- Фильтры товаров
- пагинация
- Предпочтительное количество товаров на странице
- Сортировка
- Варианты продукта
- Сохранить бюджет сканирования
- Мобильная удобство
- Самый популярный выбор: адаптивный сайт?
- Реализация отдельных настольных и мобильных сайтов
- Ускоренные мобильные страницы (AMP)
- HTTPS
- Скорость страницы
- Структурированные данные
- XML карта сайта
- Hreflang
- Анатомия атрибута hreflang
- Заключение
Тонкий контент - это контент, который мало что дает никакой ценности для вашего посетителя. Тонкий контент бывает разных форм:
- Страницы без содержания тела
- Страницы с небольшим содержанием тела, скажем, 50 слов или меньше
- Страницы с одинаковым содержанием (также называемые дублированный контент )
- Страницы, которые имеют почти идентичный контент (также называемый почти дублированным контентом)
Если страницы существенно не отличаются друг от друга, поисковые системы могут решить не оценивать эти страницы высоко или даже полностью их игнорировать. Вы будете в конечном итоге конкурировать с вашими собственными страницами.
Наличие большого количества тонкого контента также является сигналом для поисковых систем, что ваш сайт не в хорошей форме и может ограничить ваш успех в SEO.
Общие причины:
- Фильтры товаров
- Фасетная навигация
- пагинация
- Предпочтительное количество товаров на странице
- Сортировка
- Варианты продукта
- Наличие продуктов в нескольких категориях
К счастью, в вашем распоряжении есть хорошие контрмеры для тонкого контента.
Фильтры товаров
При взаимодействии с фильтрами продуктов вы переходите к подмножеству продуктов. С точки зрения пользователя это замечательно: определите критерии поиска и быстро перейдите к нужному продукту. Быстро и просто.
Веб-сайты электронной коммерции сохраняют эти критерии поиска в URL-адресе, позволяя легко вернуться к нему или поделиться им с другими. поэтому они могут легко вернуться к нему или поделиться им с другими. И вот тут появляется дублированный контент: вы можете генерировать практически неограниченное количество различных URL-адресов со всеми критериями фильтра. Если вы не скажете им не делать этого, поисковые системы будут сканировать эти страницы. Вы не хотите, чтобы эти страницы отображались в результатах поиска, но, тем не менее, поисковые системы могли бы потратить на них свое драгоценное время. Для каждого домена поисковые системы имеют так называемые бюджет обхода - это то количество внимания, которое они могут уделить вашему веб-сайту. В идеале вы хотите, чтобы они тратили его на страницы, которые вы действительно хотите показать на странице результатов поисковой системы (SERP).
Лучшие практики:
Запретить поисковым системам доступ к отфильтрованным URL-адресам, ограничив их доступ к ним. Это может быть достигнуто путем добавления запрета с помощью вашего файл robots.txt , Узнайте, какой шаблон URL встречается в каждом из отфильтрованных URL-адресов, и добавьте директиву Disallow для этих URL-адресов.
Мы часто видим такие URL, как www.example.com/product-category/?filter = ...
Вы можете устранить путаницу, убедившись, что поисковые системы никогда не достигнут этих отфильтрованных URL, добавив директиву Disallow в ваш файл robots.txt:
Disallow / *? Фильтр = *
Фасетная навигация позволяет перейти к подмножеству продуктов в категории.
Возьмем, к примеру, товарную категорию «Телевизоры». Аспектами этой категории могут быть подкатегории, такие как «ЖК-телевизоры» и «Плазменные телевизоры».
Лучшие практики:
Часто вы хотите, чтобы ваши граненые страницы были проиндексированы. Важно, чтобы поисковые системы могли различать различные аспекты, поэтому не забудьте включить содержание тела на этих страницах.
Смотрите для получения дополнительной информации эта статья от Google о граненой навигации ,
пагинация

Товарные категории с большим количеством товаров часто нумерованный , В общей сложности 300 продуктов могут быть разделены на 10 отдельных страниц. Эти страницы очень похожи. Единственная разница заключается в показанной продукции. Для поисковых систем это в основном тот же контент, только перетасованный. Поисковые системы считают этот тонкий контент. Тонкий контент только сбивает с толку поисковые системы, и поэтому часто игнорируется ими. Чтобы избежать этого, вы должны сообщить поисковым системам, что эти 10 страниц разбиты на страницы и представляют собой последовательность страниц, связанных друг с другом.
Лучшие практики:
Вы можете сообщить поисковым системам, что вы используете нумерацию страниц, четко определив отношения между этими страницами. Это делается с помощью ссылок rel = ”next” и rel = ”prev”. Рекомендуется, чтобы страницы с нумерацией страниц имели канонический URL-адрес.
Пример:
Страница 1 имеет только следующую страницу. Это отношения, которые необходимо определить в источнике:
<link rel = "canonical" href = "https://www.example.com/page-1/" /> <link rel = "next" href = "https://www.example.com/page-2 / "/>
Страница 2 имеет ссылку на предыдущую страницу и на следующую страницу:
<link rel = "canonical" href = "https://www.example.com/page-2/" /> <link rel = "prev" href = "https://www.example.com/page-1 / "/> <link rel =" next "href =" https://www.example.com/page-3/ "/>
Страница 3 имеет ссылку только на предыдущую страницу, потому что она последняя в последовательности.
<link rel = "canonical" href = "https://www.example.com/page-3/" /> <link rel = "prev" href = "https://www.example.com/page-2 / "/>
Ресурсы:
https://support.google.com/webmasters/answer/1663744?hl=en
Предпочтительное количество товаров на странице
Многие сайты электронной коммерции предлагают пользователям возможность выбирать, сколько продуктов будет отображаться на каждой странице. Часто вы увидите что-то вроде этого:
На основе того, что выбирает посетитель, веб-сайт генерирует три новых URL:
www.example.com/product-category/?amount=12 www.example.com/product-category/?amount=24 www.example.com/product-category/?amount=36
Так что теперь есть 3 другие версии исходной страницы, www.example.com/product-category/.
Это считается дублирующим контентом и поэтому может вызвать проблемы. Поисковые системы найдут все четыре страницы и будут озадачены тем, какую страницу обслуживать.
Лучшие практики:
В приведенном выше сценарии добавление следующей директивы в файл robots.txt устраняет эту проблему:
Disallow / *? Сумма = *
Сортировка
Сортировка - популярная функция на страницах категорий товаров. Например, он позволяет пользователям сортировать по цене. Для пользователя это очень полезная функция, но если она не реализована правильно, это может привести к путанице в поисковых системах.

Вообразите это:
www.example.com/product-category/ - регулярный обзор продуктов
www.example.com/product-category/?sort=priceHigh - обзор продуктов, отсортированных по цене от высокой до низкой.
www.example.com/product-category/?sort=priceLow - обзор продуктов, отсортированных по цене, от низкой до высокой.
Эти три URL показывают одни и те же продукты, только в другом порядке. Это приводит к дублированию контента и поэтому должно рассматриваться соответствующим образом.
Лучшие практики:
Исключите URL-адреса, используемые для сортировки товаров, через файл robots.txt. Добавление следующей директивы в ваш файл robots.txt исправляет это в примере выше:
Disallow / *? Sort = *
Варианты продукта
Такие продукты, как одежда, часто доступны в нескольких размерах и цветах. Одна модель обуви может иметь 32 варианта (8 размеров по 4 цвета в каждом). Мы называем эти страницы вариантов продукта.
Часто эти страницы вариантов продукта не содержат достаточного количества уникального содержимого тела, и отличаются только фотографии, поэтому для поисковых систем эти продукты очень похожи. Это означает больше дублированного контента.
Пример:
- www.example.com/product-category/product/ - главная страница продукта
- www.example.com/product-category/product/variant-s/ - продукт в размере S
- www.example.com/product-category/product/variant-m/ - размер продукта M
- www.example.com/product-category/product/variant-l/ - продукт в размере L
- www.example.com/product-category/product/variant-xl/ - продукт в формате XL
Лучшие практики:
Если вы не собираетесь писать достаточно уникальное содержание для какой-либо из страниц вариантов продукта, не допускайте дублирования содержимого, канонизируя URL-адреса 2-5 по адресу www.example.com/product-category/product/.
В электронной коммерции также довольно часто встречаются продукты, которые подпадают под несколько категорий.
Возьмите автомобильные аккумуляторы, например. Ваши батареи классифицируются по уровню напряжения и силы тока, а также по моделям автомобилей, в которых они работают. Вы можете легко найти одну конкретную батарею по 5 различным направлениям, а это означает, что для многих веб-сайтов электронной коммерции каждая батарея будет иметь 5 URL, а также. Результат? Вы догадались - более дублированный контент.
Лучшие практики:
Убедитесь, что если товар относится к нескольким категориям, он помечен как его основная категория. Основная категория определяет URL, по которому вы хотите индексировать этот продукт. Поэтому, если у вас есть продукт, который доступен в четырех категориях, у вас могут быть следующие URL:
- www.example.com/audi/battery/ - продукт с URL-адресом основной категории продуктов.
- www.example.com/volkswagen/battery/ - продукт в другой товарной категории
- www.example.com/voltage/12v/battery/ - продукт в категории напряжения продукта
- www.example.com/amerage/60ah/battery/ - продукт в категории «сила тока»
- www.example.com/new/battery/ - продукт в категории «новые продукты»
Если URL 1 является основным URL, то все URL 2 - 5 должны иметь этот канонический URL:
<link rel = "canonical" href = "https://www.example.com/audi/battery/" />
Сохранить бюджет сканирования
Учитывая, что поисковые системы могут сканировать миллиарды страниц, имеет смысл расставлять приоритеты. Добавьте к этому тот факт, что ресурсы и возможности хостинговых платформ сильно различаются для каждого веб-сайта, вместе эти два фактора составляют ваш общий бюджет обхода ,
Бюджет сканирования - это в основном количество внимания поисковой системы, которого заслуживает ваш веб-сайт. Каждый веб-сайт имеет назначенный бюджет обхода, и вам необходимо разумно расходовать его. Вы хотите, чтобы поисковые системы фокусировались на страницах, с которыми вы хотите получить рейтинг. Когда ваш бюджет сканирования исчерпан, поисковые системы остановятся ползком и вернуться на более поздней стадии. Израсходованный бюджет сканирования на страницах, которые поисковые системы не могут проиндексировать, или на страницах, которые поисковые системы не хотят индексировать, может существенно помешать вашей стратегии SEO.
Допустим, у вас есть 30 000 страниц, которые доступны для поисковых систем. Кроме того, есть еще 1000 страниц, которые доставляют сообщение 404 и еще 9000 страниц. перенаправление на другие страницы. Это оставляет нам в общей сложности 40000 страниц, которые могут найти поисковые системы. Кроме того, из этих 40 000 страниц только 5000 из них индексируются поисковыми системами.
Так что не так с этой картиной? Только 12,50% (5000/40 000) ваших страниц должны отображаться в поисковых системах. Теоретически, поисковые системы сосредоточили бы 87,50% своего внимания на страницах, которые вы не хотите, чтобы они вообще находили. Это много потраченного впустую бюджета.
Лучшие практики:
- Контролировать бюджет сканирования, используя файл robots.txt , Запретить поисковым системам доступ к разделам, которые их не касаются.
- Обновите или удалите ссылки, чтобы избежать ссылок на страницы, которые перенаправлены (3xx), не могут быть найдены (4xx) или возвращают ошибки сервера (5xx).
- Уменьшение времени загрузки страницы вашего сайта позволяет поисковым системам сканировать больше страниц в рамках бюджета, выделенного вашему домену.
Мобильная удобство
Поисковые системы все больше и больше награждают веб-сайты, которые предоставляют отличный пользовательский опыт, и мобильность играет важную роль в этом.
В конце 2015 года количество поисковых запросов в Google превысило количество поисковых запросов на рабочем столе. И это число продолжает расти с тех пор. Мобильность не только важна с точки зрения SEO - если вы хотите иметь успешный сайт электронной коммерции, крайне важно обратиться к мобильным пользователям.
Два самых распространенных способа размещения мобильных посетителей:
- Адаптивный дизайн, который означает, что веб-сайт автоматически приспосабливается к устройству пользователя.
- Сайт, посвященный и полностью оптимизированный для мобильного использования. Поскольку обслуживание двух веб-сайтов обходится дорого, такой подход оправдан только в тех случаях, когда большая часть вашего трафика приходится на мобильных пользователей, а адаптивный дизайн ограничит вашу способность предоставлять адекватные услуги.
Независимо от того, как вы обслуживаете мобильных пользователей, стоит запустить свой сайт через Google. удобный для тестирования инструмент просто чтобы убедиться, что все настроено правильно.
Самый популярный выбор: адаптивный сайт?
С точки зрения SEO, адаптивный веб-сайт, как правило, является лучшим вариантом для обслуживания мобильных пользователей. Для каждой страницы есть только один URL для продвижения. Вам не нужно беспокоиться о консолидации ссылок и сигналов релевантности на настольных и мобильных версиях ваших страниц, как если бы вы использовали отдельную настольную и мобильную версии.
Реализация отдельных настольных и мобильных сайтов
Если вы решите использовать два отдельных выделенных веб-сайта, вы должны четко установить взаимосвязь между этими двумя сайтами, чтобы поисковые системы указывали пользователям различных устройств на выделенный им веб-сайт. Кроме того, вам не нужно дублировать контент, поскольку на обоих сайтах отображается одна и та же информация. Чтобы облегчить это, поисковые системы придумали атрибут rel = ”alternate” media = ”x” , Для удобства давайте назовем это мобильным атрибутом здесь и далее.
Атрибут mobile является частью тега <link> и позволяет вам определить альтернативную версию вашей страницы.
Не путайте атрибут mobile с атрибутом hreflang, который используется для переведенных версий вашей страницы.
Давайте посмотрим на пример, чтобы продемонстрировать, как работает мобильный атрибут. Допустим, ваш веб-сайт для настольных компьютеров работает по адресу https://www.example.com, а ваш мобильный веб-сайт - по адресу https://m.example.com.
На странице рабочего стола
В HTML-коде страницы рабочего стола определите мобильную версию страницы:
<link rel = "alternate" media = "только экран и (max-width: 640px)" href = "http://m.example.com/">
Это означает, что мобильный веб-сайт должен обслуживаться, когда ширина устройства пользователя составляет менее 640 пикселей.
На мобильный
В HTML-коде мобильной страницы определите версию страницы для ПК:
<link rel = "canonical" href = "http://www.example.com/">
Наличие канонического URL предотвращает дублирование контента.
XML карта сайта
Google также поддерживает мобильный атрибут с помощью XML-файлов Sitemap.
<? xml version = "1.0" encoding = "UTF-8"?> <urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9" xmlns: xhtml = "http: //www.w3 .org / 1999 / xhtml "> <url> <loc> http://www.example.com/ </ loc> <xhtml: link rel =" alternate "media =" only screen и (max-width: 640px) "href =" http://m.example.com/ "/> </ url> </ urlset>
Ускоренные мобильные страницы (AMP)
Пока мы говорим о мобильности, важно Ускоренные мобильные страницы (AMP) также. Идея проекта AMP заключается в том, чтобы предоставить мобильным пользователям лучший пользовательский опыт с помощью подхода «сначала с мобильного» и быстро загружаемых страниц.
Лучшие практики:
Важно знать о AMP, что, по общему мнению, он не рекомендуется для веб-сайтов электронной коммерции . Рекомендации AMP часто слишком строги, чтобы вместить всю функциональность, необходимую посетителям для прохождения всего процесса оформления заказа.
В большинстве случаев адаптивный дизайн - ваш лучший вариант.
Обязательно предложите пользователям настольных и мобильных устройств одинаковый контент и функциональность. Google объявил, что где-то в 2018 году они перейдут на «индекс для мобильных устройств», что означает, что ваш мобильный веб-сайт будет лидировать по алгоритму Google вместо настольного.
Для отзывчивых или выделенных мобильных веб-сайтов, которые уменьшают объем контента, который они показывают своим мобильным пользователям, это плохие новости. Google пока не готова перейти на индекс для мобильных устройств, но вы хотите подготовиться к тому, когда они это сделают - и скорее, чем позже.
Ресурсы: https://developers.google.com/webmasters/mobile-sites/mobile-seo/separate-urls
HTTPS

Исторически веб-сайты электронной коммерции использовали HTTPS для страниц в процессе оформления заказа. Несколько лет назад Google начал продвигать HTTPS на всем вашем сайте. Обслуживание всего сайта через HTTPS играет незначительную роль в алгоритме Google, поэтому, хотя это может немного помочь, оно не даст существенного конкурентного преимущества с точки зрения SEO.
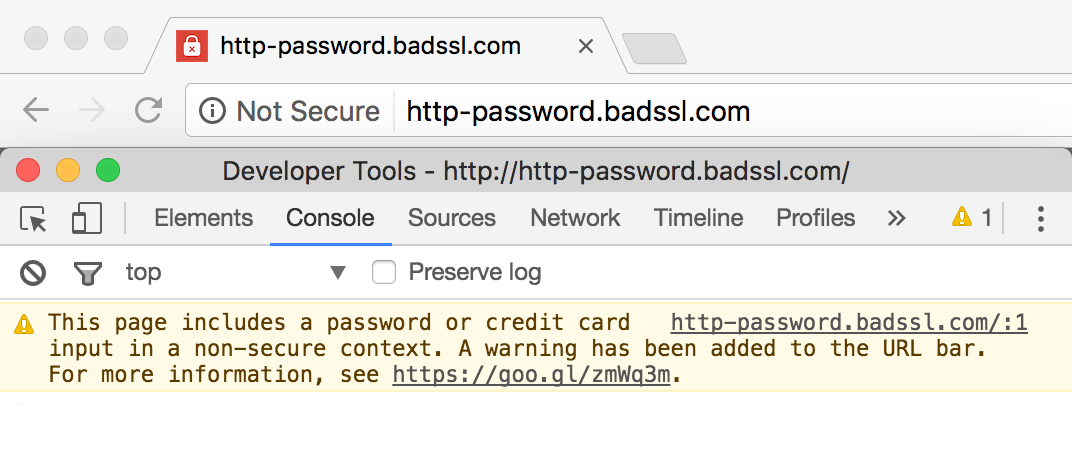
Более важной причиной принятия HTTPS является его повышенная безопасность. Чтобы понять этот момент, все версии Google Chrome, выпущенные после января 2017 года, отображают предупреждение в адресной строке, если веб-сайты, содержащие поля формы, не обслуживаются по защищенному соединению. 
Это может отпугнуть потенциальных клиентов, поэтому вот еще одна причина для вас, чтобы ваш веб-сайт электронной коммерции работал на HTTPS.
Лучшие практики
- Обслуживать весь ваш сайт через HTTPS
- При переходе с HTTP на HTTPS убедитесь, что Миграция URL ,
Скорость страницы
Исследования показали, что быстро загружаемые страницы снижают показатель отказов и повышают коэффициент конверсии. Amazon обнаружил, что их выручка увеличивается на 1% за каждые 100 мс сокращения времени загрузки. Вдобавок ко всему, он играет роль в алгоритме Google (хотя и небольшом), поэтому наличие быстро загружаемых страниц достаточно важно для учета.
Оптимизация для скорости страницы может быть немного технической задачей, и есть сотни крошечных вещей, которые вы можете настроить, чтобы выжать каждую миллисекунду из ваших страниц. На практике, сосредоточив внимание на следующих трех лучших практиках, вы получите 90% пути.
Используйте сеть доставки контента
Традиционно один хостинг отвечал за хостинг сайта сам по себе. Этот веб-хост находился где-то на нашей планете, и всякий раз, когда кто-то посещал ваш сайт с другой стороны земного шара, его связь имела достаточно оснований для покрытия.
Сети доставки контента (CDN) изменили это. Вместо того, чтобы размещать ваш сайт в одном месте, ваш контент распространяется по всему миру, и когда кто-то посещает ваш сайт, он подключается к конечной точке (называемой «краем»), которая находится ближе всего к их местоположению, уменьшая задержку для достижения вашего сайта. ,
Кроме того, CDN оптимизированы для быстрого предоставления контента путем кэширования ваших страниц. Предоставляя статическую копию ваших страниц, они значительно снижают время последующей загрузки. Более того, CDN обычно гораздо более способны обрабатывать большие объемы трафика. Это означает, что там, где серьезный пик трафика может привести к замедлению работы вашего веб-сайта с одним хостом или просто к падению из-за перегрузки, CDN с радостью продолжают обслуживать ваш контент.
В настоящее время CDN доступны и относительно просты в реализации, поэтому вряд ли есть причина не использовать их.
Оптимизируйте свои активы
Веб-сайт не состоит только из HTML-страниц, он также включает в себя множество других файлов, обычно называемых «активами». Общими активами являются изображения, код JavaScript (JS) и таблицы стилей CSS. Эти ресурсы необходимы для того, чтобы ваш веб-сайт выглядел и работал так, как должен, но если вы не управляете ими должным образом, они также могут оказать негативное влияние на время загрузки вашей страницы.
Чтобы предотвратить замедление работы вашего сайта, вам необходимо оптимизировать свои активы:
- Убедитесь, что обслуживаемые вами изображения оптимизированы для устройства, которое используется для посещения вашего веб-сайта. Не имеет смысла предоставлять изображение 4 мегапикселя мобильному посетителю.
- Сократите и сожмите ваши JS и CSS, чтобы оптимизировать их размер, еще больше сокращая время загрузки.
- Загрузите свои активы в нужный момент. Хорошим примером этого являются фотографии продуктов на страницах вашей категории: вам не нужно загружать их сразу, что замедляет рендеринг ваших страниц. Вместо этого, загружайте и отображайте их после загрузки остальной части страницы, метод, называемый «отложенная загрузка». Вы можете сделать то же самое с частями ваших файлов CSS и JS: только немедленно загрузите то, что вам абсолютно необходимо для отображения страницы в браузере, а затем загрузите остальные.
Использовать кеширование в браузере
Большинство страниц на вашем веб-сайте основаны на общем наборе ресурсов, таких как таблицы стилей CSS, код JS и обычные изображения, такие как логотип вашего веб-сайта. Проблема заключается в том, что браузеры с радостью повторно запрашивают любой актив, с которым они сталкиваются, что означает, что, когда посетитель переходит с одной страницы на другую, его браузер снова загружает логотип, таблицы стилей CSS и код JS. Такая трата!
Чтобы предотвратить это, ваш веб-сервер может отправить в браузер сигнал сохранить кэшированную копию ресурсов и повторно использовать их в будущем. Это делается путем отправки заголовка кэша вместе с активом, инструктируя браузер повторно использовать актив до определенного срока действия.
Как это настроить, зависит от платформы к платформе, поэтому обязательно спросите у своего разработчика, как реализовать это на вашем конкретном веб-сайте.
Структурированные данные
Под структурированными данными подразумевается применение разметки к вашим страницам, чтобы поисковые системы лучше ее понимали. Смотри это как описание твоих страниц на языке, который понимают поисковые системы. Google, со своей стороны, является королем понимания и использования структурированных данных.
Как правило, описание вашего контента осуществляется через schema.org. Schema.org поддерживает различные схемы Наиболее интересными для сайтов электронной коммерции являются:
Ценовой диапазон показан: 
Отзывы показаны: 
Лучшие практики
Структурированные данные создают множество возможностей для креативных специалистов по SEO, поэтому используйте их, чтобы выделиться среди конкурентов.
При реализации структурированных данных обязательно используйте Google инструмент для тестирования структурированных данных а также помощник по разметке структурированных данных ,
Ресурсы
XML карта сайта
Карта сайта XML - это файл, состоящий из всех страниц, которые поисковые системы должны сканировать и индексировать. Файл структурирован с использованием стандарта XML, отсюда и название.
Лучшие практики:
- Убедитесь, что ваш XML-файл сайта генерируется динамически. Когда страницы добавляются и удаляются, ваша карта сайта XML должна быть настроена, чтобы отражать это.
- Включите все ваши индексируемые страницы, возвращающие статус HTTP 200.
- Не включайте более 50000 URL в одну карту сайта XML. Часто рекомендуется разбивать карты сайта XML, чтобы они не становились слишком большими. В консоли поиска Google это позволяет увидеть, сколько URL-адресов проиндексировано в каждой карте сайта XML.
- Если у вас несколько XML-карт сайта, обязательно создайте индекс XML-карты сайта, в котором перечислены все XML-карты сайта, чтобы поисковые системы могли легко их найти.
- Ссылка на ваш XML карта сайта (ов) в вашем файле robots.txt , Это позволяет поисковым системам быстро найти вашу карту сайта XML.
Hreflang
Если у вас многоязычный веб-сайт электронной коммерции, вам необходимо убедиться, что поисковые системы знают, какая часть веб-сайта предназначена для каких пользователей. Для Google и Yandex вы можете сделать это, используя rel = "alternate" атрибут hreflang , Для краткости мы будем называть атрибут rel = "alternate" hreflang просто атрибутом hreflang.
Атрибут hreflang является частью тега <link> и позволяет вам определить переведенную версию вашей страницы. Не путайте атрибут hreflang с медиа-атрибутом rel = ”alternate”, который используется для обозначения мобильной версии ваших страниц.
Атрибут hreflang поддерживает как языковую ориентацию, так и комбинацию языков и регионов.
Атрибут hreflang может быть определен с помощью:
- HTML-элементы ссылки в разделе <head>
- Заголовок HTTP
- XML карта сайта
Если вы не можете реализовать атрибут hreflang, вы можете определить настройки таргетинга, используя Google Search Console и Bing Webmaster Tools. Если вы можете настроить hreflang, убедитесь, что ваши настройки в Google Search Console а также Инструменты Bing для веб-мастеров не конфликтуй
Анатомия атрибута hreflang
Атрибут hreflang состоит из двух частей:
- таргетинг на аудиторию: определение языка или сочетание языка и географического положения
- Какой URL показать вашей целевой аудитории
<link rel = "alternate" hreflang = "en" href = "https://www.example.com/" />
При определении атрибута hreflang вы ссылаетесь на каждую переведенную версию страницы, используя атрибут hreflang.
Вы можете определить запасную страницу, если ни одна страница не доступна для целевой аудитории. Это делается с использованием значения x-default.
пример
Давайте посмотрим на пример:
<link rel = "alternate" hreflang = "en" href = "https://www.example.com/" /> <link rel = "alternate" hreflang = "es" href = "https: //www.example .com / es / "/> <link rel =" alternate "hreflang =" x-default "href =" https://www.example.com/ "/>
Это говорит поисковым системам, что английская часть вашего сайта доступна через www.example.com, а испанская часть - через www.example.com/es/. Значение x-default указывает поисковым системам, что они обслуживают основной веб-сайт, когда они не могут обслуживать язык, на котором ищет посетитель.
Вот более сложный пример с таргетингом на сочетание языков и географических местоположений.
Допустим, ваш сайт доступен на немецком языке, и вы ориентируетесь на Германию, Австрию и Швейцарию. Предположим также, что ваша резервная версия немецкого сайта, ориентированного на Германию, будет использоваться в качестве запасного варианта.
<link rel = "alternate" href = "https://www.example.de/" hreflang = "de-DE" /> <link rel = "alternate" href = "https://www.example.de/ au / "hreflang =" de-AU "/> <link rel =" alternate "href =" https://www.example.de/ch/ "hreflang =" de-CH "/> <link rel =" alternate "href =" https://www.example.de/ "hreflang =" x-default "/>
Лучшие практики
- Убедитесь, что ваши определения hreflang двунаправлены, то есть каждая ссылка должна идти в обоих направлениях. Например, когда https://www.example.de/ ссылается на https://www.example.de/au/, https://www.example.de/au/ должен ссылаться на https: //www.example .de / назад.
- Избегайте конфликтующих целей. Конфликт таргетинга может возникнуть, когда вы делаете ошибки в ссылках между страницами. Например, когда https://www.example.de/ может определить, что он нацелен только на Германию, но если https://www.example.de/au/ ссылается на https://www.example.de/ для всего В немецком языке есть конфликт.
- Определите языковые и региональные комбинации правильно. Всегда дважды проверяйте правильность комбинации и правильность их использования (язык-регион).
- Всегда устанавливайте hreflang = "x-default".
- Убедитесь, что вы используете канонический URL вместе с атрибутом hreflang. Вместе они работают, чтобы четко донести до поисковых систем отношения на вашем сайте. Включайте в атрибут hreflang только те URL-адреса, которые имеют собственную каноническую ссылку.
- Используйте абсолютные URL при определении атрибута hreflang. Абсолютные URL-адреса менее подвержены неправильной интерпретации поисковыми системами, чем относительные URL-адреса.
Pro-tip : многоязычные веб-сайты - это не только контент, цель здесь - предоставить пользователю полный спектр услуг, включая культурные ссылки и валюты.
Ресурсы: https://support.google.com/webmasters/answer/189077
Заключение
Арена электронной коммерции чрезвычайно конкурентоспособна, особенно когда речь идет о SEO. Ошибка может отодвинуть ваш прогресс на несколько недель, если не месяцев. Этот контрольный список дает вам арсенал тактики SEO на странице, чтобы принять конкуренцию и укрепить вашу позицию на рынке.
Независимо от того, готовите ли вы свой веб-сайт для электронной коммерции к запуску или просто обновляете его, решение всех проблем, представленных в этой статье, обеспечит надежный запуск. Тогда вы сможете сидеть сложа руки и отслеживать результаты всех ваших усилий.
Однако важно помнить, что SEO - это непрерывный процесс. Если вы хотите добиться успеха, ваша стратегия SEO нуждается в регулярном обслуживании, тонкой настройке и даже небольшом нежном, любящем уходе. Запуск вашего сайта или внесение изменений - это только начало. После этого игра включена, и вы должны постоянно улучшать и расширять ее.
Теперь, когда вы вложили ресурсы в хорошее начало своей стратегии SEO, вам нужно настроить мониторинг, чтобы следить за состоянием вашего сайта. Войти ContentKing , Этот инструмент мониторинга в реальном времени предназначен для продвижения вашей стратегии, отслеживая контент, чтобы помочь вам предотвратить непредвиденные SEO «сюрпризы» и даже предотвратить их в первую очередь.
Похожие
SEOXrumer - это программное обеспечение, специально разработанное для Цели SEO , Это программное обеспечение, которое гарантирует, что вы сможете SEO Контрольный список
... сайтов, чувствительных к посетителям. Для сложных правил, таких как сопоставление с образцом, вы проверили файл robots.txt в Инструментах Google для веб-мастеров в разделе Инструменты -> Анализ robots.txt, чтобы не ошибиться. Сайт зарегистрирован и подтвержден на Инструменты Google для веб-мастеров , В разделе « Конфигурация сайта» -> «Настройки» SEO продвижение сайтов
Продвижение Интернет ресурса в поисковиках - важнейший маркетинговый этап рекламы для организаций. От того, насколько грамотно выполнена оптимизация, напрямую зависит эффективность всей рекламной кампании и успех предприятия. Безусловно, для того, чтобы ваш Интернет ресурс SEO / Международный SEO
В цифровом мире, в котором будет более 30 миллиардов веб-страниц, кампания позиционирования на международном уровне является жизненно важным ключевым шагом для вас, чтобы найти новых клиентов за рубежом. Международная SEO SEO & SEM
Изображение Герд Альтманн из pixabay От поиска к вдохновению до окончательной покупки - мобильные пользователи взаимодействовать с многочисленными контактными точками на протяжении всего пути клиента. У текущего потребителя меньше времени, но все Руководство по SEO для электронной коммерции: Magento
... страницы SEO для Magento - оптимизация иерархии категорий SEO для Magento - Оптимизация страниц CMS SEO для Magento - Оптимизация мета-заголовков, содержимого страницы и мета-информации SEO контрольный список для вашего собственного сайта
... сайтов на свои собственные, которые Google показывает, что их веб-сайт также имеет отношение к другим. Я надеюсь, что этот контрольный список дает краткое представление о большой теме. Если упомянутые оптимизации рассматриваются, большой рычаг уже активирован. Если есть какие-либо вопросы или вы хотели бы добавить еще одну оптимизацию, я с нетерпением жду ваших комментариев. В целом, поисковая оптимизация всегда должна быть ориентирована на посетителя. Хороший контент SEO CAMPIXX 2018
SEO CAMPIXX Также в марте у нас была возможность насладиться SEO Campixx. В Берлине нас было даже трое, и мы смогли собрать много знаний и важных идей. Основные моменты: Также в этом году наш рейс был отменен! Но, к счастью, нам удалось заполучить другого, и нам не пришлось ехать шесть часов на поезде, как в прошлом году. YAY! Кроме того, многие ораторы были пойманы волной гриппа, поэтому некоторые Seo Script
vialimachicago.com - Seo Script Инструмент SEO Используйте наш БЕСПЛАТНЫЙ инструмент SEO для проведения анализа поисковой оптимизации на странице, измерения усилий SEO и выявления проблем на ваших страницах. Доступны советы и предложения о том, как повысить рейтинг веб-страниц в результатах обычного поиска. Как получить в 10 раз больше SEO-продаж. Один из лучших способов сделать это - предложить инструмент SEO преимущества ускоренных мобильных страниц (AMP)
Время чтения: 4 минуты Мир стал мобильным, а сеть постоянно развивается. Тем не менее, как интернет-маркетолог, просто инвестирование в мобильную оптимизацию не принесет вам хорошего рейтинга SEO. Чтобы оставаться на вершине тренда, сначала нужно «установить тренд»! Мобильные пользователи с низким уровнем терпения и большим количеством данных для просмотра не будут перемещаться по вашему контенту, если ваш интерфейс загружается медленно, загроможден и недружелюбен. Google SEO анализ
... страницы для вас? Все эти вопросы рассматриваются в нашем анализе SEO и после их оценки имеют идеальную основу для решения реальных Оптимизация домашней страницы чтобы иметь возможность начать. Таким образом, анализ находится в начале оптимизации Google, но, конечно, может быть введен в эксплуатацию самостоятельно. Во-первых, генерал
Комментарии
1. Полное руководство для начинающих по SEO (Buffer) - Вы новичок в мире SEO?Самый популярный выбор: адаптивный сайт? С точки зрения SEO, адаптивный веб-сайт, как правило, является лучшим вариантом для обслуживания мобильных пользователей. Для каждой страницы есть только один URL для продвижения. Вам не нужно беспокоиться о консолидации ссылок и сигналов релевантности на настольных и мобильных версиях ваших страниц, как если бы вы использовали отдельную настольную и мобильную версии. Реализация отдельных настольных и мобильных сайтов Я закончил SEO контрольный список на странице убедиться, что Google знает, о чем моя страница?
Самый популярный выбор: адаптивный сайт? С точки зрения SEO, адаптивный веб-сайт, как правило, является лучшим вариантом для обслуживания мобильных пользователей. Для каждой страницы есть только один URL для продвижения. Вам не нужно беспокоиться о консолидации ссылок и сигналов релевантности на настольных и мобильных версиях ваших страниц, как если бы вы использовали отдельную настольную и мобильную версии. Реализация отдельных настольных и мобильных сайтов Если у вас есть сайт электронной коммерции или крупный новостной сайт, у вас, вероятно, будет «=» во многих URL-адресах и суффиксах, начинающихся с «/?
Если у вас есть сайт электронной коммерции или крупный новостной сайт, у вас, вероятно, будет «=» во многих URL-адресах и суффиксах, начинающихся с «/?». Они используются для представления одинакового или похожего контента в разных форматах. Они известны как параметры. URL-адреса параметров обычно длинные и некрасивые ... И они могут привести к беспорядку! Параметры URL можно определить в консоли поиска Google с помощью вкладки «Сканирование» слева. Здесь Почему SEO больше не является стратегическим рычагом для вашей электронной коммерции?
Почему SEO больше не является стратегическим рычагом для вашей электронной коммерции? Провокационное название для идеи, которой не будет так много, когда вы закончите эту статью ... Я всегда знал, что цифровые предприниматели одержимы своими позициями в результатах поиска. Некоторые компании только делают ставку на это. Вы продали сноуборды? Конечная цель состояла в том, чтобы первым в выражении «сноуборд» перенаправить максимум интернет-пользователей Почему вы должны связаться со мной, чтобы улучшить видимость вашего сайта или электронной коммерции?
Почему вы должны связаться со мной, чтобы улучшить видимость вашего сайта или электронной коммерции? Я профессионально вырос в Германии , общаясь с лучшими консультантами по SEO на европейском уровне, которые научили меня, как работают поисковые системы и логике оптимизации. Я управляю несколькими личными проектами, которые позволяют не только получать постоянный доход, но и тестировать новые методы оптимизации . Я хочу быть правильным Q: Я SEO для сайта клиента; могу ли я зарегистрировать сайт моего клиента в Sitemaps от его имени?
Действительно ли мобильные и настольные системы SEO действительно отличаются, и если да, то нужны ли вам оба для успеха в SEO?
Действительно ли мобильные и настольные системы SEO действительно отличаются, и если да, то нужны ли вам оба для успеха в SEO? Почему условия дифференцированы Почему «мобильный» и «настольный» SEO в первую очередь? Почему не просто стандартное «SEO»? В SEO термины «мобильный» и «рабочий стол» могут фактически применяться Кстати, вы сталкивались с какой-то особенно скупой проблемой SEO, которая действительно повредила бы ваши продажи электронной коммерции?
Кстати, вы сталкивались с какой-то особенно скупой проблемой SEO, которая действительно повредила бы ваши продажи электронной коммерции? Мы (и наши читатели) будем благодарны, если вы поделитесь своим опытом в разделе комментариев. Кристина Коройу Главный редактор ChiefContent Когда я не редактирую статьи и не делаю их привлекательными для ChiefConent, я много занимаюсь графическим дизайном. Люблю мой планшет У вас есть карта сайта вашего сайта?
У вас есть карта сайта вашего сайта? Карта сайта представляет собой текстовый файл, который служит индексом для Google. Когда дело доходит до отслеживания контента, это помогает вам делать это более быстро и упорядоченно, облегчая процесс его индексации. Убедитесь, что он создан, выполнив поиск по вашему домену в Google вместе с «sitemap.xml», если он отображается нормально, а если нет, у вас есть проблемы. Полная метаинформация: если вы не удосужились написать Возможно ли это для сайтов электронной коммерции?
Возможно ли это для сайтов электронной коммерции? Несмотря на то, что он предлагает отличительный пакет для личных сайтов, этот конструктор в основном ориентирован на владельцев малого бизнеса и профессионалов. Фактически, два из его пакетов идут с деловыми функциями, в то время как дополнительный пакет предназначен исключительно для интернет-магазинов. Чтобы помочь вам настроить все в кратчайшие сроки, GoDaddy Website Builder использует довольно простой подход. Просто Важны ли структурированные данные для SEO?
Важны ли структурированные данные для SEO? Короче говоря , да , структурированные данные в форме Schema.org важны для вашего SEO. Правильная настройка данных может не дать вам лучшего рейтинга, но косвенно сделает ваш сайт лучшим результатом поиска, который можно считать рост взлома в области SEO. Расширенные результаты поиска предоставляют пользователям
Com/product-category/?
Com/webmasters/answer/1663744?
Com/product-category/?
Com/product-category/?
Com/product-category/?
Com/product-category/?
Com/product-category/?
Результат?
Так что не так с этой картиной?
Самый популярный выбор: адаптивный сайт?
 Товаров:
Товаров:
