. недавно прошел квалификацию в IDC хотя прогноз увеличения на 58% все еще впечатляющий.
Это означает, что наличие веб-сайта, идеально адаптированного к его доступу и позиционированию с мобильных терминалов - смартфонов и планшетов, - становится все более важным, если мы не хотим уступать почти 35% рынка. Поисковым системам не привыкать к этой тенденции, и Google создал новую версию своего робота в конце 2011 года. Googlebot -Мобиль специально адаптирован для отслеживания контента для смартфонов. Поисковая система также опубликовала в этом году рекомендации по разработке сайтов, оптимизированных для мобильных устройств ,
2. Чем отличается веб-трафик от мобильных терминалов?
2.1. Требования к техническим характеристикам мобильных терминалов и их экранов
Веб-сайты, оптимизированные для мобильных устройств, позволяют лучше использовать возможности доступа со всех типов мобильных терминалов. Этот доступ отличается по нескольким аспектам: форматы экрана отличаются от форматов компьютера и всегда намного меньше, поэтому вам необходимо более эффективно использовать доступное пространство. Кроме того, пропускная способность может быть более ограниченной в зависимости от покрытия, а также от возможности мобильного терминала правильно выполнять определенные расширения браузера.
Кроме того, использование клавиатуры пользователем должно быть сведено к минимуму , поскольку ввод текста с клавиатуры на смартфоне не так удобен, как с физической клавиатуры компьютера. Поэтому элементы взаимодействия - формы, кнопки, ссылки и т. Д. - должны иметь такие размеры, чтобы их было легко нажимать пальцем на сенсорном экране.
2.2. Лучшее знание контекста пользователя благодаря его геолокации
С другой стороны, в мобильных телефонах есть факт, что в компьютерах гораздо неточнее: мы можем получить доступ к почти точному географическому местоположению пользователя мобильного терминала, что позволяет адаптировать информацию, возвращаемую поисковой системой, и сделать ее более актуальной для ее контекста. конкретный поиск. Например, ответ на поиск «близлежащих ресторанов» будет гораздо более точным, если он выполняется с мобильного телефона, чем при запуске с настольного компьютера.
В соответствии с этим, оптимизация нашего контента для поиска такого типа может способствовать трафику, поступающему от мобильных терминалов, поскольку он намного лучше адаптируется к использованию и потребностям путешествующего пользователя.
2,3. Мобильный терминал - почти всегда один пользователь
В-третьих, хотя компьютером могут пользоваться несколько человек, мобильное устройство всегда связано с одним человеком , поэтому история посещений и поиски гораздо лучше описывают вкусы и предпочтения пользователя. Это позволяет лучше персонализировать результаты.
Это знание пользователя не ограничено, однако, использованием, которое он делает из своего терминала, но оно добавляется ко всему, что поисковая система знает, что делает в остальных терминалах, где она поддерживает открытые сеансы. Последнее обновление алгоритма Google, Hummingbird, также намного лучше ориентировано на семантический поиск, учитывая его контекст на всех уровнях. Принимая во внимание все более широкое использование словесного ввода данных в телефон - при разговоре с терминалом - можно предположить, что формулировка поисков изменится, как только исчезнет дополнительная неприятность при наборе текста.
3. Как узнать, нужен ли сайт для мобильных устройств?
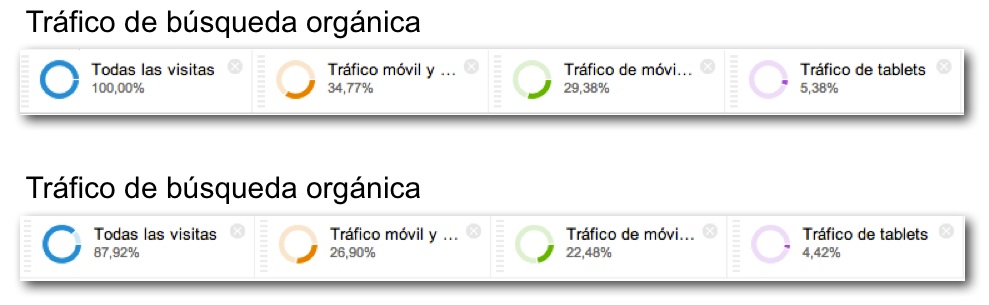
К настоящему времени очевидный ответ должен быть да. Да, вам нужен сайт, оптимизированный для мобильных устройств . Но в случае, если общая статистика не убедит вас, вы всегда можете взглянуть на статистику трафика своего сайта. Сравните структуру общего трафика, который приходит с мобильных терминалов, и органического трафика (с SEO), который приходит с мобильного телефона. Если состав отличается - меньше, чем в сопроводительном примере, - это может указывать на то, что ваше позиционирование для поисков мобильности не так хорошо.

Мы видим, как процент мобильного трафика в посещениях поисковых систем ниже, чем в целом.
Во-вторых, мы видим, как меняется структура органического трафика, сравнивая с данными за тот же период предыдущего года:

Мы видим, как общий органический трафик снизился по сравнению с предыдущим годом, но, тем не менее, мобильный SEO-трафик значительно увеличился.
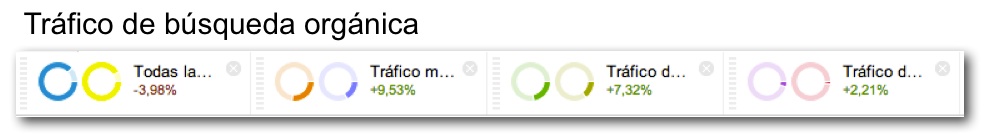
Проверьте также, насколько это возможно, поскольку это становится все более сложным, поиски, которые генерируют мобильный трафик . Конечно, ключевые слова больше связаны с поиском в мобильности, чем с поиском с настольных компьютеров. Также интересно сравнить показатели, относящиеся к качеству трафика (среднее время сеанса, просмотры страниц, отказов и т. Д.) Всего трафика по отношению к мобильному трафику.

Мы можем количественно и качественно сравнить глобальный, мобильный и настольный трафик.
Если мобильный трафик сильно отличается от значений настольного трафика, мы можем подумать, что наш веб-сайт работает не так хорошо, когда к нему получают доступ с мобильных терминалов.
В этом случае мы можем проверить его оптимизацию с помощью таких инструментов, как Мобильный Мокси Скорость загрузки с MobiTest или посмотрите, как сайт выглядит в мобильных браузерах с обменник пользовательских агентов в этом плагине для Firefox.
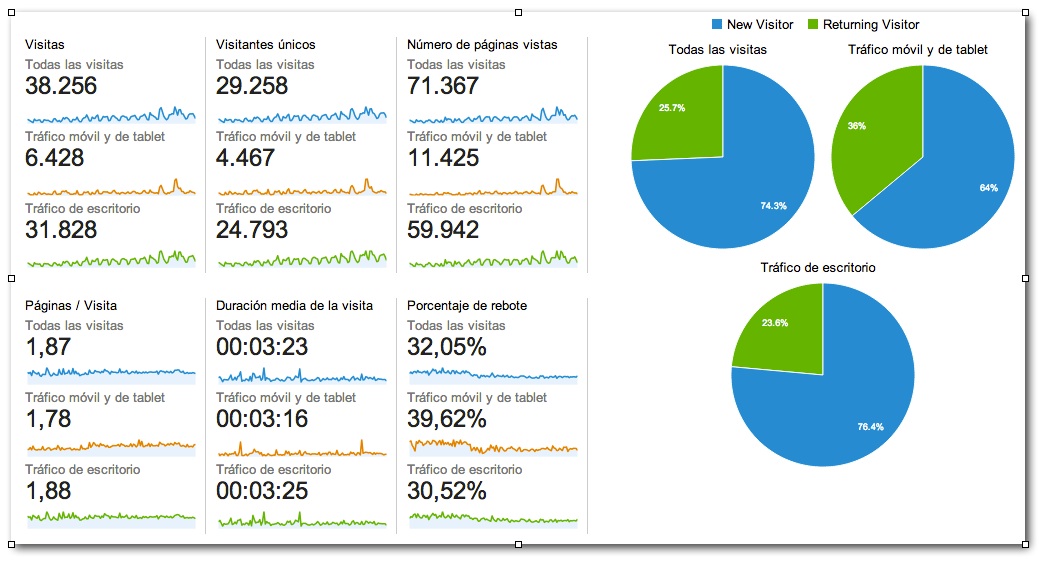
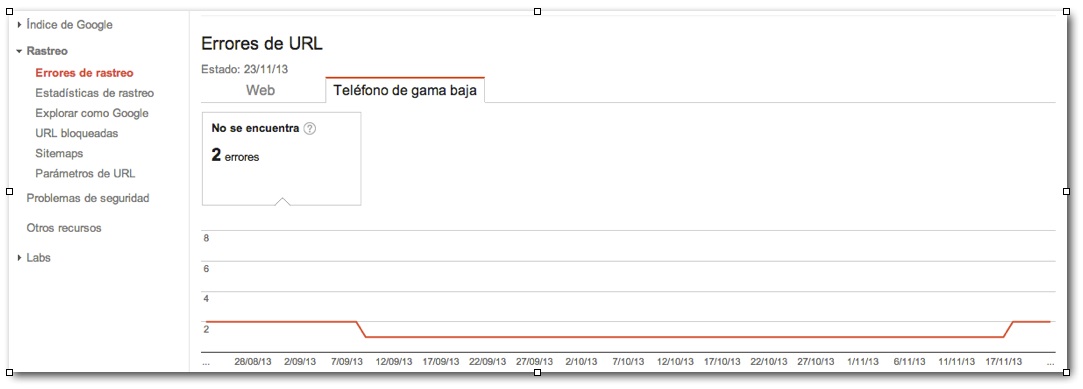
Вы также должны проверить индексируемость вашего мобильного веб-сайта из Инструменты Google для веб-мастеров :

В «Отслеживании ошибок» мы можем проверить проблемы с индексацией с точки зрения навигации с мобильного телефона.
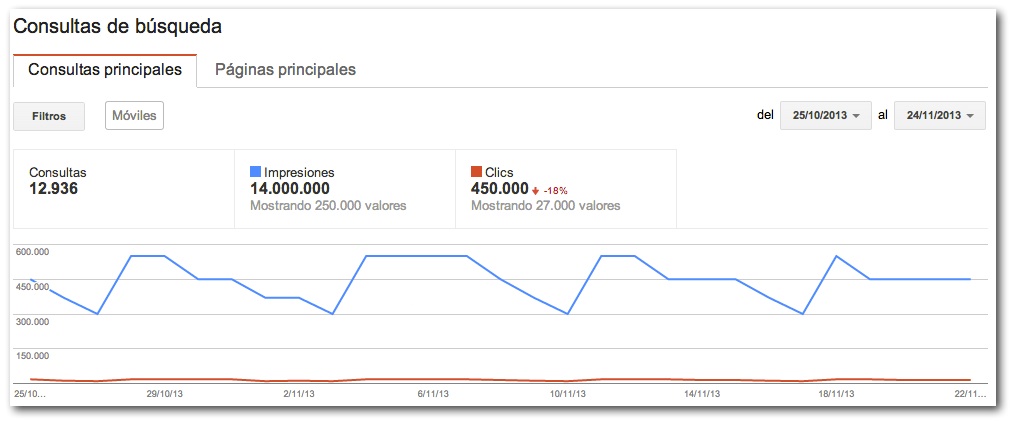
И вы можете проверить запросы, по которым ваш сайт появляется при поиске с мобильных устройств, в разделе «Частые запросы» в Инструментах Google для веб-мастеров:

В поисковых запросах мы можем выбрать только мобильный вариант, чтобы увидеть, в каких терминах мы позиционируемся и получаем клики.
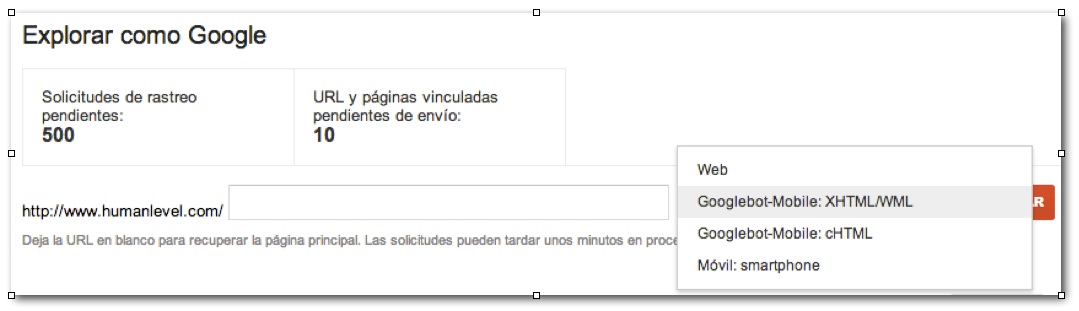
Наконец, используйте функцию «Исследовать как робот Google», выбрав опцию «Мобильный» в раскрывающемся меню:

В «Исследовать как робот Google» мы можем выбирать различных агентов для проверки ошибок индексации для мобильных устройств, перенаправлений и т. Д.
При этом у нас уже должно быть представление о том, какова текущая ситуация на нашем сайте с точки зрения мобильного доступа. Исходя из этого диагноза, мы можем выбрать, какой будет наша стратегия мобильного SEO .
4. Как оптимизировать наш сайт для мобильного SEO
По сути, существует три способа разработки конкретного сайта для мобильных терминалов с точки зрения поисковых систем:
- Сайты с адаптивным дизайном
- Мобильные сайты
- приложения
Давайте рассмотрим каждую из этих стратегий подробнее.
5. Сайт с адаптивным дизайном
Веб-сайты с адаптивным дизайном позволяют пользователю просматривать тот же контент с мобильного терминала, который он мог видеть со своего настольного компьютера. Определенные стили используются для адаптации макета и дизайна сайта к терминалу доступа, формату и размеру экрана и т. Д.
Это решение, рекомендованное Google, и, как правило, является наилучшим вариантом, когда нас интересует то, что пользователи имеют одинаковый контент и функции независимо от терминала доступа, с которым они просматривают наш веб-сайт.
Сайты с адаптивным дизайном в основном состоят из:
- Единый источник HTML-кода : контент, отображаемый в мобильном доступе или на настольном компьютере, в основном одинаков, меняется только презентация.
- Один URL : что предотвращает проблемы с дублированным контентом
- Один контент для отслеживания : который экономит ресурсы для поисковых систем и предотвращает проблемы с дублированным контентом
- Спецификации стилей CSS различаются в зависимости от типа устройства, на котором представлен веб: на основе кода HTML и общего содержимого загружаются файлы CSS или классы каскадных стилей, которые адаптируют презентацию в соответствии с терминалом, форматом экрана и т. д. в чем показано.

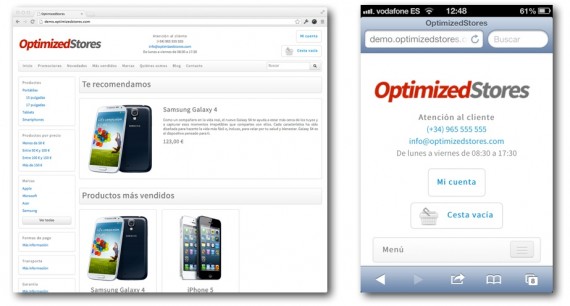
Human Level использует адаптивный дизайн в своем решении для электронной коммерции Optimized Stores. Мы видим, как один и тот же контент адаптирован для оптимальной навигации с компьютера (слева) и мобильного терминала (справа).
В этом предыдущий пост о адаптивном дизайне Хуан Педро подробно объясняет, что такое адаптивный дизайн или адаптивный дизайн и почему поисковая система предпочитает оптимизировать мобильные сайты.
Основные преимущества адаптивного дизайна или адаптивного дизайна
- Это вариант, рекомендованный Google : главное преимущество не только для Google, но и для любой поисковой системы состоит в том, что для мобильной версии и версии для настольных компьютеров существует один URL-адрес с одинаковым содержимым, что значительно упрощает процесс индексации и позиционирование.
- Упрощает рабочие процессы для создания и обновления контента , поскольку вам нужно только поддерживать одну версию каждой страницы.
Недостатки адаптивного дизайна
- Его сложнее программировать, и его поведение необходимо тестировать с нескольких терминалов: смартфонов с разных платформ, форматов экрана, операционных систем, планшетов и т. Д.
- Контекст навигации пользователя с настольного компьютера отличается от контекста навигации мобильного терминала. Иногда тип требуемой информации отличается, как и навигация, которая должна быть проще с мобильного телефона.
- Вес страницы может быть чрезмерным при навигации с мобильного телефона в зависимости от ширины сети, зоны покрытия, условий приема и т. Д. Использование одного и того же кода для обоих типов доступа также увеличивает общий вес кода на каждой странице.
6. Сайт, специально запрограммированный для мобильных терминалов
Хотя веб-сайты с адаптивным дизайном - это вариант, рекомендованный Google из соображений простоты и удобства для самой поисковой системы, мы должны рассмотреть сценарии, в которых мы можем лучше реагировать на наших пользователей, разрабатывающих веб-сайты, специально предназначенные для конкретных потребностей, которые часто возникают в мобильность навигации.
Например, на веб-сайте бронирования авиабилетов интерфейс может быть минималистичным, позволяя пользователю определить место отправления, пункт назначения и желаемые даты его полета, наличие мест и покупку билетов, изменение билетов и т. д.
В электронной коммерции ясно, что целью пользователя будет легко узнать цену любого товара и, при необходимости, купить его.
На новостном веб-сайте целью пользователя будет просмотр основных заголовков по разделам или темам и быстрый переход к разработке контента.
И в любом местном бизнесе, целью было бы информировать часы работы, почтовый адрес, контактную информацию, такую как телефон и электронная почта, а также возможность записаться на прием, сделать предварительный заказ и т. Д.
Как мы видим, они представляют собой несколько сценариев, в которых веб-сайт, специально предназначенный для использования в мобильных устройствах, может быть более подходящим, чем реализация адаптивного дизайнерского решения, с более удобным для пользователя использованием и меньшим весом кода HTML.
С чисто технической точки зрения существуют две разные стратегии разработки веб-сайтов специально для мобильных устройств: с помощью динамического HTML или независимого веб-сайта, размещенного в определенном поддомене или домене.
6.1. Страницы обслуживаются динамически при обнаружении пользовательского агента через динамический HTML.
Это означает, что сервер обнаруживает в запросе каждой страницы, является ли браузер (пользовательский агент) настольным компьютером, планшетом или смартфоном, выборочно загружая различные файлы HTML и CSS в зависимости от каждой из них.

Выделен синтаксис заголовка http user-agent: var, с помощью которого мы предупреждаем браузер о различном поведении в зависимости от браузера пользователя.
Эти сайты:
- Они обслуживают разный контент, но по одному и тому же URL .
- Так как эта техника - то, что используется, когда это сделано маскировка (Черная техника SEO для показа различного контента пользователям и поисковым системам), необходимо включить заголовок http «Vary: User-Agent», который четко определяет цель обнаружения агента пользователя.
- Эта опция может поднять несколько проблем в сочетании со схемами кэширования . Например, сервер может предоставить неверный HTML и CSS пользователю, если он игнорирует заголовок http: Vary: User-agent или будет вынужден хранить многочисленные версии одного и того же контента из-за множества браузеров (с разными user-агентами) что пользователи используют.
6.2. Разные страницы для мобильных телефонов и компьютеров

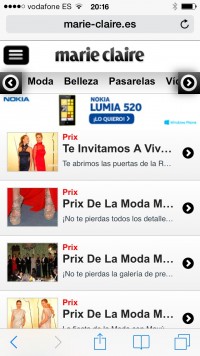
Marie-Claire.es - это веб-сайт, который использует определенный поддомен для своих мобильных пользователей.
Это конкретные версии веб-сайта для мобильного доступа, которые обычно обслуживаются с поддоменов типа m.domain.com или аналогичных. Эти сайты:
- Они используют разные URL-адреса для мобильной версии и компьютерной версии.
- Он показывает два разных содержимого в зависимости от терминала доступа.
- Они обязывают перенаправлять пользователя с одной версии на другую через сервер или Javascript перенаправления
- Так как этот метод используется при клоакинге (технология SEO «черная шляпа» для показа различного контента пользователям и поисковым системам), необходимо включить заголовок http «Vary: User-Agent», который четко определяет цель обнаружение агента пользователя.
- Эта опция может поднять несколько проблем в сочетании со схемами кэширования . Например, сервер может предоставить неверный HTML и CSS пользователю, если он игнорирует заголовок http: Vary: User-agent или будет вынужден хранить многочисленные версии одного и того же контента из-за множества браузеров (с разными user-агентами) что пользователи используют.
- Google рекомендует использовать аннотации, аналогичные тем, которые мы используем для идентификации различных международных версий контента (подробности см. В https://developers.google.com/webmasters/smartphone-sites/feature-phones ) избегать обнаружения двух версий одного и того же контента - мобильного и настольного - в качестве дублированного контента.
- В HTML для настольных компьютеров мы должны добавить rel = »alternate», указывающий на эквивалентный мобильный URL.
- В HTML для мобильных устройств мы добавим rel = »canonical», указывающий на URL для настольных компьютеров, который будет действительно проиндексирован.
Эти аннотации могут быть включены в раздел каждого HTML-кода или в файл карты сайта.
- В этом типе сайтов вы также можете использовать специальные карты сайта для мобильного контента ,
- Самое обычное - это размещение сайтов такого типа в n поддоменах, таких как m.domain.com или доменах, таких как www.dominio.mobi .
Преимущества конкретных мобильных веб-сайтов
- Вы можете очень хорошо адаптировать информацию к вашему запросу с мобильного терминала.
- Пользователям мобильных устройств требуется больше практической информации - часы работы, цены на билеты, наличие мест и т. Д. - чем описательная информация по конкретной теме.
- Создав веб-сайт специально для мобильных терминалов, вы можете намного лучше адаптироваться к использованию , форматам экрана, оптимизации изображений, чтобы предложить очень хороший пользовательский опыт.
Недостатки мобильных сайтов
- Необходимость использования перенаправлений влечет за собой задержку доступа пользователя к соответствующему контенту, а также дополнительную нагрузку на сервер.
- Это требует создания и поддержки двух разных приложений - веб-и мобильных - и во избежание проблем с дублированным контентом мы должны включать «альтернативные» аннотации, аналогичные тем, которые мы используем для альтернативных версий страниц на разных языках, или создавать карты сайтов мобильного контента и т. Д. ,
- Требуется тестирование мобильной версии на нескольких устройствах и платформах для проверки совместимости.
7. AMP: ускоренные мобильные страницы (обновление за апрель 2017 года)
Инициатива с открытым исходным кодом, продвигаемая Google вместе с большим количеством СМИ со всего мира и других технологических партнеров. Он родился с целью повышения скорости загрузки мобильных веб-страниц.
Как AMP улучшает скорость загрузки?
Главным образом через три способа:
- AMP HTML : основан на веб-компонентах, которые позволяют уменьшить объем необходимого HTML
- AMP JS : использование JavaScript ограничено собственным кодом AMP
- Использование кешей Google : использование CDN самого проекта позволяет серверу этого типа получать страницы AMP для оптимального обслуживания пользователя.

Избегайте риска дублирования контента с помощью AMP
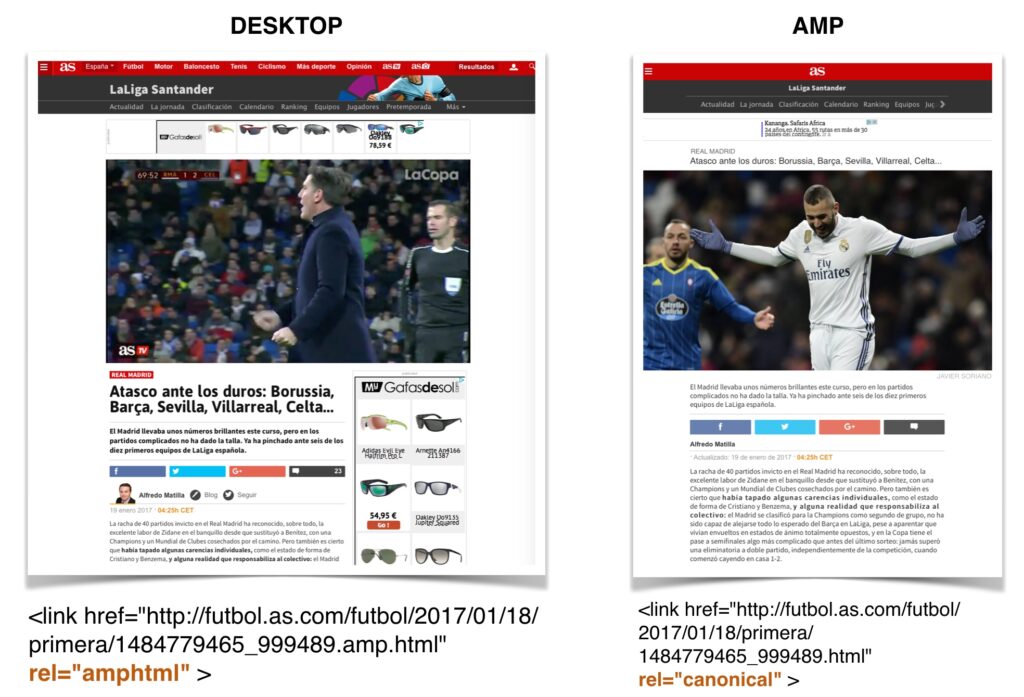
Версия AMP не перестает быть копией канонического контента, поэтому во избежание индексации дублированного контента необходимо включить некоторые дополнительные элементы ссылки:
- HTML-версия : каноническая самой странице и элементу ссылки amphtml, ссылающемуся на версию AMP.
- Версия AMP : каноническая для версии HTML.
Требования к новостям, отображаемым в мобильных поисках
Для того чтобы страница с версией AMP была проиндексирована и правильно размещена, необходимо выполнить следующие требования:
- HTML реализация AMP правильная
- Внедрение правильных микроформатов (ошибок нет, предупреждения допускаются)
Дополнительные ссылки на что такое AMP и Как повысить эффективность вашей рекламы в СМИ ,
Проверка AMP
8. Приложения
Приложения имеют основное преимущество в том, что они генерируют, если они хорошо спроектированы и разработаны, наилучший возможный опыт для пользователя с мобильных терминалов. Один из его главных недостатков - невозможность индексировать и позиционировать себя как обычный веб-сайт - был преодолен в октябре 2013 года, когда Google объявил, что начинает индексировать приложения , Впоследствии он опубликовал конкретные технические рекомендации Это так, чтобы программисты приложений могли учитывать их в условиях оптимальной индексации того же самого.

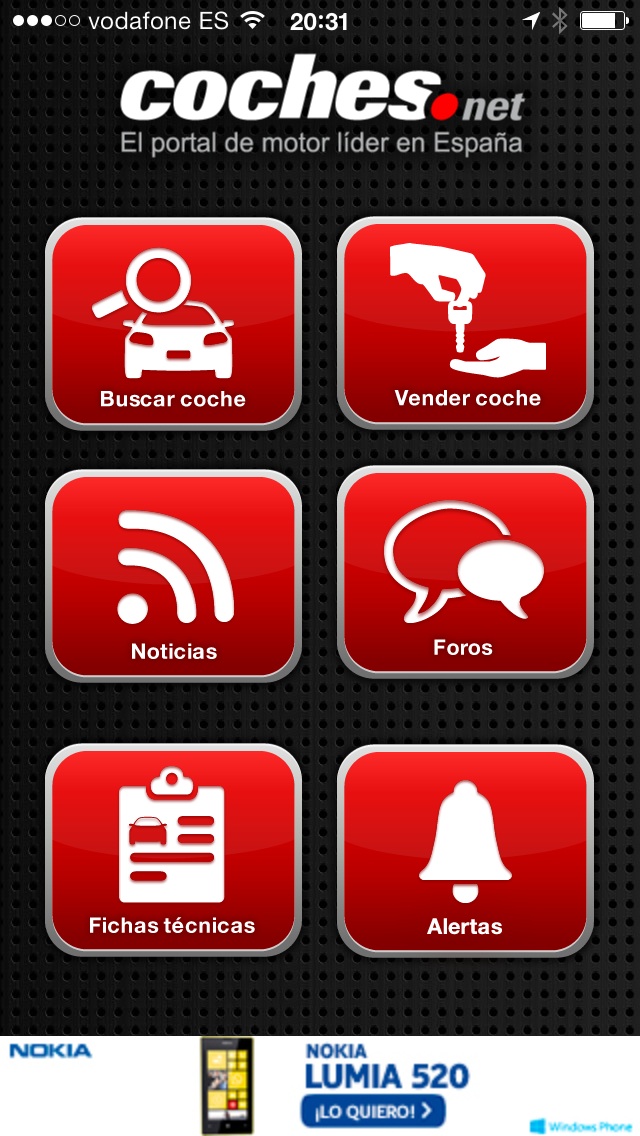
Сайт Coches.net выбрал приложение для оптимизации доступа к его контенту с мобильных терминалов.
Однако, с моей точки зрения, для большинства будущих онлайн-разработок было бы желательно пойти по пути мобильного Интернета, а не «частных садов», которые представляют собой приложения.
Кроме того, для того, чтобы приложение было известно и загружено в первую очередь, необходимо сделать его видимым для пользователя, и это происходит почти всегда через веб-сайт, который мы можем назвать посредником, который расположен в поисковых системах.
Преимущества приложений
- Без сомнения, он генерирует лучший пользовательский опыт для мобильных терминалов, если он хорошо запрограммирован и спроектирован.
Недостатки приложений
- Необходимо программировать и разрабатывать конкретные приложения , по крайней мере, для Android (операционная система Google для смартфонов и планшетов) и для iOS (операционная система для iPhone и iPad) и распространять эти приложения через Android Market и App Store.
- До недавнего времени контент не индексировался, и приложение позиционируется на соответствующих рынках, концентрируя большое количество загрузок в первые моменты после его публикации.
- Чтобы охватить весь рынок, мы также должны рассмотреть конкретную разработку для терминалов Blackberry. Вы должны проверить поведение на разных устройствах (iPhone и iPad) и платформах.
9. Что может негативно повлиять на позиционирование вашего сайта для мобильных устройств?
Google определил некоторые проблемы, которые могут повредить SEO мобильного вашего сайта:
- Проблемы с воспроизведением видео на мобильных терминалах : некоторые форматы видео (например, Flash) не могут отображаться на некоторых мобильных терминалах. В любом случае рекомендуется включить текстовую транскрипцию видео, чтобы обеспечить лучший опыт для всех типов пользователей.
- Неправильные перенаправления : каждая страница должна перенаправлять пользователя на эквивалентный URL-адрес соответствующего веб-сайта для его терминала доступа. То есть, если мы получаем доступ к разделу «Подержанные машины» с мобильного терминала, мы должны быть перенаправлены на URL этого же раздела на веб-сайте для мобильных устройств, а не на домашнюю страницу.
- 404 ошибки Исключительно в мобильном доступе : если страница не возвращает ошибку 404 в настольной версии, то и URL-адрес, на который она перенаправляется, когда к ней обращается с мобильного устройства, не должен возвращать ошибку 404. Если нет соответствующего эквивалентного содержимого чтобы показать мобильному пользователю, тогда лучше не перенаправлять этот URL и не показывать версию для настольного компьютера, даже если она не отображается правильно на меньшем экране.
- Рекламные ролики, поощряющие загрузку приложения для сайта : Google не рекомендует включать рекламные ролики, чтобы направить пользователей на загрузку мобильного приложения, и вместо этого рекомендует включить баннер со ссылкой, которая предназначена для пользователя, который желает можете перейти в соответствующий магазин приложений.
- Неправильные взаимные ссылки между версиями : как и со ссылками, которые указывают на версии на разных языках, ссылки, которые указывают от версии для настольных компьютеров до мобильной версии и наоборот, должны указывать на URL того же эквивалентного содержимого для другой терминал, а не домашняя страница веб-сайта для настольных компьютеров или мобильных устройств.
- Скорость загрузки страниц : при доступе с мобильных терминалов скорость загрузки является действительно критическим фактором. Google рекомендует в в этой статье способы оптимизации скорости на мобильных сайтах ,
10. Рекомендации по оптимизации вашего мобильного SEO
- Используйте заголовки (60 символов) и описания (100 символов) для ваших наиболее посещаемых страниц с мобильных телефонов несколько короче, чем для настольной версии.
- Сосредоточьте свой мобильный контент на типичных поисках пользователей, которые перемещаются : ресторан рядом с ..., ищет тип «активность + местоположение» или анализируйте, какие ключевые слова приносят вам больше и лучше посещений с мобильных терминалов в Google Analytics.
- Он предлагает эквивалентные ссылки (на один и тот же контент) на каждую из версий вашего веб-сайта (если у вас есть одна конкретная версия для компьютеров, а другая - для мобильных терминалов), чтобы пользователь мог при желании ознакомиться с альтернативной версией страницы.
- Всегда включайте мобильный файл Sitemap в Google Webmaster Tools с конкретными мобильными URL-адресами, которые вы хотите проиндексировать.
- Настройте навигацию и порядок меню в вашей мобильной версии, чтобы всегда отдавать предпочтение тем параметрам, которые наиболее востребованы пользователями в мобильности: контактные данные, часы работы, географическое местоположение и инструкции о том, как туда добраться, изменения в назначении и т. Д.
- В формах оставьте наиболее часто используемые опции выбранными по умолчанию .
- Определите страницы, которые плохо работают с мобильных устройств, с помощью страниц вывода, скорости отскока, низких коэффициентов конверсии или миграции посещений в настольную версию в сегментации Google Analytics для трафика с мобильных терминалов. Проверьте удобство использования или проведите эксперименты (Google Experiment) с альтернативным дизайном.
- Проверьте скорость загрузки вашего сайта с мобильных телефонов с помощью PageSpe Insights
- Оптимизируйте вес ваших изображений и включите сжатие на вашем сервере.
- Всегда помните о наиболее вероятном контексте использования мобильной версии вашего веб-сайта и сосредоточьтесь на маркетинге контента для создания конкретного контента для мобильных пользователей.
- Сделать сохранение в избранное или отправить ссылку по почте очень простой вариант . Если пользователи находят ваш контент интересным, но испытывают затруднения при обращении к нему с мобильного телефона, он будет первым, кто будет искать его позже.
11. Отзывы о мобильном SEO
Напоследок несколько дополнительных ссылок по мобильному SEO .
Вы найдете больше ссылки, инструменты и библиография о мобильном SEO в моих восхитительных ссылках ,
Похожие
SEOXrumer - это программное обеспечение, специально разработанное для Цели SEO , Это программное обеспечение, которое гарантирует, что вы сможете Идеи SEO: как улучшить SEO с помощью пользовательского контента
... сайты в зависимости от того, является ли содержание сайтов актуальным и полезным. Более 25% результатов поиска по 20 крупнейшим брендам в мире связаны с пользовательским контентом. В результате интеграция пользовательского контента в вашу стратегию SEO является эффективным способом повышения поисковых рейтингов вашего бренда и создания социальной поддержки ваших продуктов. Как Как работает SEO Позиционирование в поисковых системах
SEO преимущества ускоренных мобильных страниц (AMP)
Время чтения: 4 минуты Мир стал мобильным, а сеть постоянно развивается. Тем не менее, как интернет-маркетолог, просто инвестирование в мобильную оптимизацию не принесет вам хорошего рейтинга SEO. Чтобы оставаться на вершине тренда, сначала нужно «установить тренд»! Мобильные пользователи с низким уровнем терпения и большим количеством данных для просмотра не будут перемещаться по вашему контенту, если ваш интерфейс загружается медленно, загроможден и недружелюбен. Google SEO / Международный SEO
... как правило, предоставляют результаты локализованных веб-сайтов для местной общественности. Чтобы увеличить экспорт и охватить зарубежную аудиторию, очень важно адаптировать ваш сайт к другим языкам или культурам. Однако простого перевода вашего сайта недостаточно, чтобы гарантировать хорошее позиционирование на зарубежных рынках. Первым шагом международной кампании SEO является понимание того, как ваши клиенты находят ваши товары и услуги, путем анализа ключевых слов, SEO агентство | Позиционирование в поисковых системах
Думая, что год назад это BuscoSEO началось как проект SEO агентство , тысячи вещей, которые произошли со мной, приходят на ум ... Но самое главное, что мы следим за большинством тех, кто начинал, за очень особенных клиентов, которые являются частью того, что представляет собой Buscoseo, и за людей, которые побуждают нас двигаться вперед. Суть есть и будет такой же, но со временем мы улучшаемся, мечты иногда сбываются. как оптимизировать SEO-блогспот
... сайта и поисковыми системами. По этой причине, если вы хотите оптимизировать SEO, то заголовок тега нельзя пропустить или то, что вы делаете, как на странице, так и за ее пределами, не будет работать оптимально. Чтобы лучше понять, как озаглавить SEO оптимизацию, вы можете узнать следующее обсуждение. Теги заголовка - это теги, которые есть в заголовке или субтитрах. Например, главы в учебнике. Вы увидите, что у каждой главы есть заголовок, а у каждого заголовка есть субтитры. Основные концепции SEO
... для создания вашего сайта, на что вам нужно обратить внимание, и получая множество фраз, которые могут сформировать вашу поисковую систему. В этой статье мы рассмотрим наиболее важные термины и советы о том, как лучше всего выглядеть в Google, Bingen или Yandex. тег <title> Текст в html вашей страницы - это текст между тегами <title> </ title>. Это будет то, что будут видеть поисковые системы, когда поиск будет набран с наибольшим размером SEO & SEM
... преимущества и недостатки для успешной стратегии электронной коммерции. Источник: pexels.com Поведение пользователя постоянно меняется. Использование смартфона увеличивается и уменьшается по сравнению с рабочим столом Мини курс SEO (1). Позиционирование в поисковых системах.
... как собака перестает копать, тогда заголовок страницы может быть следующим: Как остановить собаку, чтобы она перестала копать | Хватит копать собаку. Примечание: вы можете использовать разделитель | Чтобы добавить дополнительные ключевые слова или ключевое слово , это хороший и естественный способ сделать это. Другой пример: на этот раз для статьи с ключевыми словами или ключевым словом : World of Warcraft Санта-Барбара SEO
... мобильных приложений, графический дизайн, консалтинг и общие ИТ-услуги. К ним относятся Боинг, штат Калифорния, Калифорнийский университет в Лос-Анджелесе, Reebok, Hyundai, The United Way, знаменитости, отмеченные наградами Оскар, спортсмены-чемпионы мира и Олимпийские игры, международные кинофестивали, известные мастера боевых искусств, группы и музыканты, получающие золотой рекорд, и многие другие. Веб-дизайн - это планирование, создание и обновление сайтов. Дизайн веб-сайта также
Комментарии
Являются ли наиболее важные ключевые слова для вашей страницы сервисом оптимизации и оптимизации контента (в таком порядке)?Являются ли наиболее важные ключевые слова для вашей страницы сервисом оптимизации и оптимизации контента (в таком порядке)? Затем объедините эти ключевые слова в ключевую фразу службы оптимизации контента… вместо оптимизации контента, службы оптимизации…. Однако иногда просто невозможно создать ключевую фразу, и вам нужно вернуться к общей структуре тега заголовка, такой как: Пример № 1: первичное ключевое слово, вторичное ключевое слово | марка Пример №2: первичное Как вы могли бы улучшить свой сайт, чтобы продвинуться в позициях вашего рейтинга?
Как вы могли бы улучшить свой сайт, чтобы продвинуться в позициях вашего рейтинга? Начните с SEO на странице В Позиционировании поисковой системы Как настроить его, чтобы улучшить его рейтинг в поисковых системах?
Как настроить его, чтобы улучшить его рейтинг в поисковых системах? Решение для электронной коммерции WiziShop дает вам все свои советы по созданию структуры бункера на своем сайте. Термин: сетка силоса Миссия Google заключается в следующем: «Организовать глобальную информацию и сделать ее общедоступной Но что, если вы все равно обнаружите, что результаты включения вашей страницы в китайских поисковых системах, таких как Baidu, не так много, как в Google?
Но что, если вы все равно обнаружите, что результаты включения вашей страницы в китайских поисковых системах, таких как Baidu, не так много, как в Google? Если это произойдет с вами, я считаю, что ваш веб-сервер, скорее всего, будет размещен за пределами Китая. В этом случае, вы все еще можете улучшить уровень включения страницы? Ответ - да. Сначала проверьте ваш сайт в Baidu Zhanzhang инструмент (Версия Baidu для веб-мастеров). Когда многие узнают, насколько велик потенциал SEO, возникает следующий вопрос: «Могу ли я оптимизировать свой сайт для самих поисковых систем?
Когда многие узнают, насколько велик потенциал SEO, возникает следующий вопрос: «Могу ли я оптимизировать свой сайт для самих поисковых систем?». Короткий ответ на это «Да!», Но поисковая оптимизация - это сложный мир с ежедневными изменениями, которые необходимо учитывать. Так что их много » SEO ошибки «Чтобы совершить, если у вас нет ясного SEO стратегия , Как мы упоминали Как оптимизировать ваш сайт для RankBrain и как это влияет на SEO?
Как оптимизировать ваш сайт для RankBrain и как это влияет на SEO? Как оптимизировать ваш сайт для Google RankBrain? Внедрение RankBrain компанией Google меняет ситуацию, и это особенно ощущается на сайтах, посвященных методам SEO. Объявленный как третий по важности фактор содержания и ссылок, RankBrain добавляет искусственный интеллект для поисковых систем, позволяя Google более эффективно отвечать на запросы пользователей . Кроме Прежде чем тестировать мелкие детали вашего магазина, общая картина должна быть согласованной: как насчет удобства пользователя и удобства использования вашего сайта?
Прежде чем тестировать мелкие детали вашего магазина, общая картина должна быть согласованной: как насчет удобства пользователя и удобства использования вашего сайта? A / B тесты: что, почему, как? Определение A / B Тестирование A / B-тест или сплит-тест сравнивают две версии веб-страницы, приложения или бюллетеня, чтобы определить, какая версия работает лучше, как с точки зрения пользовательского опыта, так и коэффициента конверсии. A / B-тестирование Как структура вашего сайта структурирована, помогает или препятствует доступу поисковых систем к просмотру важных страниц / контента?
Как структура вашего сайта структурирована, помогает или препятствует доступу поисковых систем к просмотру важных страниц / контента? Факторы успеха вне страницы Факторы, не связанные с сайтом, ни вы, ни ваш SEO-специалист не имеете прямого контроля. Поисковые системы используют их, потому что они не полностью верят, что ваша история о том, что ваши страницы являются ответом на поиск, абсолютно верна! При оценке 100 000 000 страниц для результата оптимизации Но что значит улучшить местоположение вашей страницы в поисковой системе Google или как этого добиться?
Но что значит улучшить местоположение вашей страницы в поисковой системе Google или как этого добиться? В основном, чтобы достичь этого, оно должно основываться на том, что люди думают, как они говорят и пишут, помнить, что люди думают, когда они отправляются на поиски информации о продукте или услуге компании. После того, как вы разместите ключевое слово того, что вы ищете, на первой странице результатов будут показаны наиболее релевантные компании из того, что вы ищете, и давайте Что такое SEO или позиционирование в поисковых системах?
Что такое SEO или позиционирование в поисковых системах? SEO - это маркетинговая техника, которая состоит в позиционировании сайтов как можно выше из поисковых систем , в частности, Google. Для того, чтобы быть увиденным, иметь посетителей и генерировать деньги. Это может быть либо SEO на странице, либо SEO вне страницы (построение ссылок). SEO для SEO консультанта SEO - это По вашему мнению, все ли разговоры о социальных сетях и SEO - красная сельдь или есть нематериальные преимущества, на которые следует обратить внимание SEO?
По вашему мнению, все ли разговоры о социальных сетях и SEO - красная сельдь или есть нематериальные преимущества, на которые следует обратить внимание SEO? Как вы думаете, со временем, когда вы опубликуете ранжирующие факторы 4, значение социальных сетей будет расти, или мы будем вспоминать это как причуду? Я бы сказал, что некоторые данные социальных графов, вероятно, станут более важными как в совокупности, так и для обнаружения. Многие оптимизаторы полагают,
2. Чем отличается веб-трафик от мобильных терминалов?
3. Как узнать, нужен ли сайт для мобильных устройств?
2. Чем отличается веб-трафик от мобильных терминалов?
3. Как узнать, нужен ли сайт для мобильных устройств?
Как AMP улучшает скорость загрузки?
Являются ли наиболее важные ключевые слова для вашей страницы сервисом оптимизации и оптимизации контента (в таком порядке)?
Как вы могли бы улучшить свой сайт, чтобы продвинуться в позициях вашего рейтинга?
Как настроить его, чтобы улучшить его рейтинг в поисковых системах?
Но что, если вы все равно обнаружите, что результаты включения вашей страницы в китайских поисковых системах, таких как Baidu, не так много, как в Google?
В этом случае, вы все еще можете улучшить уровень включения страницы?
 Товаров:
Товаров:
