- 1. Время - деньги
- 2. Всегда думайте о мобильных пользователях
- 3. Используйте GTMetrix
- 4. Используйте сжатие GZIP
- 5. Служите масштабированных изображений
- 6. Сожмите ваши изображения
- 7. Не заставляйте своих мобильных посетителей скачивать фотографии в формате Full HD!
Скорость имеет значение как для пользователей, так и для SEO: никто не хочет ждать загрузки сайта в течение нескольких секунд. Пользователи предпочли бы покинуть ваш сайт и перейти к конкуренту, чем тратить время на ожидание. Цитата «время - деньги» теперь так же верна, как и тогда, когда Бенджамин Франклин сказал это несколько веков назад. Время также имеет значение для Google. Скорость является одним из факторов рейтинга Google. При прочих равных условиях, чем быстрее сайт, тем выше рейтинг. И нет никого, кто будет утверждать, что быстрый сайт не является необходимостью в настоящее время. Вопрос в том, как сделать ваш сайт быстрее? Наш приглашенный автор в этой статье «Развертывание секретов SEO» - Томек Рудзки, руководитель отдела исследований и разработок компании Elephate, победитель в номинации «Лучшее малое агентство SEO» на церемонии European Search Awards 2018 года. Рудзи предлагает советы по ускорению вашего сайта и победе.
Это всеобъемлющее руководство по скорости веб-сайта состоит из трех статей. Прочитайте следующие посты здесь: Окончательное руководство по скорости веб-сайта - часть 2 а также Окончательное руководство по скорости веб-сайта - часть 3.

Развертывание секретов SEO
Бесплатное изучение скорости страницы
1. Время - деньги
Существует множество исследований, указывающих на тот факт, что более быстрый веб-сайт означает больший доход.
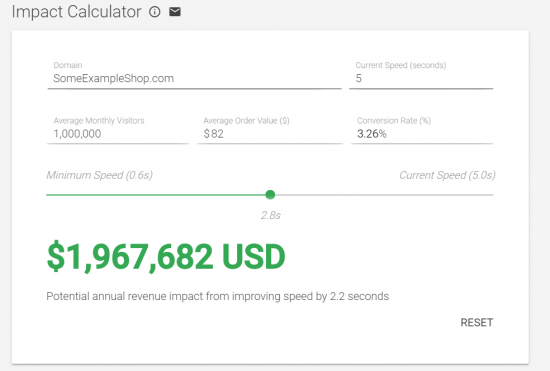
Вы можете сказать: «Хорошо, но меня не волнует Pinterest, BBC или Amazon; поговори со мной о моем бизнесе ». Google создал хороший инструмент, который рассчитывает влияние скорости на потенциальный доход , Я заполнил инструмент примерами: среднемесячные посетители 1 000 000, коэффициент конверсии 3,26%, средняя стоимость заказа 82 доллара.
Вы можете спросить: «Томек, почему вы выбрали эти данные: коэффициент конверсии 3,26, но не 1%, или 4%, или даже 10%?» Хорошо, я получил данные от Statista. Согласно их отчеты средняя стоимость заказов в Интернете в США в 4 квартале 2017 года (в долларах США) составила 82. Более того, средний коэффициент конверсии составил 3,26.
Кажется, снижение скорости загрузки страницы с 5 до 2,8 с может привести к увеличению дохода на 1,97 млн долларов в год. Звучит хорошо!

Конечно, это просто калькулятор. Но калькулятор основан на реальных данных. Я не думаю, что Google добавляет несколько нулей в конце рассчитанного значения, чтобы оно выглядело серьезно.
2. Всегда думайте о мобильных пользователях
По данным Statcounter, в феврале 2018 года более 55% пользователей подключались к Интернету через мобильный телефон или планшет - впечатляющая статистика!
В настоящее время, если вы хотите удовлетворить своих мобильных пользователей, вы должны:
- убедитесь, что ваш сайт работает нормально на мобильном телефоне (например, если он реагирует)
- сделать сайт очень быстро.
Вы должны помнить, что мобильные пользователи часто имеют плохие соединения и используют устройства низкого уровня, поэтому каждый килобайт, отправляемый по «проводу», действительно имеет значение. Ваш веб-сайт может работать быстро на персональном компьютере, со всеми дополнительными функциями, но он может быть очень медленным на мобильных устройствах. И вероятность того, что вы получите первое, больше не в вашу пользу.
3. Используйте GTMetrix
Существует отличный инструмент, который говорит вам, что вы можете улучшить, чтобы сделать ваш сайт быстрее. Вы можете провести аудит любого сайта бесплатно. Вам не нужно быть владельцем веб-сайта, чтобы начать аудит (т.е. я проверял Giphy.com). Инструмент объединяет как данные, так и подсказки от Google PageSpeed Insights и Yahoo Slow.
Это стоит вашего времени, чтобы пойти в https://gtmetrix.com/ и введите URL вашего сайта.

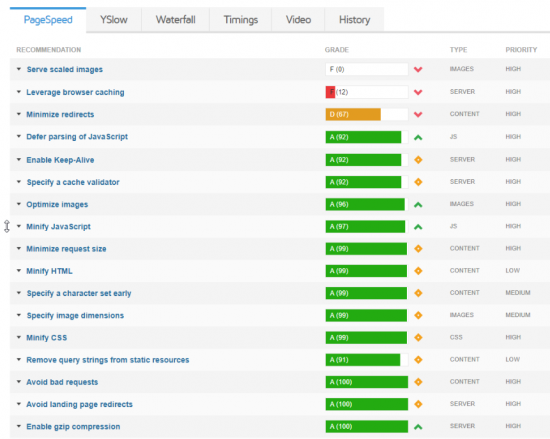
Вы можете просмотреть список рекомендаций о том, как повысить скорость вашего сайта, нажав на вкладках «PageSpeed» или «YSlow».

На данный момент большая часть информации на этих вкладках может быть непонятной, поскольку она слишком техническая. Все в порядке. Рим не сразу строился. Я сделаю все возможное, чтобы вы начали. Есть интересный раздел под названием «Водопад», который показывает, когда именно ресурсы (файлы JS & CSS, файлы изображений) были загружены и загружены.
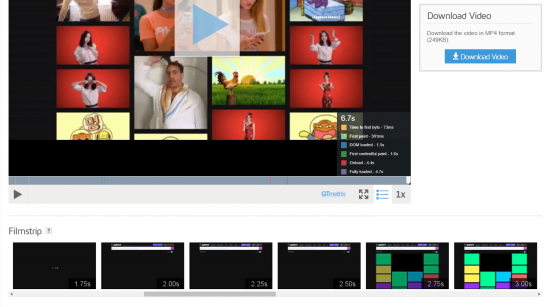
Я настоятельно рекомендую вам получить учетную запись GTMetrix (это бесплатно!). Зарегистрированные пользователи могут настроить тест и изменить местоположение браузера и сервера. Более того, войдя в систему, вы можете включить опцию «создать видео». Вариант видео отличный. Он показывает, как долго пользователям придется ждать, пока они смогут увидеть визуальные изменения на вашем сайте.

Но не сходите с ума с GTMetrix
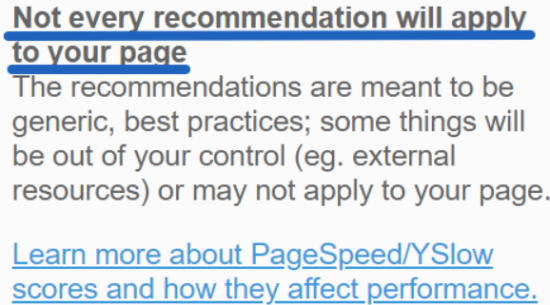
Хотя GTMetrix - отличный инструмент, иногда его рекомендации могут привести вас к погоне за диким гусем. С GTMetrix все в порядке. Просто при оптимизации скорости не существует правила «один размер подходит всем» - что GTMetrix хорошо знает:

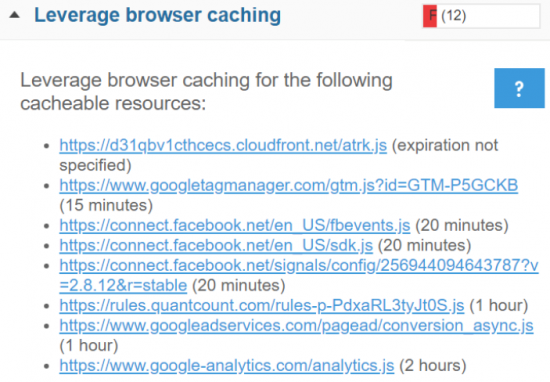
Например, GTMetrix рекомендует установить кеширование в браузере для ресурсов, хранящихся на сервере Google Analytics или Facebook. По правде говоря, эти ресурсы находятся вне вашего контроля - вы ничего не можете сделать . Разработчики Google и Facebook решили, что по какой-то причине эти ресурсы не должны кэшироваться в течение длительного периода времени.

Конечно, есть много инструментов, похожих на GTMetrix, таких как WebPageTest (который гораздо более мощный, чем GTMetrix). Однако я решил познакомить вас с GTMetrix по двум причинам:
- GTMetrix более удобен для пользователя
- WebPageTest не дает четких рекомендаций о том, что делать.
Я хотел бы упомянуть еще один интересный инструмент - Google Lighthouse (если вы используете Chrome, он у вас уже установлен). Камила Сподимек из Elephate написала отличную статью о Как SEO могут извлечь выгоду из показателей эффективности Google Lighthouse , Определенно хорошее чтение!
4. Используйте сжатие GZIP
Есть одно правило, которое вы должны знать: если ресурс весит меньше, браузер может загрузить его намного быстрее, что приведет к более быстрой загрузке страницы . Ваши мобильные пользователи действительно выиграют от этого.
Вы можете уменьшить размер ваших текстовых файлов (таких как HTML, SVG, CSS и JS), применяя сжатие GZIP. Довольно часто сжатие GZIP экономит 70-80% размера ресурса, не теряя никакой информации. Это действительно большое дело!
Визит https://checkgzipcompression.com/ чтобы проверить, сколько килобайт вы можете сэкономить (или уже сэкономили!) с помощью GZIP. В случае Searchmetrics.com, GZIP включен (это позволило сэкономить 83% размера страницы). Звучит хорошо!

Будьте осторожны, хотя! Иногда веб-мастера допускают ошибку и сжимают все статические файлы, включая JPEG, изображения PNG и PDF. Позвольте мне процитировать Документация для сети разработчиков Yahoo : «Файлы изображений и PDF не должны быть сжаты, потому что они уже сжаты. Попытка сжать их не только приводит к потере ресурсов процессора, но и потенциально может увеличить размер файла ».
Если вы хотите сэкономить дополнительные килобайты, рекомендуется также минимизировать ваши файлы HTML, JS и CSS .
5. Служите масштабированных изображений
Это факт, что сайт будет загружаться очень медленно (особенно на мобильных телефонах!) Из-за большого количества изображений.
Поэтому иногда может быть хорошей идеей уменьшить количество изображений. Но вместо того, чтобы ограничивать их, я бы рекомендовал оптимизировать существующие . При этом изображения, предоставляемые вашим пользователям, должны масштабироваться и сжиматься (без потерь или с потерями).
Сначала поговорим о масштабировании изображений. Допустим, на странице есть десять миниатюр 220 × 220, но вы загрузили 800 × 800 изображений на сервер. Стоит ли предоставлять пользователям уже масштабированные изображения или заставлять браузер масштабировать их «на лету»?
Ответ прост. Если вы не масштабируете изображения на стороне сервера, браузер должен загрузить намного больше килобайт, чем нужно. Ни за что, потому что изображения будут масштабироваться в любом случае. Кроме того, это дополнительная работа для графического процессора на стороне клиента. Не говоря уже о скорости загрузки страницы.
6. Сожмите ваши изображения
Теперь поговорим о сжатии изображений. Это еще один метод, который необходим для современной сети.
Как правило, существует два типа сжатия изображений:
- Без потерь (делает действительно хорошую работу, вы можете быть уверены, что качество не пострадает).
- Lossy (обычно делает изображение более легким, но, как следует из названия: вы теряете часть качества).

© https://www.geckoandfly.com/23620/jpeg-compression-tool-batch-lossy-lossless-optimization
Возникает вопрос: какой тип сжатия лучше: без потерь или с потерями?
- Это действительно зависит от ситуации. Если ваш сайт предоставляет изображения космического пространства, каждая деталь имеет значение. Но если вы ведете личный блог, вам, вероятно, будет хорошо сжать с потерями, даже с высокой степенью сжатия. Я рекомендую вам поэкспериментировать, чтобы увидеть, какие настройки лучше всего подходят для вашего сайта.
7. Не заставляйте своих мобильных посетителей скачивать фотографии в формате Full HD!
Мобильные пользователи имеют гораздо меньшие экраны, и они просто не получат выгоду от ваших фотографий HD. Вместо этого они будут злиться, если вы заставляете их загружать большие изображения.
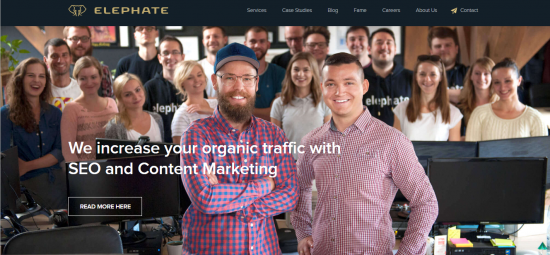
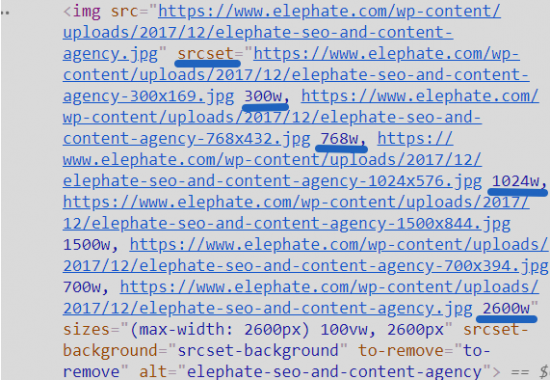
Давайте рассмотрим пример Elephate.com , У нас есть довольно большая фотография (2600 × 1463 пикселей) членов нашей компании в верхней части нашей домашней страницы (522 КБ)

Это совершенно нормально для настольных компьютеров - они могут скачать его очень быстро. Но для мобильных пользователей мы используем параметры «srcset» в HTML. Благодаря реализации этого, мобильные пользователи просто загружают намного меньшую картинку (им не нужна большая), что положительно влияет на время загрузки страницы.

Пользователи рабочего стола не пострадают, потому что они увидят фотографию в формате Full HD. Но мобильные пользователи действительно выиграют от этого.
Похожие
SEOXrumer - это программное обеспечение, специально разработанное для Цели SEO , Это программное обеспечение, которое гарантирует, что вы сможете SEO / Международный SEO
В цифровом мире, в котором будет более 30 миллиардов веб-страниц, кампания позиционирования на международном уровне является жизненно важным ключевым шагом для вас, чтобы найти новых клиентов за рубежом. Международная SEO SEO совет
... ваших сотрудников SEO. Вот пример, чтобы дать вам представление о процессе: Например, в прошлом мы обучали менеджеров по интернет-маркетингу большой группы отелей в отеле в течение нескольких дней. Сначала мы договорились с главным ответственным лицом о целях обучения, а затем разработали индивидуальную программу обучения. Кроме того, соответствующие сотрудники каждого отдельного отеля собрались вместе. Затем мы провели двухдневную программу обучения с учебными материалами. Так, например, SEO Доктор
SEO-врач является незаменимым инструментом как для начинающих, так и для специалистов по SEO для определения проблем, связанных с позиционированием веб-страниц. Будьте основаны на рекомендациях Google. Если вы используете Firefox, у вас есть дополнение или расширение, которое вы можете установить бесплатно и воспользоваться его преимуществами, так как оно информирует вас о том, что вы должны улучшить страницу, чтобы улучшить свое позиционирование. Консоль открытого аддона SEO Jun-Young
3/5 Bleak Night был показан 18 июня 2011 года на Эдинбургском международном кинофестивале. После своего успеха на Международном кинофестивале в Пусане в 2010 году, где он получил премию «Новый ток», Bleak SEO CAMPIXX 2017
После бессонной ночи из-за проблем со здоровьем по утрам эта фотография была создана с докладчиками мероприятия. И это уже говорит о самой важной части истории: это было просто хорошо. Не каждый день начинается с такого фейерверка ... команда Марко Янка (www.sumago.de) действительно заслужила благодарность. Seo Script
vialimachicago.com - Seo Script Инструмент SEO Используйте наш БЕСПЛАТНЫЙ инструмент SEO для проведения анализа поисковой оптимизации на странице, измерения усилий SEO и выявления проблем на ваших страницах. Доступны советы и предложения о том, как повысить рейтинг веб-страниц в результатах обычного поиска. Как получить в 10 раз больше SEO-продаж. Один из лучших способов сделать это - предложить инструмент Санта-Барбара SEO
... вашим проектом SEO Санта-Барбара. Санта-Барбара SEO Клиенты Лос-Анджелеса и клиенты в других областях приглашаются свяжитесь с Ventura IT с вашим SEO в Санта-Барбаре веб-дизайн, SEO CAMPIXX 2018
SEO CAMPIXX Также в марте у нас была возможность насладиться SEO Campixx. В Берлине нас было даже трое, и мы смогли собрать много знаний и важных идей. Основные моменты: Также в этом году наш рейс был отменен! Но, к счастью, нам удалось заполучить другого, и нам не пришлось ехать шесть часов на поезде, как в прошлом году. YAY! Кроме того, многие ораторы были пойманы волной гриппа, поэтому некоторые SEO по-испански
Если вы ищете компанию, которая предлагает услуги Веб найти тебя это то, что вам нужно Если вы ищете компанию, которая предлагает услуги SEO на испанском языке, вам нужна WebFindYou. Мы являемся ведущей компанией, предлагающей услуги SEO на испанском языке. Говоря о SEO, мы имеем в виду сокращение вашего термина в английской поисковой оптимизации , которое состоит из SEO анализ
Первый шаг успешной оптимизации для Google - это анализ вашего внешнего вида в Интернете в соответствии с аспектами SEO, то есть с точки зрения Google и поисковых систем. Как выглядит сайт? Хорошо ли сделана структура сайта и структура каждого сайта? Были ли исчерпаны все возможности для обмена контентом Google? Стоит ли читать контент сайта и предоставляет
Комментарии
Тем не менее, вы не хотите, чтобы ваши усилия и время ушли в небытие, не так ли?Тем не менее, вы не хотите, чтобы ваши усилия и время ушли в небытие, не так ли? Вы также не хотите, чтобы ваша мама, бабушка и пара близких друзей были вашей единственной аудиторией. Вы хотите привлечь внимание общественности, и никто никогда не станет критиковать это естественное желание. Суть в том, что вы должны позаботиться об оптимизации своей статьи, но это не значит, что нужно помнить все детали. Просто сделайте закладку на этой странице и отметьте все элементы из списка ниже, Думайте об этом так, когда никто не знает, что вы существуете, как они собираются использовать ваши услуги или покупать ваши продукты?
Думайте об этом так, когда никто не знает, что вы существуете, как они собираются использовать ваши услуги или покупать ваши продукты? Чем больше распространяются слухи о том, кто вы и чем занимаетесь, тем больше вы получаете бизнеса и тем больше зарабатываете. Звучит хорошо, правда? Теперь, если вы управляете бизнесом, это вовсе не означает, что вы автоматически будете полностью понимать SEO и применять его на своем веб-сайте (если у вас нет веб-сайта - вам нужно начать с него!). Насколько позиционирование в Google не является проблемой юзабилити, а не SEO?
Насколько позиционирование в Google не является проблемой юзабилити, а не SEO? Когда разница в копии в SM оправдана, а когда нет? К сожалению, эти вопросы требуют не только исключительно развитого здравого смысла, но также некоторого опыта или, по крайней мере, контакта с кем-то, кто испытал желание помочь нам в наших первых шагах. Версия этого документа была предоставлена в качестве дополнения к главе 4 руководства «Введение в удобство использования и пользовательский Подумайте о своих собственных привычках поиска: если вы вводите «сантехнические услуги», вы, вероятно, не будете искать это просто для удовольствия, не так ли?
Подумайте о своих собственных привычках поиска: если вы вводите «сантехнические услуги», вы, вероятно, не будете искать это просто для удовольствия, не так ли? У местного SEO меньше конкуренции; Поэтому помогает улучшить рейтинг. Крутая вещь в локальном SEO заключается в том, что вы на самом деле конкурируете только с теми, кто пытается оптимизировать ваши локальные поисковые запросы. Это означает, что пул конкурентов Да, они могли быть грязными, и очистка могла быть запоздалой, но если бы я не сделал этого сегодня, в тот день, когда я подумал о том, о чем писать в блоге, мы бы никогда не приехали сюда, не так ли?
Да, они могли быть грязными, и очистка могла быть запоздалой, но если бы я не сделал этого сегодня, в тот день, когда я подумал о том, о чем писать в блоге, мы бы никогда не приехали сюда, не так ли? Попытка структурировать свои закладки заставила меня очень хорошо знать, что является текущим и что устарело. Это заставило меня осознать, какие инструменты я мог и не мог жить без них. Какие блоги я мог и не мог перестать читать. И самое главное, что люди, которых я мог и не мог перестать Apple убила Flash с мобильных устройств, и, поскольку большой процент мобильных пользователей не видит Flash-контент, зачем продолжать его использовать?
Apple убила Flash с мобильных устройств, и, поскольку большой процент мобильных пользователей не видит Flash-контент, зачем продолжать его использовать? Используйте HTML5 или Java, чтобы добавить эти интересные интерактивные элементы, которые могут быть очень интересными. Рассмотрим использование всплывающих окон на мобильном телефоне Определенно есть аргумент в пользу использования всплывающих окон, особенно если для вас важна генерация лидов, однако, подумайте, как часто Итак, как вы можете объяснить руководителю, почему SEO имеет важное значение на простом, не маркетинговом языке?
Итак, как вы можете объяснить руководителю, почему SEO имеет важное значение на простом, не маркетинговом языке? Прежде всего, давайте разоблачим некоторые распространенные мифы о SEO и рассмотрим знаменитую SEO-метафору Ли Одена, которой поделился Мэтью Янг. Это действительно многое объясняет по поводу интеграции SEO в маркетинговый комплекс компании, и руководители часто игнорируют эту ключевую идею. Важно понимать, что SEO - это не остров в океане маркетинга. Знание Стандартный веб-сайт, брендинг и пакет услуг SEO могут занять не менее 60 дней, так зачем работать с кем-то, кто вам не нравится?
Стандартный веб-сайт, брендинг и пакет услуг SEO могут занять не менее 60 дней, так зачем работать с кем-то, кто вам не нравится? Опыт. Вы можете предпочесть, чтобы ваш веб-дизайнер или поставщик SEO-услуг ранее сотрудничали с другими юридическими фирмами. Хотя это, возможно, и не нарушает условия сделки, но те, кто имеет опыт работы в юридической отрасли, с большей вероятностью разбираются в том, какие требования и Скажите нам, Начо, первый вопрос, который я всегда задаю гостям для тех, кто вас не знает, это: кто такой Начо Масскорт и каков его опыт SEO?
Скажите нам, Начо, первый вопрос, который я всегда задаю гостям для тех, кто вас не знает, это: кто такой Начо Масскорт и каков его опыт SEO? Ну, Nacho Mascort - парень из Барселоны, всю свою жизнь здесь, который в настоящее время работает в Grupo Planeta в качестве SEO менеджера, то есть я забочусь обо всех брендах, которые есть в группе, и не мало. Тогда все началось на третьем курсе карьеры, я изучал рекламу в университете Рамона Лулля, а на третьем году Ну как они могут создать авторитет для своих собственных сайтов PBN, а не для своих собственных?
Скажите нам, Начо, первый вопрос, который я всегда задаю гостям для тех, кто вас не знает, это: кто такой Начо Масскорт и каков его опыт SEO? Ну, Nacho Mascort - парень из Барселоны, всю свою жизнь здесь, который в настоящее время работает в Grupo Planeta в качестве SEO менеджера, то есть я забочусь обо всех брендах, которые есть в группе, и не мало. Тогда все началось на третьем курсе карьеры, я изучал рекламу в университете Рамона Лулля, а на третьем году Почему люди не нажимают на ваши ссылки и не следят за вашими страницами?
Почему люди не нажимают на ваши ссылки и не следят за вашими страницами? Ну, для создания потенциальных клиентов требуется больше, чем просто создание сайтов и использование платформ. Вы должны разработать стратегию привлечения трафика на ваш бизнес. И хотя вы можете потратить кучу денег на рекламу с оплатой за клик, чтобы повысить видимость и посещаемость, она не даст долгосрочных результатов, если у вас нет постоянного бюджета. Вот почему вы должны использовать SEO для
Стоит ли предоставлять пользователям уже масштабированные изображения или заставлять браузер масштабировать их «на лету»?
Как выглядит сайт?
Хорошо ли сделана структура сайта и структура каждого сайта?
Были ли исчерпаны все возможности для обмена контентом Google?
Тем не менее, вы не хотите, чтобы ваши усилия и время ушли в небытие, не так ли?
Думайте об этом так, когда никто не знает, что вы существуете, как они собираются использовать ваши услуги или покупать ваши продукты?
Звучит хорошо, правда?
Насколько позиционирование в Google не является проблемой юзабилити, а не SEO?
Насколько позиционирование в Google не является проблемой юзабилити, а не SEO?
Когда разница в копии в SM оправдана, а когда нет?
 Товаров:
Товаров:
